
개발 진행에 따른 기록 작성(★★★★★)
1. 엔티티 재 설계
1. 어떠한 이유로 해당 기능을 사용하였는지
문의글 작성시 비밀글로 하고 싶을때 해당 유저 및 관리자만이 조회 가능하게 하는 로직이 필요하여 기존의 모든 유저 조회를 재 설계 하게 되었다.
2. 해당 기능의 코드는 어떠한 로직을 가지고 있는지
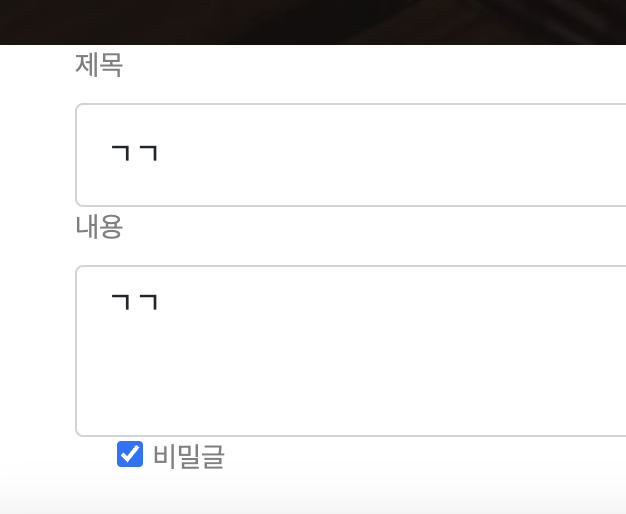
(1) 브라우저에서 비밀글 체크박스 체크시 secret 값이 false ->true로 변경되게 하는 로직 짜기



"secret": document.getElementById('my_checkbox').checked // 비밀글 체크 박스 클릭시 true값을 가져옴 <script>
function contactWrite() {
var settings = {
"url": "http://localhost:8080/api/users/contact/inquiries",
"method": "POST",
"timeout": 0,
"headers": {
"Authorization": localStorage.getItem("accessToken"),
"Content-Type": "application/json"
},
"data": JSON.stringify(
{
"title": $('#contactTitle').val(),
"content": $('#contactContent').val(),
"secret": document.getElementById('my_checkbox').checked // 비밀글 체크 박스 클릭시 true값을 가져옴
}
)
};
$.ajax(settings)
.done(function (response) { //성공하면 done 실행
console.log(response);
alert("등록 성공")
window.location = './contactPageIndex-inquiry.html'
}).fail(function(response){
console.log(response.responseJSON);
if(response.responseJSON.statusCode === 403){
alert(response.responseJSON.message)
}
if(response.responseJSON.statusCode === 404){
alert(response.responseJSON.message)
}
});
}
document.getElementById("mypage").style.display = "none";
document.getElementById("MainLogout").style.display = "none";
document.getElementById("adminpage").style.display = "none";
if (localStorage.getItem('accessToken') === null) {
$('#findbyIdandPw').show()
} else {
$('#findbyIdandPw').hide()
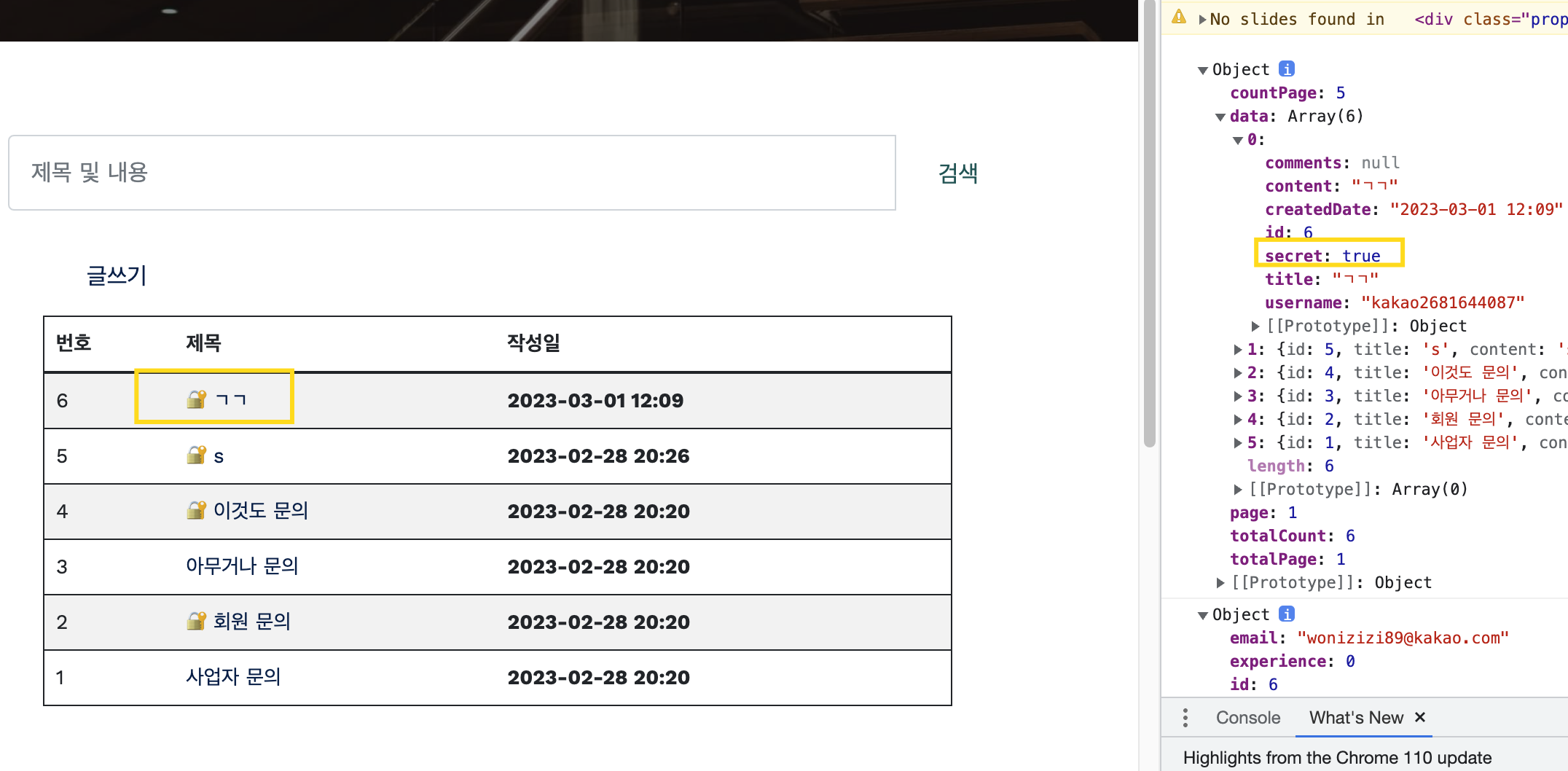
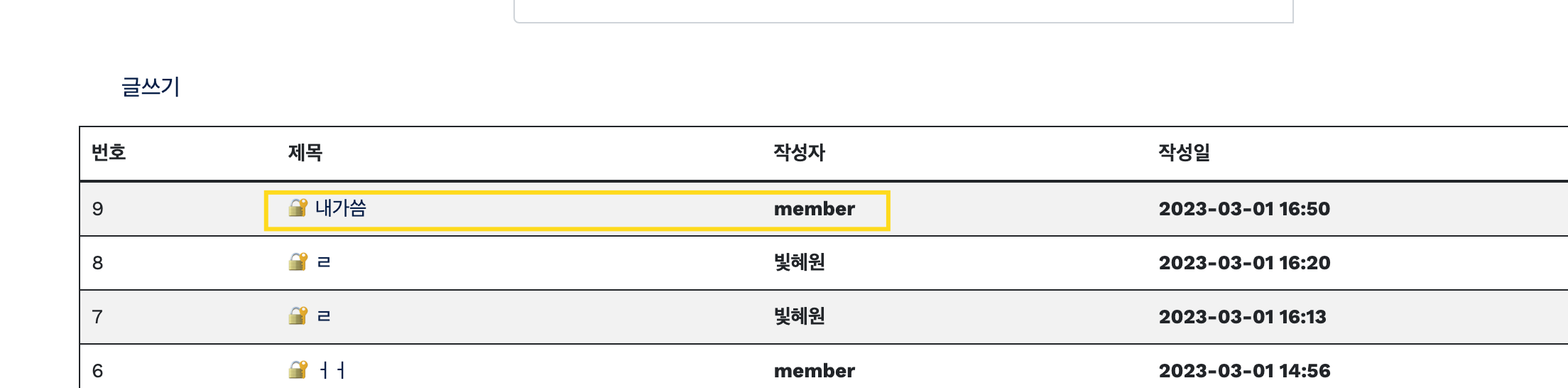
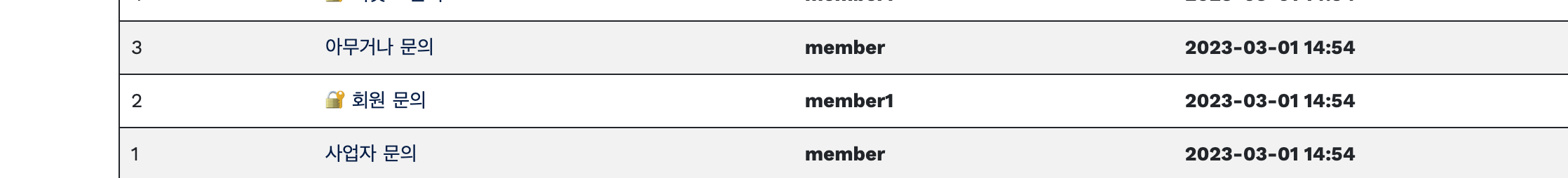
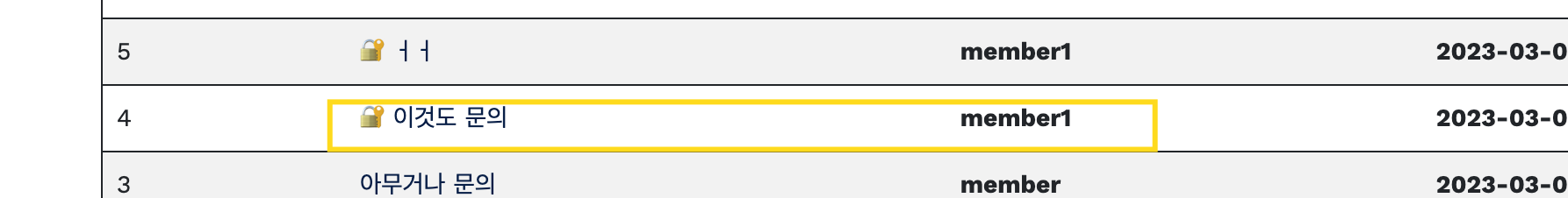
}(2) 비밀글은 제목 앞에 🔐 아이콘으로 표시 및 해당유저와 관리자만 볼수 있도록 조회리스트 보여주기
a. 전체조회가능한 서버로직을 해당유저및 관리자만 볼 수 있도록 우선 로직을 바꿔보기로 했다.
b. 그러면 웹에서 조회시 클릭은 가능하지만 유저권한이 없는 사람은 볼 수 없지 않을까? 해서 시도 했다.
선택된 글 보여주기 (상세페이지) 로직을 비회원은 볼 수 없고 회원만 볼 수 있게 로직 변경하였고, 비밀글은 해당 유저만 볼수 있게 로직을 변경 하였다.
controller
@GetMapping("/contact/inquiries/{id}")
public InquiryResponse getSelectedInquiry(
@PathVariable Long id,
@AuthenticationPrincipal UserDetailsImpl userDetails){
return inquiryService.getSelectedInquiry(id,userDetails.getBase().getNickName(),userDetails.getBase().getRole());
}service
@Transactional(readOnly = true)
@Override
public InquiryResponse getSelectedInquiry(Long id, String nickName, UserRoleEnum role) {
Inquiry inquiry = inquiryRepository.findById(id).orElseThrow(
() -> new CustomException(ExceptionStatus.BOARD_NOT_EXIST));
if (inquiry.getSecret()) {
if (inquiry.isNickName(nickName) || role.equals(UserRoleEnum.MANAGER)) {
List<ContactComment> parentComments = contactCommentService.findAllByInquiryIdAndParentIsNull(
id);
return new InquiryResponse(inquiry, parentComments);
} else {
throw new CustomException(ExceptionStatus.SECRET_POST);
}
} else {
List<ContactComment> parentComments = contactCommentService.findAllByInquiryIdAndParentIsNull(
id);
return new InquiryResponse(inquiry, parentComments);
}
}내가 쓴 비밀글 볼 때


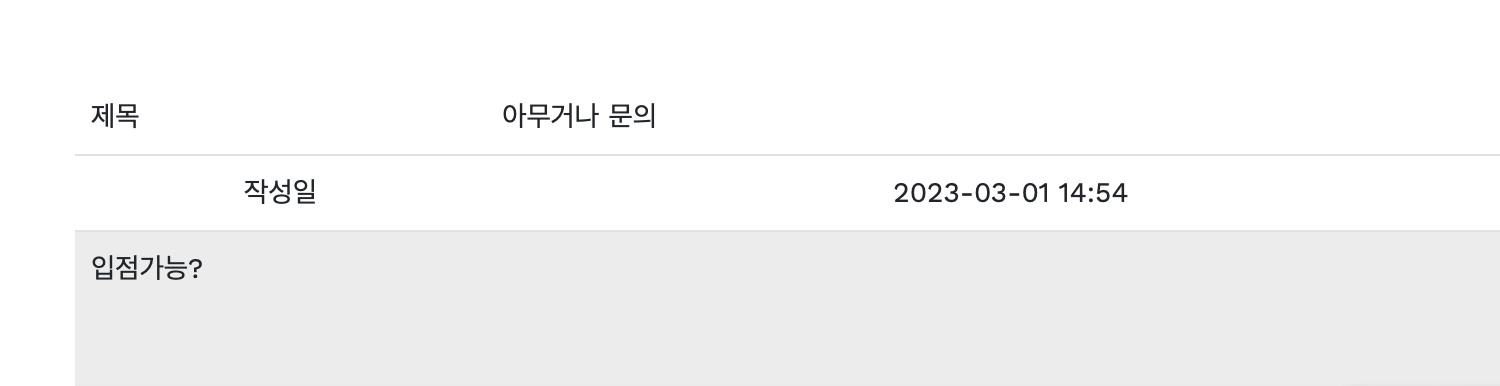
비밀글이 아닌 다른 유저 글 볼 때


해당 유저가 아닌 유저가 비밀글 보려고 할때


3. 코드를 작성하며 발견된 버그나 오류는 어떠한게 있었는지 그리고 어떻게 해결하였는지.
(1) 로직을 짜며
비밀글체크박스 버튼 클릭시 onclick함수를 사용해서 값을 받아오려했으나, 값은 받아올수 있는데 그 값을 다시 function contactWrite() 속 data 부분에 저장을 해야 했는데 방법이 떠오르지 않아
온클릭 함수를 지우고, 바로 data로 document.getElementById('my_checkbox').checked 함수로 값을 바로 저장을 시도했는데 온클릭함수 없이도 저장이 가능했다.
(2) 비밀글은 제목 앞에 🔐 아이콘으로 표시 및 해당유저와 관리자만 볼수 있도록 조회리스트 보여주기
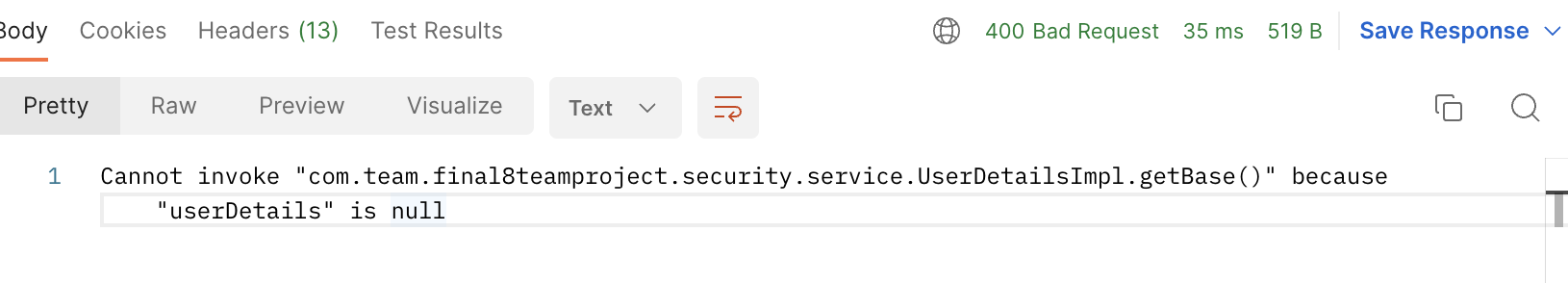
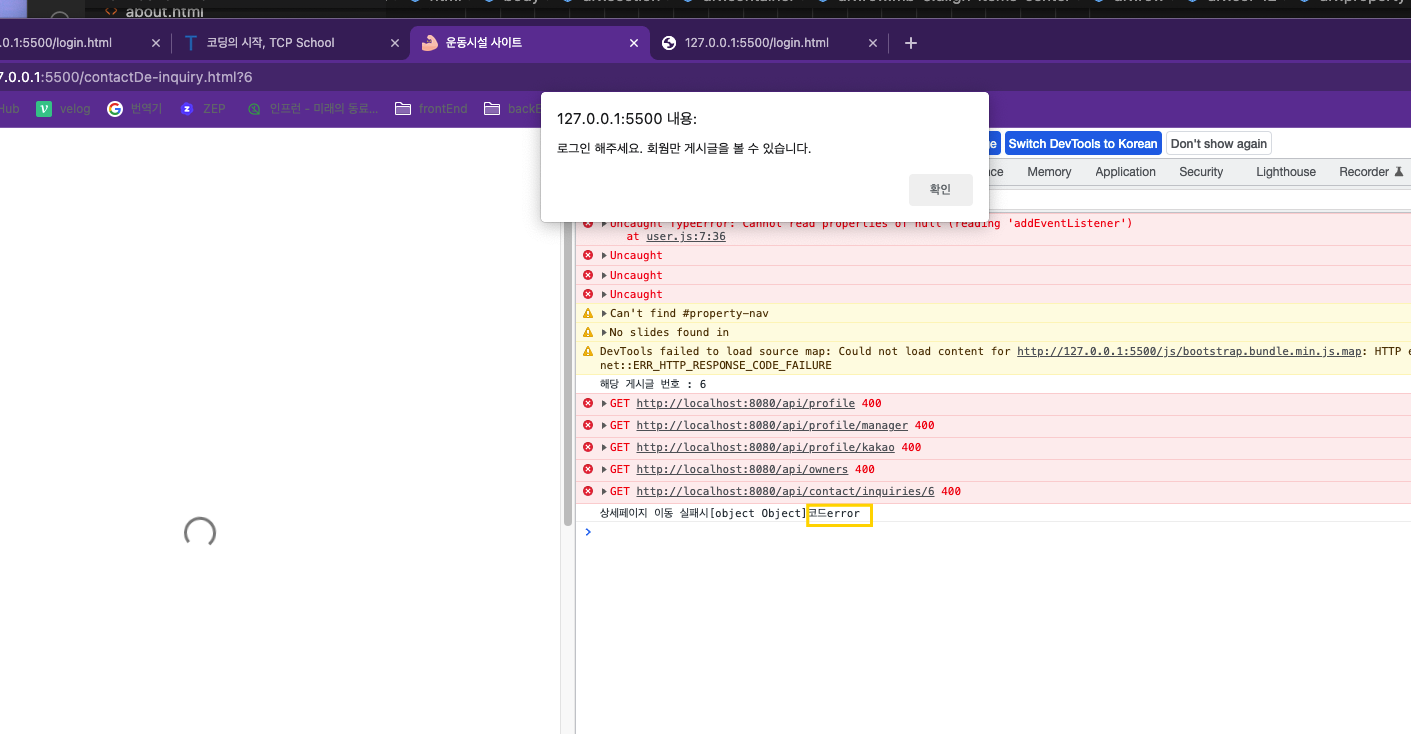
비회원 로그인시 400에러 발생하여 400에러에 대한 알림 메세지를 만들고 싶었는데
아래와 같이 실패에러 를 처리 하면 콘솔창에 undefined로 나와서
다른 방법을 시도 했다.
}).fail(function(response){
console.log(response.responseJSON);
if(response.responseJSON.statusCode === 403){
alert(response.responseJSON.message)
}성공

}).fail(function (respons,statusCode) { //실패시 실행
console.log("상세페이지 이동 실패시"+respons+"코드"+statusCode);
if(statusCode === "error"){
alert("로그인 해주세요. 회웜만 게시글을 볼 수 있습니다.")
window.location = './login.html'
}
});