
dataLoad : function() {
$('#').kendoDropDownList({
dataSource :
autoWidth:
optionLabel:
dataTextField:
dataValueField:
}),자바 스크립트
- 자바스크립트는 싱글 스레드 기반의 동기방식으로 순차적으로 수행된다.
- 자바스크립트의 엔진 : 콜스택 , 힙
- 자바스크립트는 싱글스레드 기반의 동기 방식이지만 비동기 방식을 이용할 수 있는 것은?
- 브라우저 및 nodeJS 의 이벤트루프 및 테스크큐에 의해서 가능하다.
- 원리 :
- 자바스크립트엔진인 콜스택이 실행컨텍스트가 있다면 LIFO 방식으로 실행 후 실행이 종료된 실행컨텍스트에 대해선 pop 시킨다.
- setTimeOut과 같은 비동기함수의 실행컨텍스트에 대해서는 즉시 실행시키고 pop 시켜 이벤트 루프에게 넘기면 이벤트 루프가 테스크큐에게 콜백함수를 넘긴다.
- 콜스택이 비어진 상태가 되면 이벤트루프가 인지하여 테스크큐(FIFO)에 있던 콜백함수를 순차적으로 콜스택에 넘겨 실행시킴으로 비동기 방식이 가능해진다.
- 브라우저 및 nodeJS 의 이벤트루프 및 테스크큐에 의해서 가능하다.
AJAX란?
-
AJAX(Asynchronous JavaScript and XML) : 비동기적인 웹 어플리케이션의 제작을 위한 JavaScript 라이브러리
-
XMLHttpRequest 객체를 이용해서 전체 페이지를 새로고침을 하지 않고 일부 데이터만 로드
-
즉, 서버와 클라이언트 간의 비동기 통신 방법으로 XML 데이터를 주고 받는 하나의 기술
-
현재 웹 페이지 개발을 할 때에 상당히 많이 쓰이는 기술
-
AJAX 사용하는 이유
-
기본 형태로 요청(Request)를 한 후 서버에서 응답(Response)을 하면 서버와의 연결이 끊어짐
-
또한, 데이터를 또 받기 위해서는 페이지 전체를 갱신하며 자원낭비와 시간낭비를 초래를 하게됨
-
필요한 데이터를 JSON형태나 XML형태로 데이터만 받아 갱신하여 서버 간에 통신에 대한 단점을 해결

-
-
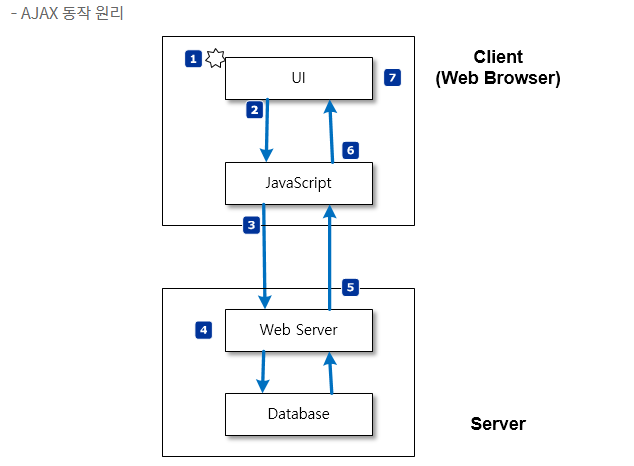
사용자에 의한 요청 이벤트가 발생
-
요청 이벤트가 발생이 되면 이벤트 헨들러에 의해 자바 스크립트가 호출
-
자바 스크립트에서 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냄
-
요청을 보냈으며 서버에서는 처리 중인 상태
-
요청이 처리가 되면 JSON형태 또는 XML형태로 데이터를 웹 브라우저에게 전달
-
전달을 받게 되면 AJAX를 통해 일부분만을 갱신하는 자바 스크립트를 호출
-
결과를 클라이언트에게 웹 페이지를 호출
- 각행을 표시하는 템플릿설정
$("#rowTemplate").html() 은 Jquery를 이용하여 html(jsp)내의 rowTemplate라는 id를 가진 요소를 .html() 함수를 이용하여 내용(html) 을 가지고 온다. - 가져온 html 요소를 가지고 kendo.template() 함수에 전달하여 HTML 템플릿을 생성합니다. 이렇게 생성된 템플릿은 각 행의 데이터를 기반으로 그리드 내에 표시됩니다.
rowTemplate으로 사용될 HTML 템플릿을 정의한 예시 코드
<script type="text/html" id="a">
<tr>
<td>#: data.id #</td>
<td>#: data.name #</td>
<td>#: data.age #</td>
</tr>
</script>- id 속성이 "a"으로 설정된
- 과 태그를 사용하여 각 행의 셀에 데이터를 표시합니다.
#: data.id #, #: data.name #, #: data.age # 은 데이터의 각 필드 값을 출력하는 템플릿 문법이다.
이렇게 작성된 템플릿은 kendo.template($("#ae").html())을 통해 Kendo UI 그리드의 rowTemplate으로 설정된다.
