공부를 위해 기본 만들기는 생략 함
📌01 .S3 bucket생성
기본 만드는 법은
https://velog.io/@wonizizi99/Web-Aws-S3-bucket-IAM 여기 참고
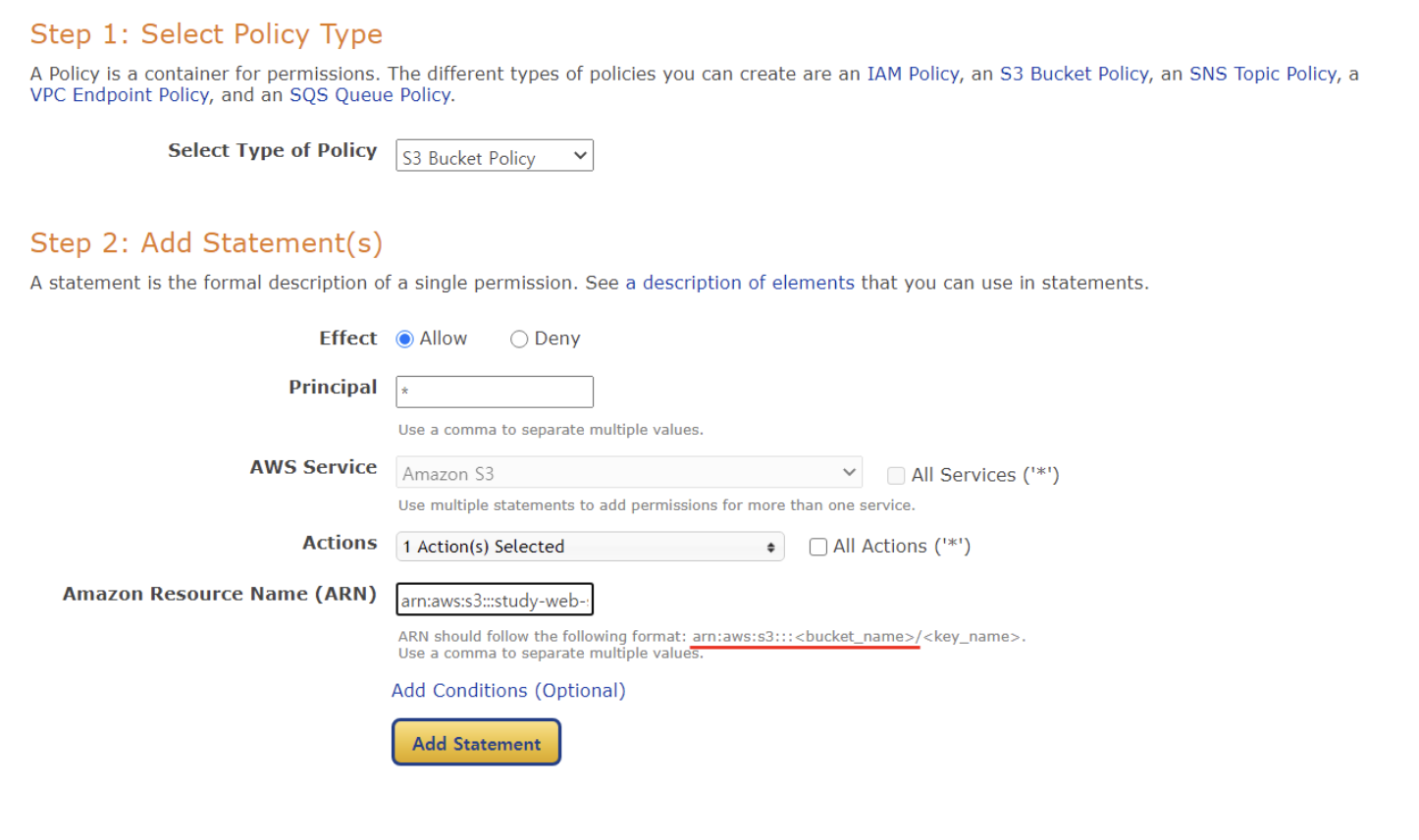
(1) 버킷 정책 ( 정책생성기로 만들기 가능)


- Select Type of Policy에서 S3 Bucket Policy를 선택해 줍니다.
- Effect는 Allow를 선택하는데 유저가 접속할 수 있도록 설정해 주는 겁니다.
- Principal는 누구에게를 지정하는 것으로 *로 설정하는 것은 모든 유저라는 뜻입니다.
- Action은 GetObject를 찾아 선택합니다. 유저들이 이 버킷에 접근할 수 있는 권한을 준다는 뜻입니다.
아마존에 있는 모든 리소스는 고유 id가 부여돼 있는데 그것을 Amazon Resource Name (ARN)이라고 부릅니다. 하단에 (빨간 밑줄) 보시면 ARN 형식이 적혀있는 것 을 볼 수 있습니다. 형식에 맞게 ARN을 적어줍니다.
형식 -> arn:aws:s3:::bucket_name/
여기서 bucket_name이라고 적혀있는 부분에 자신이 만든 버킷의 이름을 넣어주면 됩니다. 뒤에 /의 뜻은 모든 오브젝트에 대해서라는 뜻입니다.
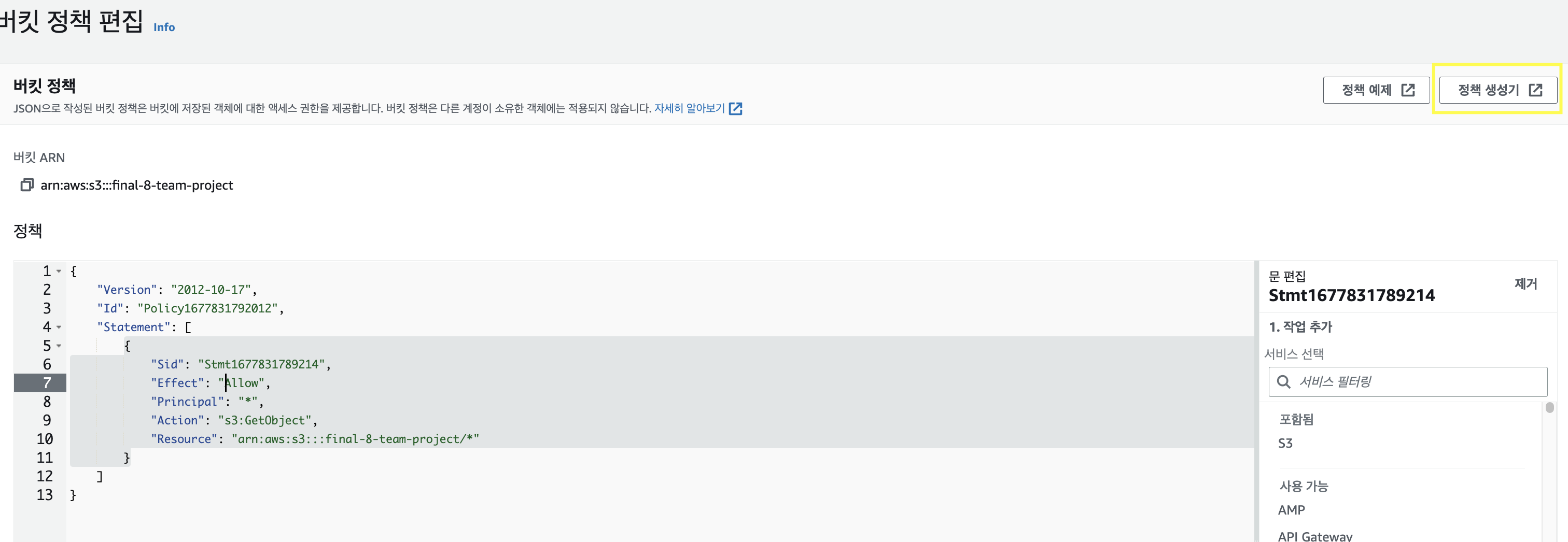
기입 후 Add Statement 버튼을 누르면 Generate Policy 버튼이 나타나는데 클릭해 주시면 아래와 같이 버킷 정책의 JSON이 생성되는 것 을 알 수 있습니다.
{
"Id": "Policy1677831792012",
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1677831789214",
"Action": [
"s3:GetObject"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::final-8-team-project/*",
"Principal": "*"
}
]
}(2) 이제 할 일은 버킷에 퍼블릭 권한을 활성화 해주는 일입니다. 모든 버킷은 처음 생성 시 프라이빗으로 접근이 불가능하게 되어있습니다. 위에서 버킷 생성 시 한 설정은 퍼블릭 액세스 차단을 비활성화 했을뿐이지 실제로 이 버킷은 퍼블릭이 아니기 때문에 따로 퍼블릭 권한을 활성화 해주어야 합니다.
2. IAM 사용자 생성 (s3권한)
모든 리소스에 대한 에세스 관리 ( 계정 관련 등등) 로써
S3의 사용할 수 있는 권한을 조절하는 서비스다라고 보면 됨
- IAM 쓰는 이유 : 프로필 사진을 올리거나 할때 s3와 같이 개발자가 사용자의 프로필을 가져와서 직접사진을 업로드 하진 않는다.
그걸 웹사이트에서보면 파일 업로드 기능이 구현되어 있죠.
무수히 많은 기능 있지만 우리가 쓰는 이유는!!!!!??
s3랑 프로그램이랑 연동 하기 위함

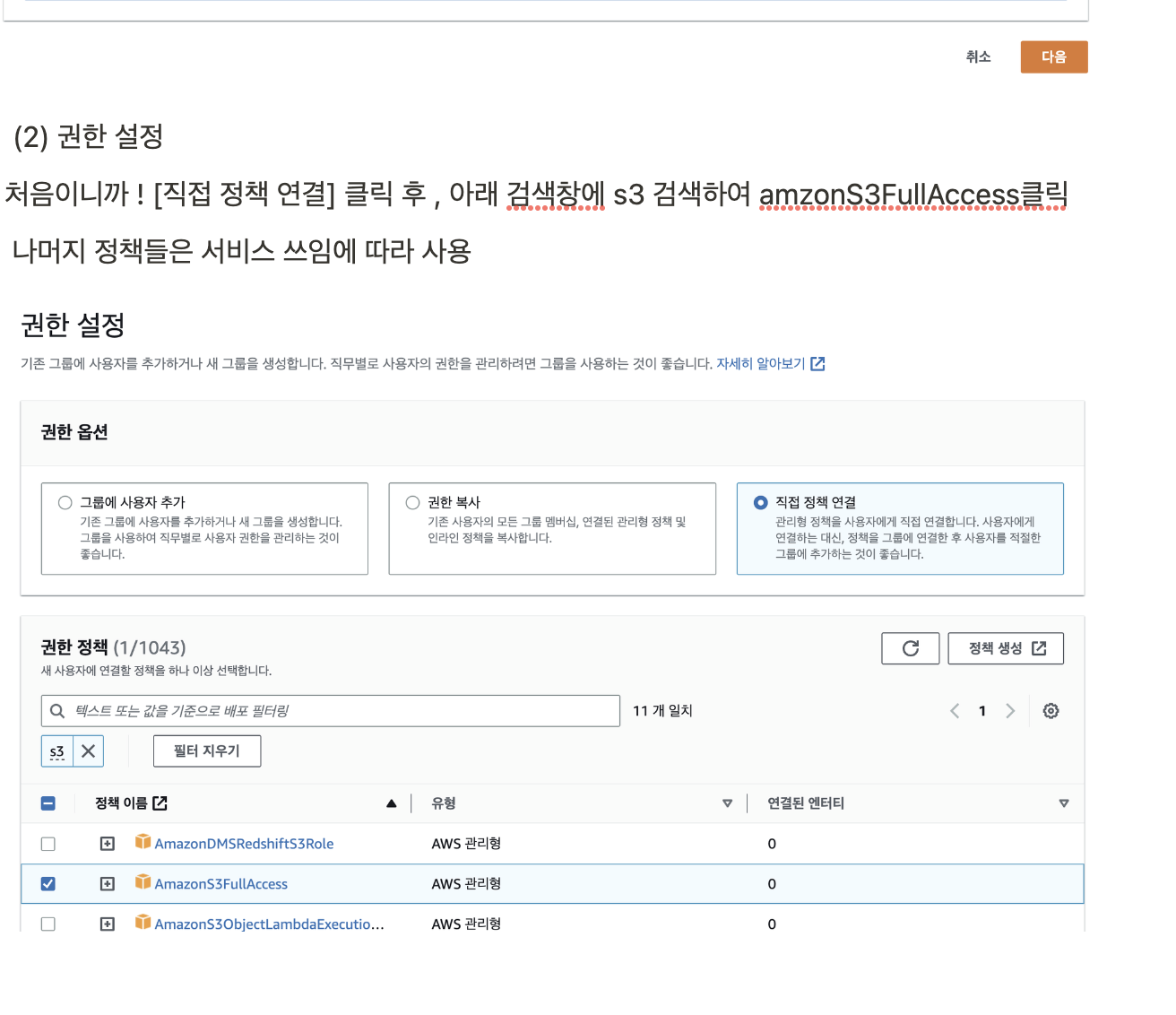
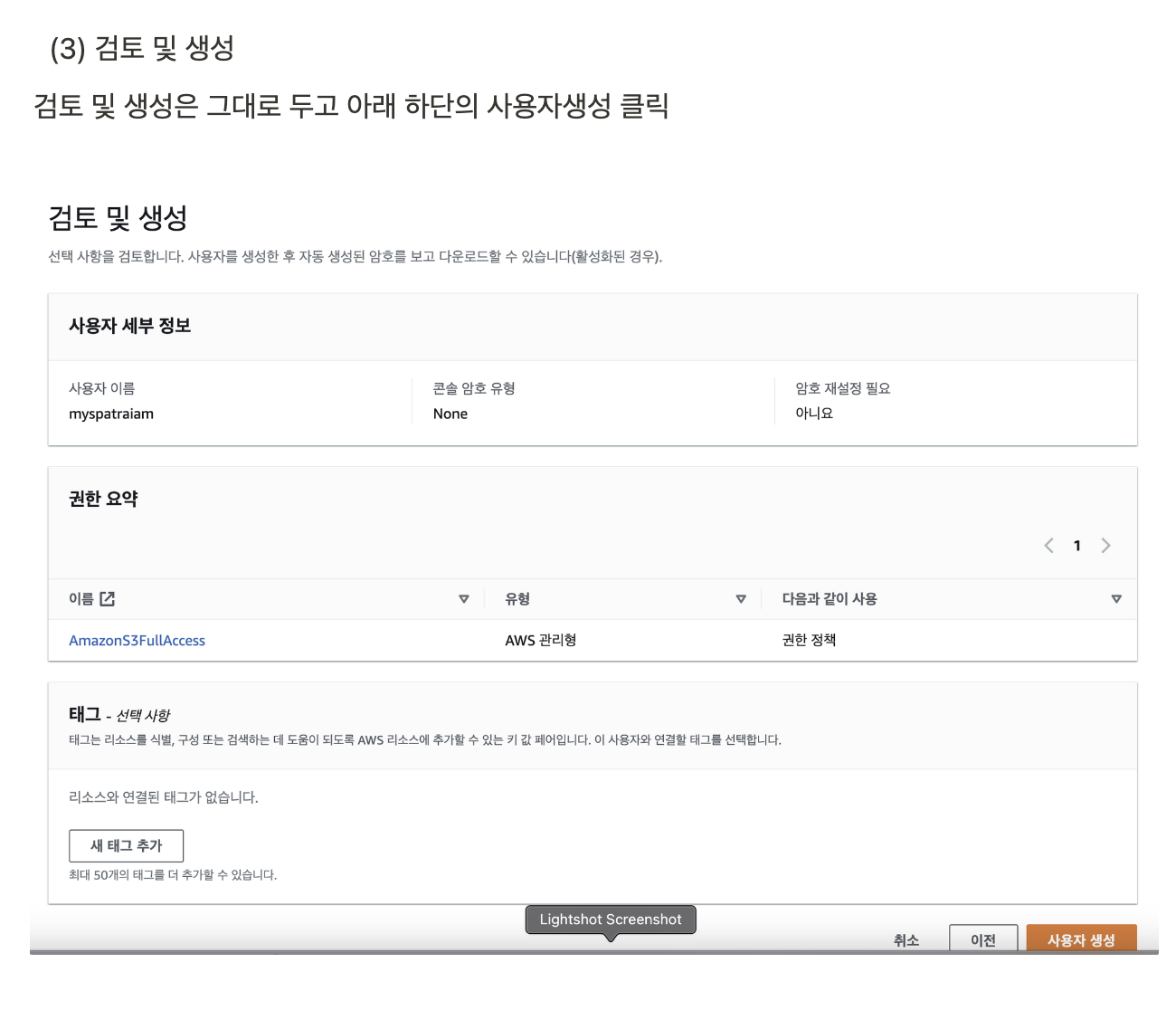
2-1. 프로그램 연동을 하려면 사용자를 생성해야함




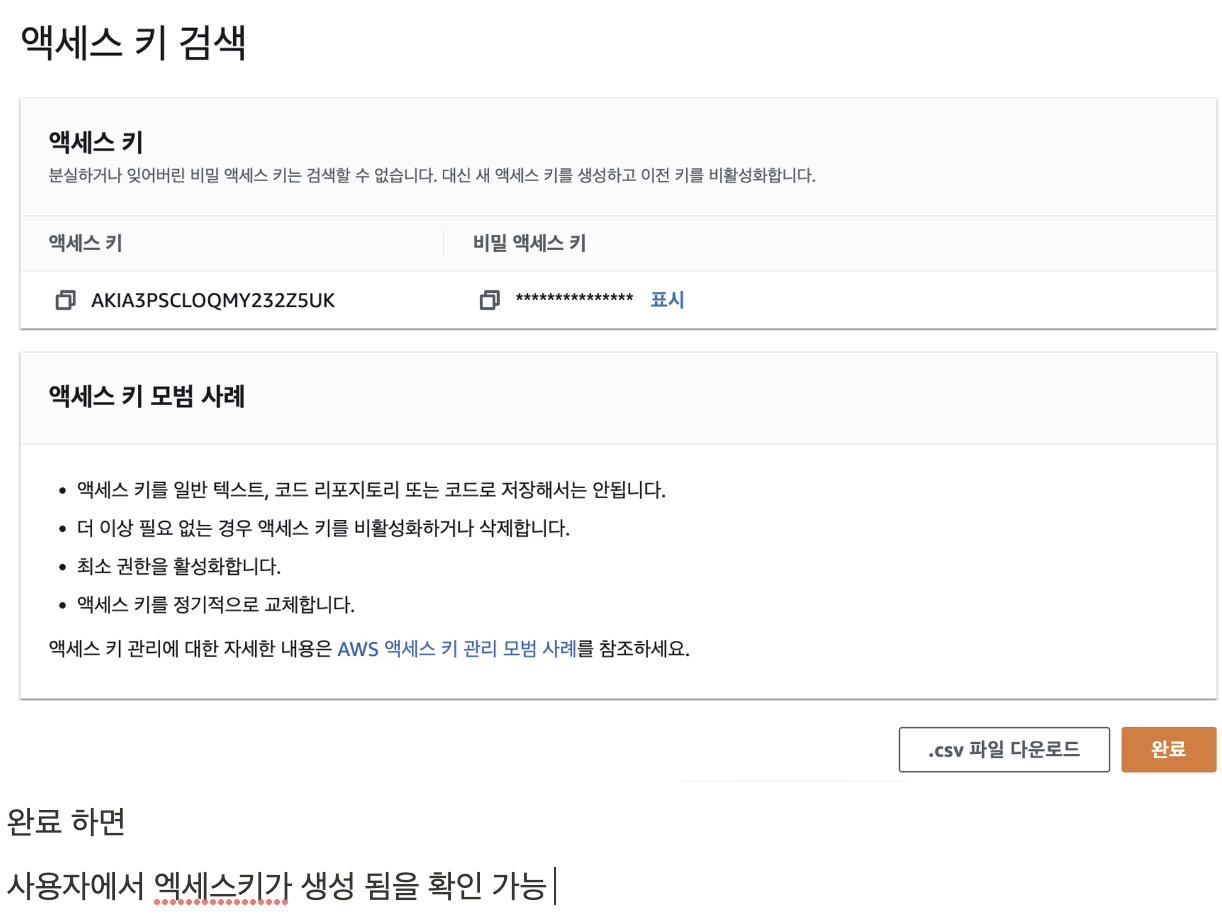
💡해결법
해당 링크 보고 직접 엑세스 키 ID, 비밀 엑세스 키 생성하기
**계정 액세스 키 ID와 보안 액세스 키를 얻는 방법은 다음과 같습니다.**
https://docs.aws.amazon.com/ko_kr/powershell/latest/userguide/pstools-appendix-sign-up.html

?????프로그래밍 언어를 통해 만들것이기 때문에 우선 로컬코드로 함 ( -_-ㅋㅋ 강의에서 프로그래밍유형 선택하는게 아무래도 이것인거 같음 )

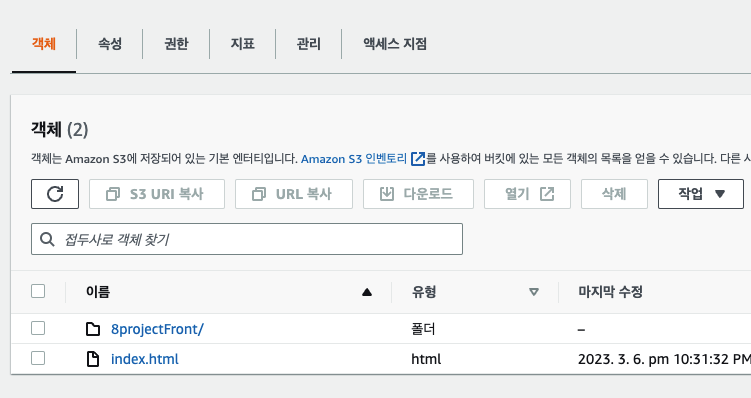
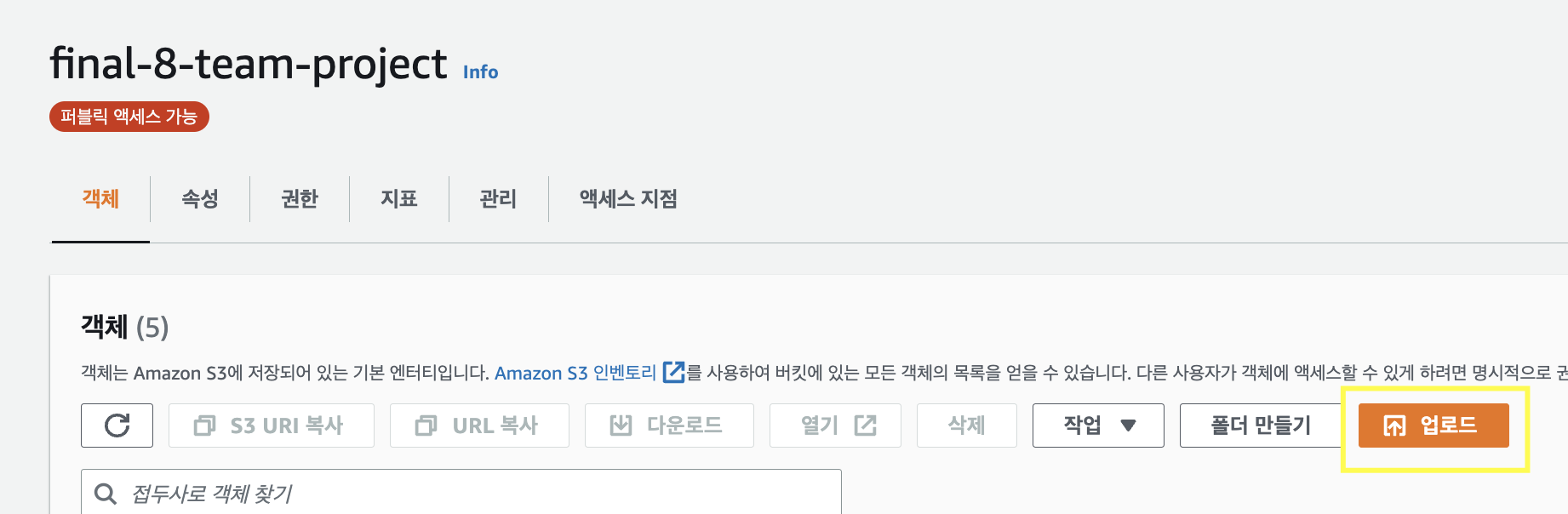
3. S3 버킷에 프론트 폴더채로 업로드 하는 방법
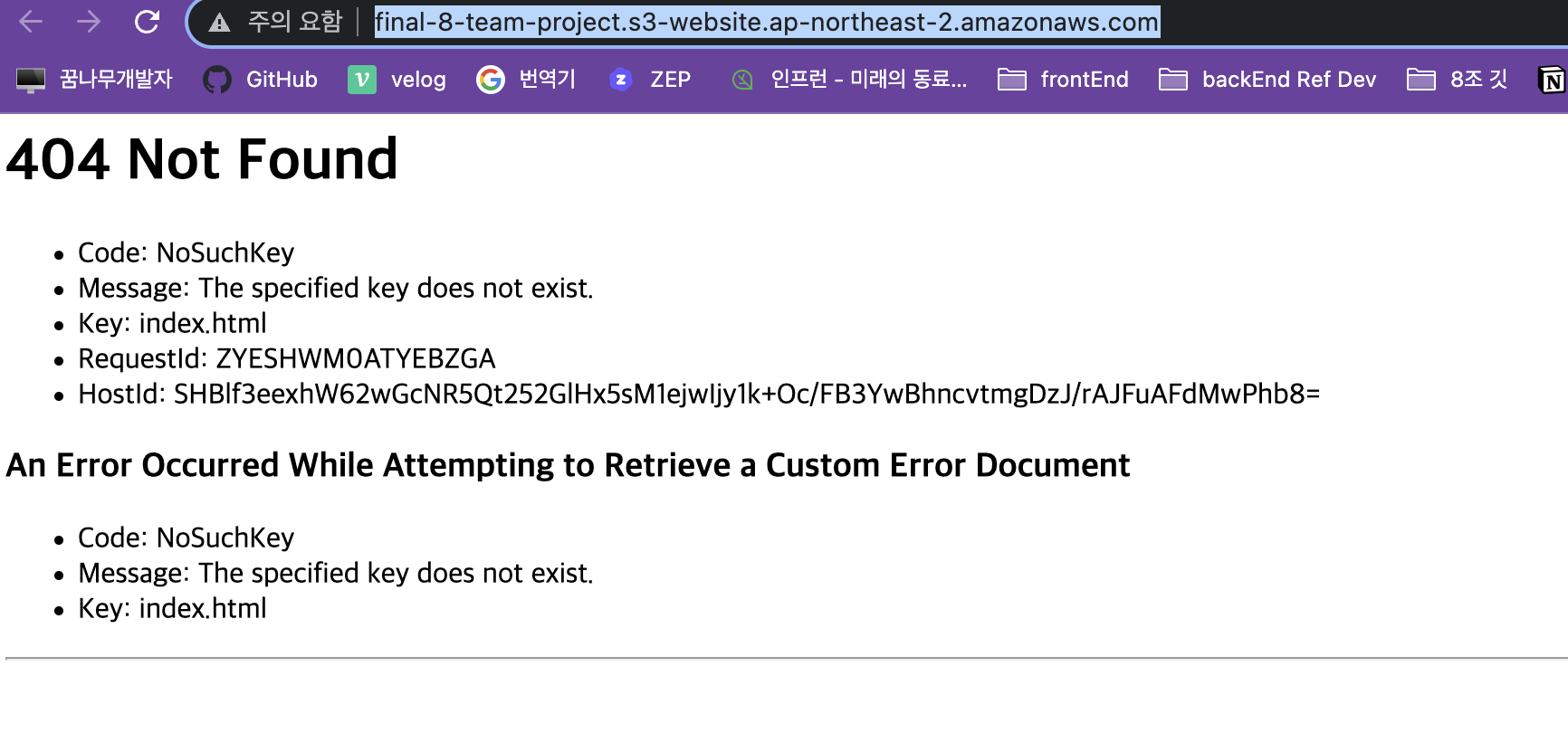
- 폴더채로 업로드 하게 되면 , 추후 정적 호스팅에서 지정될 index.html이 폴더 속에 있어 찾지를 못한다. 그래서 찾아낸 방법으로
(1) 프론트 폴더를 먼저 업로드한다.
(2) 그리고 폴더 속 index.html 파일을 리다이렉트 하는 용도의 index.html 파일을 하나 더 생성하여 파일 업로드를 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
</head>
<script>
$(document).ready(function () {
window.location.href = "./8projectFront/index.html"
})
</script>
</html>(3) 방금 수정된 index.html 을 파일 업로드 하면

즉 2번에서 만든 index.html은 8projectFront/ 안에 있는 index.html을 리다이렉트 하도록 하게 만들었다.
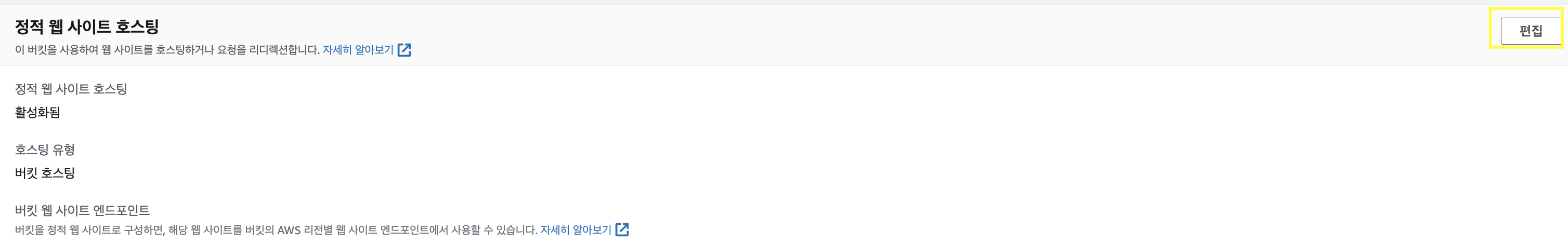
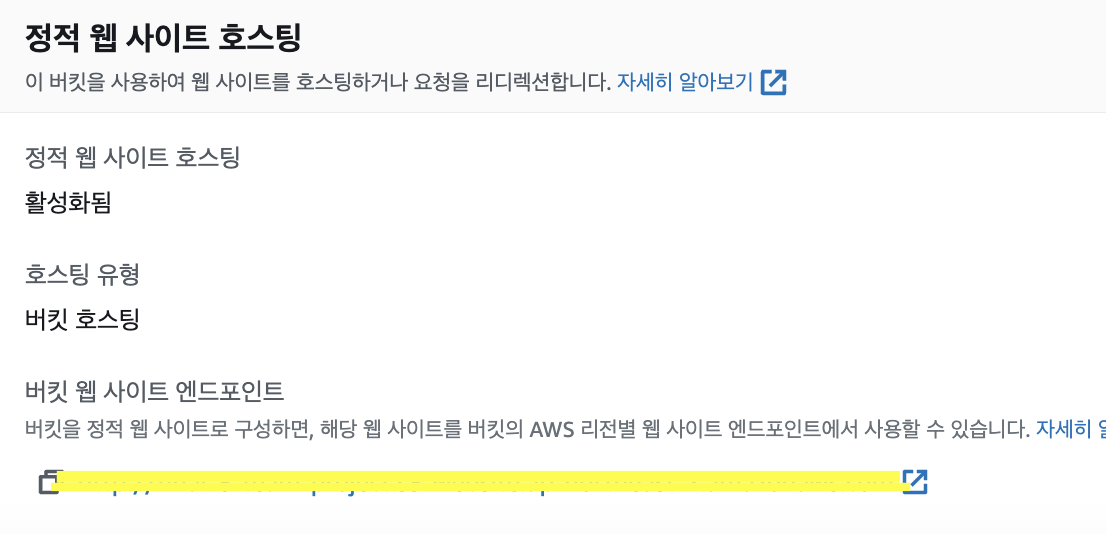
4. 정적 웹사이트 호스팅
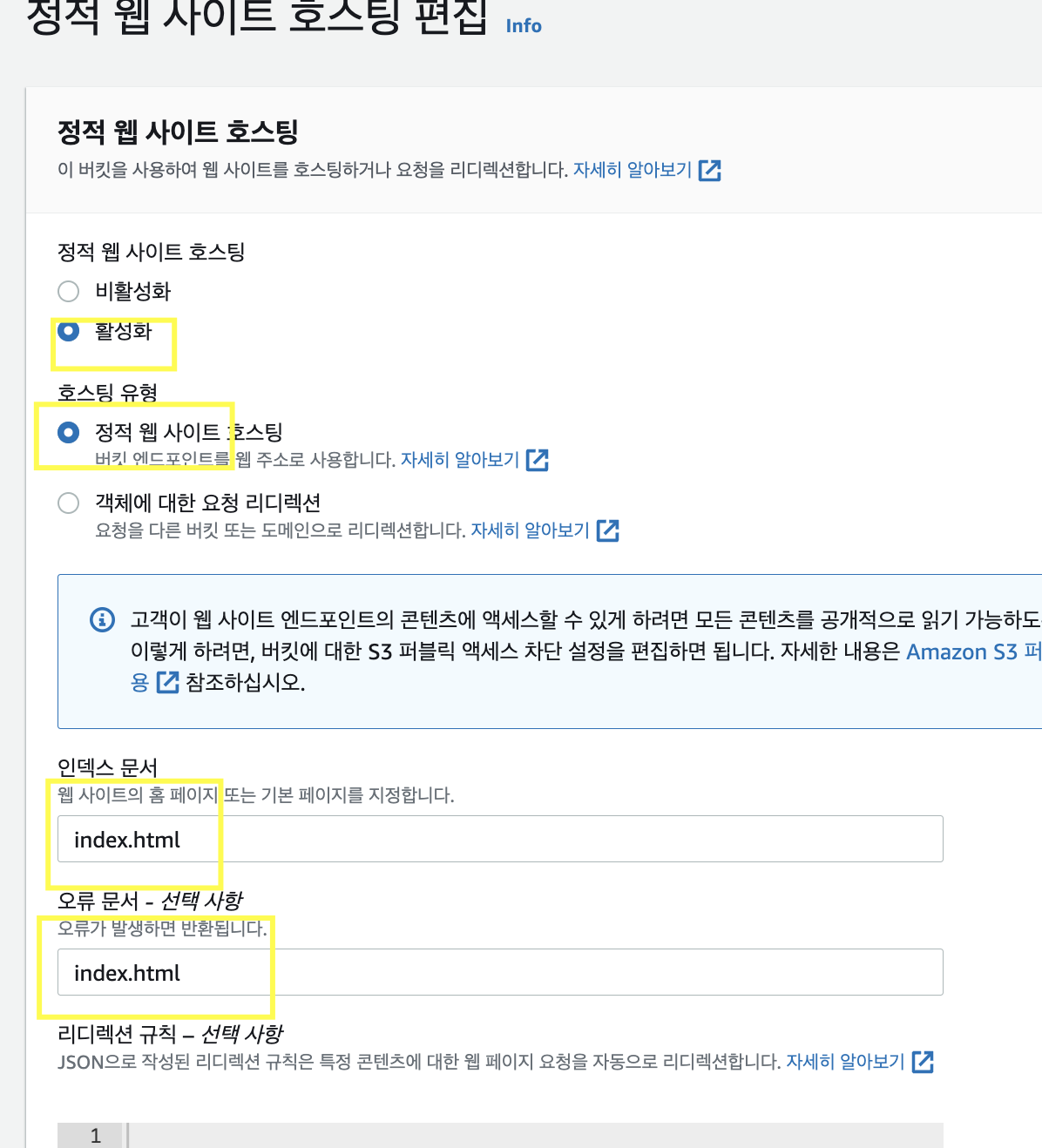
버킷 -[속성]-[정적 웹사이트 호스팅] -편집 -설정



인덱스 문서와 오류 문서 모두 index.html을 넣어줍니다.
리액트 앱을 호스팅 할 때는 오류 문서에 반드시 index.html을 넣어줘야 하는데 싱글 페이지가 아닌 멀티 페이지로 여러 가지 라우팅을 할 때는 반드시 넣어줘야 정상 작동을 합니다.
이제 파일을 업로드해보겠습니다. 우선 업로드할 파일을 build 합니다.
해당 프론트 파일을 파일 업로드 하고 나면

버킷 웹 사이트 엔드 포인트가 생성된다.
정적 웹사이트 호스팅 생성할때 호스팅 유형을 [정적 웨사이트 호스팅] 으로 했다.
정적 웹사이트 호스팅으로 하면 버킷 엔드포인트를 웹주소로 사용한다는 것으로 방금 생성된 버킷엔드포인트가 웹주소가 되는 것이다.

5. AWS EC2 + 벡엔드 연동후
(1) EC2 생성 후 보안정책 설정
- 보안 설정의 인바운드규칙과 아웃바운드 규칙 인바운드 규칙은 외부네트워크에서 내부 네트워크로 데이터 패킷을 보내는 것을 의미 함 예 ) 전화를 받는 고객센터 보안상의 유지를 위해 포트를 다열어 주지 않고, 필요한 포트만 열어준다 .
-
SSH : 다른서버 이용시 필요한 포트 22
-
HTTP : 인터넷 웹서비스 포트 80
-
HTTPS : 보안기능을 추가한 HTTP 443
-
사용자지정 TCP : 기존 웹서버와 다른 성격의 웹 서비스를 제공하기 위한 새로운 서버 사용시 주로 쓰는 번호는 8080
아웃바운드 규칙은
내부네트워크에서 외부네트워크로 데이터패킷을 보내는 것을 의미 함
웹서비스를 원활한 활용을 위해 보통의 경우 모든서버에 대해 열어 둔다 .
하지만 보안상의 문제로 제한할 경우도 있다.
-
- 벡엔드 연동하고, S3에 프론트 폴더를 업로드 한후 웹서버에 띄웠는데 404에러가 났다.
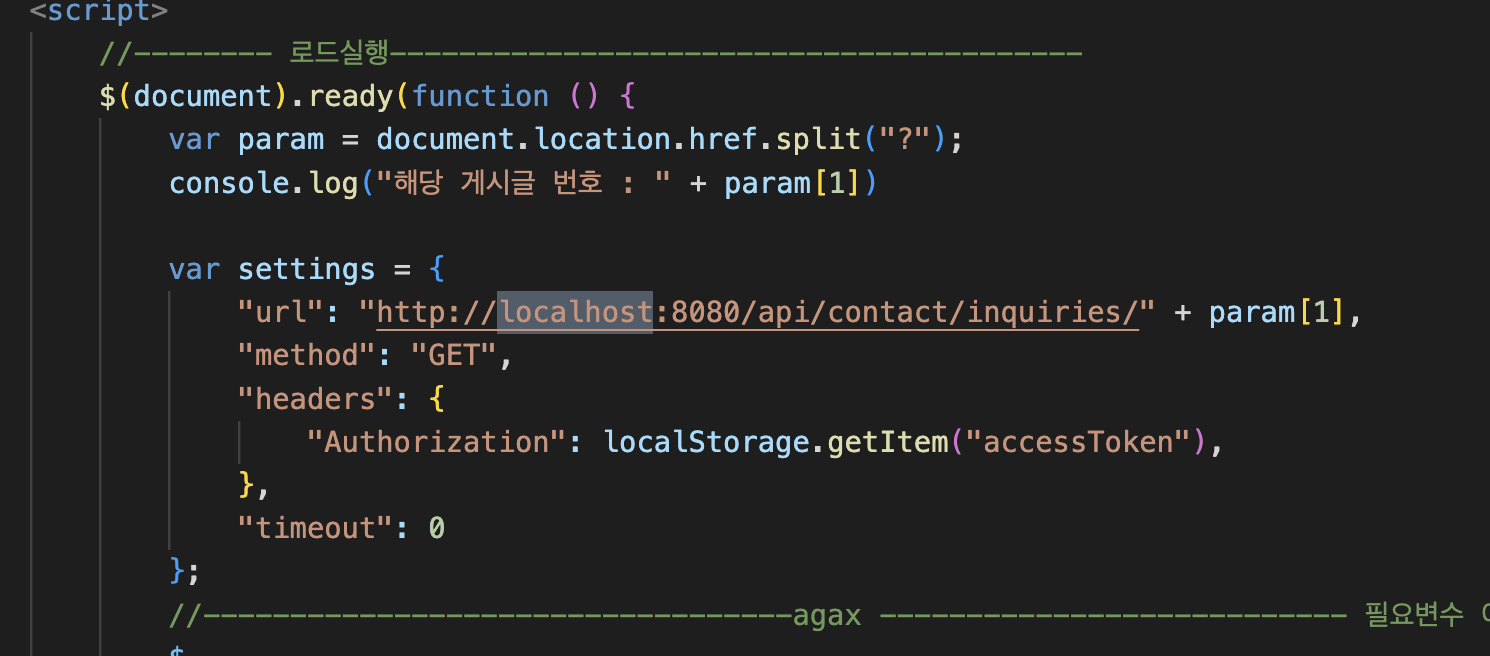
이유는??? 프론트 로직에 url이 localhost:8080을 가리키기 때문이다.


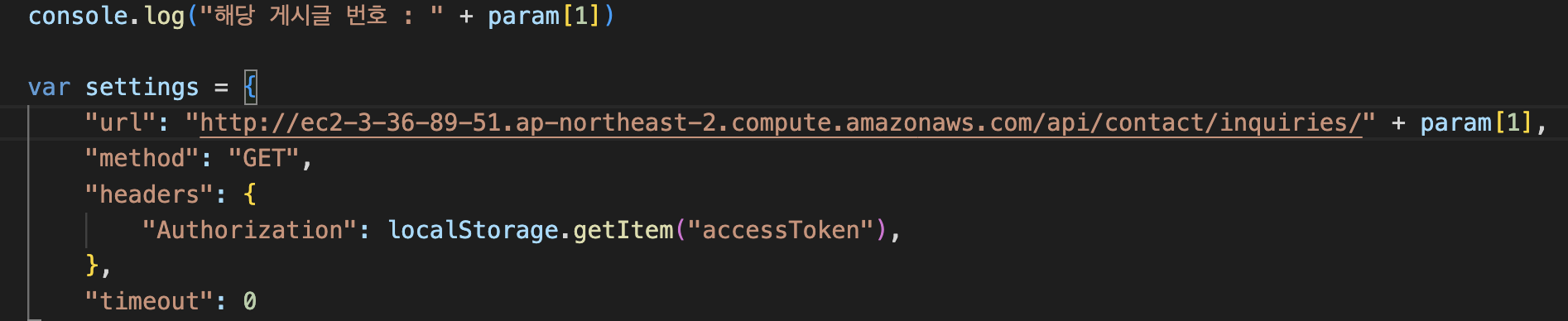
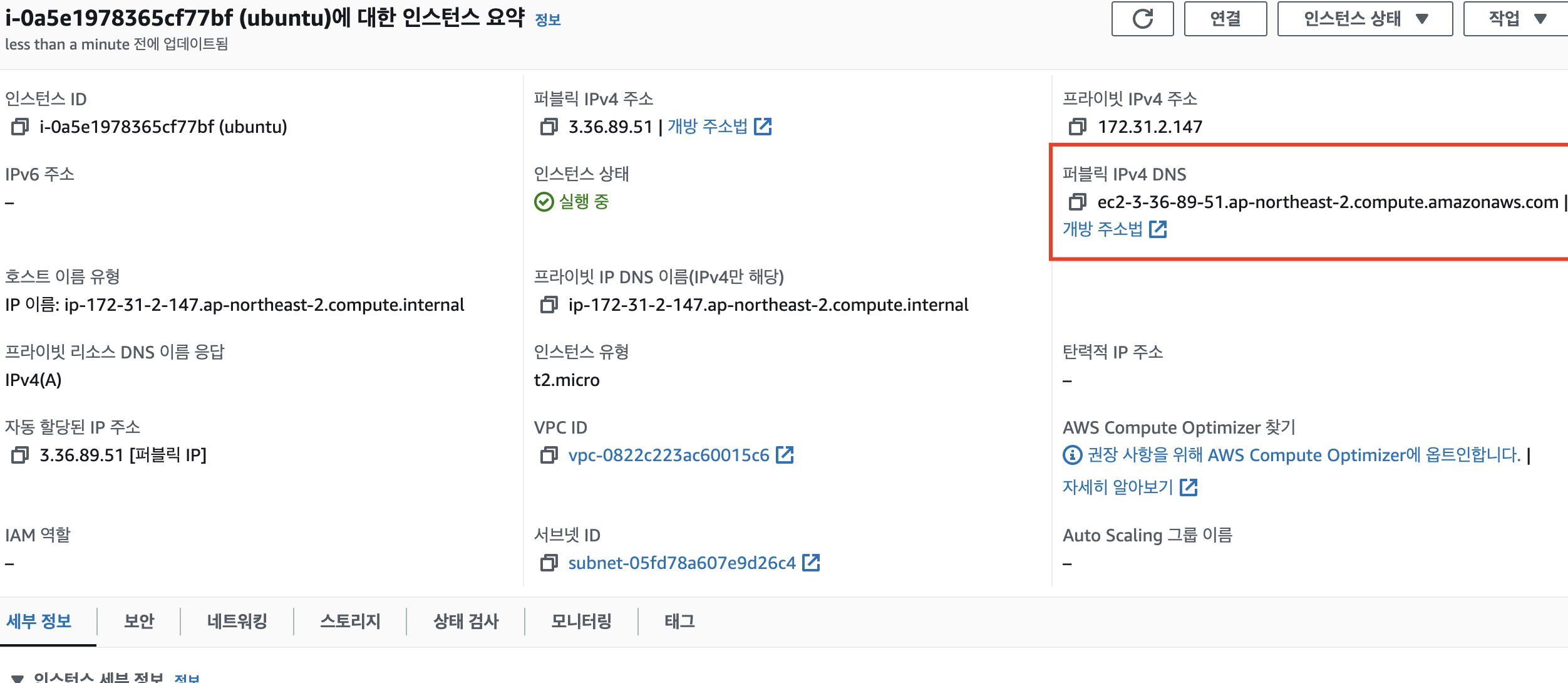
- vs code 로 구현한 프론트엔드와 ec2 서버 연결 어떻게 하면될까???
개인 ip : localhost:8080 -> 공용 ip : 퍼블릭 IPv4 DNS
ec2-3-36-89-51.ap-northeast-2.compute.amazonaws.com 로 변경해주면 여기를 가리키므로 프론트도 배포 완료~~ 😍
로컬호스트는 개인ip ( 즉 나 자신의 ip 주소)임으로 다른 pc 알지 못해서 접근을 할 수 없는 ip 이기 때문에,외부에 공개되어 있어 인터넷 연결된 다른 pc에 접근이 가능한 공인 또는 공용ip를 사용해야 되는것이다.