🎈 현 블로그는 벡엔드 입장에서 이가 없이 잇몸으로 구현한 포론트라는~ 점 ! ㅎㅎ!!! 명시합니다.
📌 1. 부트스트랩 사용법
부트스트랩 전체를 직접 다운받는 방법과 CDN을 활용하는 방법이 있다.
1-1.부트스트랩 다운

부트스트랩을 직접 다운로드 해서 쓰는것도 있지만

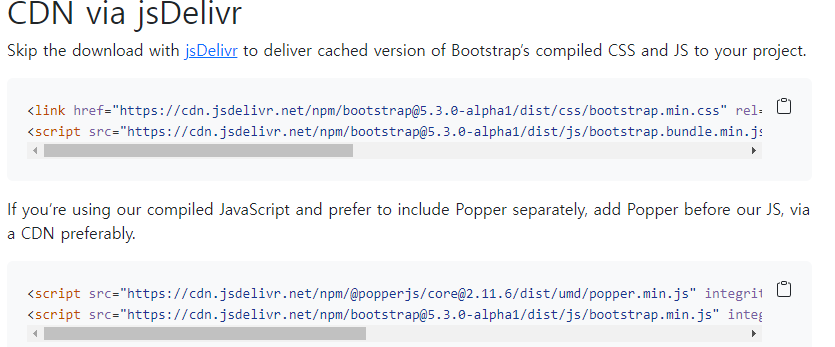
1-2. CDN via jsDelivr
CSS 와 JS 라이브러리 코드 추가 하기
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>만약 Popper.js 가 필요하면 아래 코드도 함께 추가하면된다. 옵션사항
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js" integrity="sha384-mQ93GR66B00ZXjt0YO5KlohRA5SY2XofN4zfuZxLkoj1gXtW8ANNCe9d5Y3eG5eD" crossorigin="anonymous"></script>css, js파일을 직접 다운받는 방식과 cdn링크를 활용한 방법이 있는데 내가 사용할 방식은 cdn링크를 통한 방식이다!
우리가 사용할 부분은 CDN이므로 위의 코드를 복사해서
html 코드에 붙여넣기만 하면 부트스트랩에 정의되어 있는 css와 js를 사용할 수 있기때문에 좀 더 편합니다.
이 사이트를 켜놓은 다음 html 코드를 작성할 vscode를 켜봅시다.
1-2-1.📌 vs code 프로그램 실행, html 만들기
1-2-2. vscode에서 html 코드를 작성할때 꿀팁은 빈 화면에 느낌표 하나를 친 다음 Tab 을 누르면 자동 완성됨
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
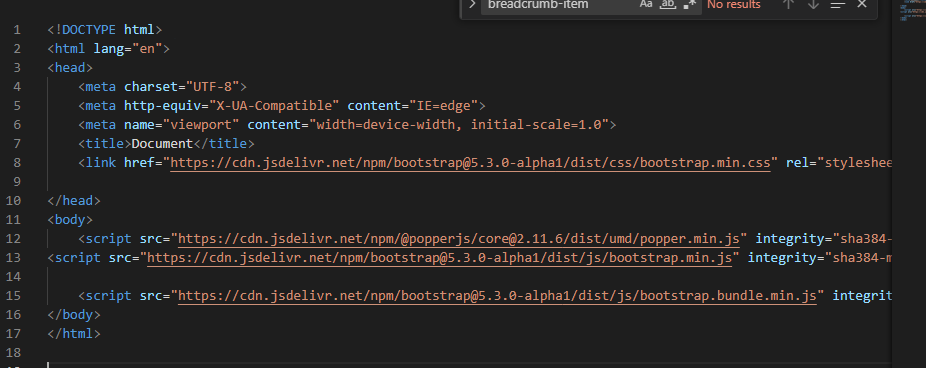
</html>1-2-3. 위의 CDN 코드 html 에 넣기
위에 있는 부트스트랩 CDN 사진에서
첫번째 줄: <head> 태그의 마지막에 복붙하고
두번째 줄: <body> 태그의 마지막 복붙하고
세번째 네번째 줄 : 두번째 줄을 붙인 곳 바로 위에다가 붙여줍니다.

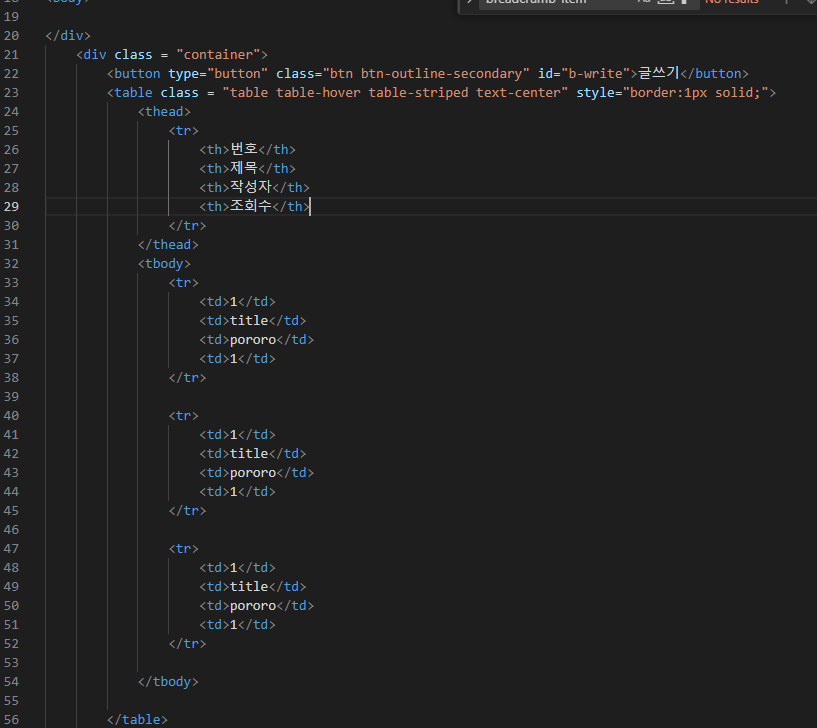
2. 게시글 목록 테이블 만들기
게시판의 기본인 테이블을 만든다.
테이블에 사용할 클래스는 "table table-hover table-striped " 입니다.
thead에 타이틀을 정의해주고 tbody부분에 실제 데이터를 넣어준다.

</div>
<button type="button" class="btn btn-outline-secondary" id="b-write">글쓰기</button>
<div class = "container">
<table class = "table table-hover table-striped " style="border:1px solid;">
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>조회수</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>title</td>
<td>pororo</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>title</td>
<td>pororo</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>title</td>
<td>pororo</td>
<td>1</td>
</tr>
</tbody>
</table>
</div>사용되는 클래스에 대한 설명은 아래와 같다.

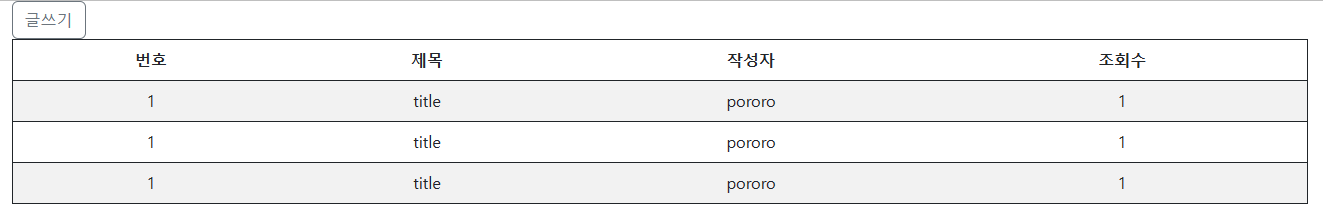
다음은 테이블이 너무 양옆으로 퍼져있기 때문에 가운데로 좀 줄일 필요가 있을것 같습니다. body에 속해있는 모든
부분을 div 감싼 다음 클래스를 container로 감싸면 자동으로 가운데로 줄여서 정렬을 시켜줍니다.
<div class = "container">
<button type="button" class="btn btn-outline-secondary" id="b-write">글쓰기</button>
<table class = "table table-hover table-striped text-center" style="border:1px solid;">
<thead>컨테이너로 감싸면
정당한 크기로 만들어줍니다.
마지막으로 페이지네이션을 만들어봅시다.
table-hover : 마우스를 대면 색깔이 바뀜
table-striped : 홀수, 짝수행 마다 색을 다르게
💡3. 페이징 처리
다음 블로그에서 구현 합니다.
