Swagger란?
개발자가 REST 웹 서비스를 설계, 빌드, 문서화, 소비하는 일을 도와주는 대형 도구 생태계의 지원을 받는 오픈 소스 소프트웨어 프레임워크이다. 대부분의 사용자들은 스웨거 UI 도구를 통해 스웨거를 식별하며 스웨거 툴셋에는 자동화된 문서화, 코드 생성, 테스트 케이스 생성 지원이 포함된다.
api명세를 작성하기 위하여 nestjs에 찰떡이라는 swagger를 사용해보기로 하였다.
우선 준비물.
패키지들이 필요하다.
npm install @nestjs/swagger swagger-ui-express이 두가지 패키지들을 설치하면 다음으로는 설정을 해주면 된다.
NestJS + Swagger 설정하기
우선 위의 명령어로 패키지들을 설치해준다.
설치를 마쳤다면.
main.ts의 파일을 수정해야 한다.
main.ts
import { NestFactory } from '@nestjs/core';
import { DocumentBuilder, SwaggerModule } from '@nestjs/swagger';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
const config = new DocumentBuilder()
.setTitle('NestJS-TEST-EXAMPLE')
.setDescription('아덴의 api ')
.setVersion('1.0')
.build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup('api/docs', app, document, {
swaggerOptions: { defaultModelsExpandDepth: -1 },
});
await app.listen(3000);
}
bootstrap();config는 new DocumentBuilder를 만들어서 설정해주었다.
api docs의 title은 setTitle로 설정하고 설명도 설정해주고 버전도 명시해주었다.
그리고 SwaggerModule을 통해서 docs를 생성해주었다. 아 그리고 docs를 봐야하기 때문에 setup()을 통해 라우팅 경로를 명시해주었다.
이렇게 만들면 스키마까지 보이게 되는데 나는 보이기 싫어서
swaggerOptions: { defaultModelsExpandDepth: -1 },옵션을 추가하여 스키마가 보이지 않도록 하였다.
이렇게 해놓으면 일단 기본적인 설정이 끝나게 된다.
기본적인 세팅은 끝났으니 이제 @nestjs/swagger의 데코레이터들을 잘 사용하면 된다.
우선 스키마(dto)에 관한 설정을 해주도록 하겠다.
import { ApiProperty } from '@nestjs/swagger';
import { IsString, Matches, MaxLength, MinLength } from 'class-validator';
export class UserCredentialDto {
@IsString()
@MinLength(4)
@MaxLength(20)
@ApiProperty({
example: 'aden',
description: 'user`s name',
required: true,
})
username: string;
@IsString()
@MinLength(4)
@MaxLength(20)
@Matches(/^[a-zA-Z0-9]*$/, {
message: 'password only accepts english and number',
})
@ApiProperty({
example: 'Qwer1234!@',
description: 'user`s password',
required: true,
})
password: string;
}
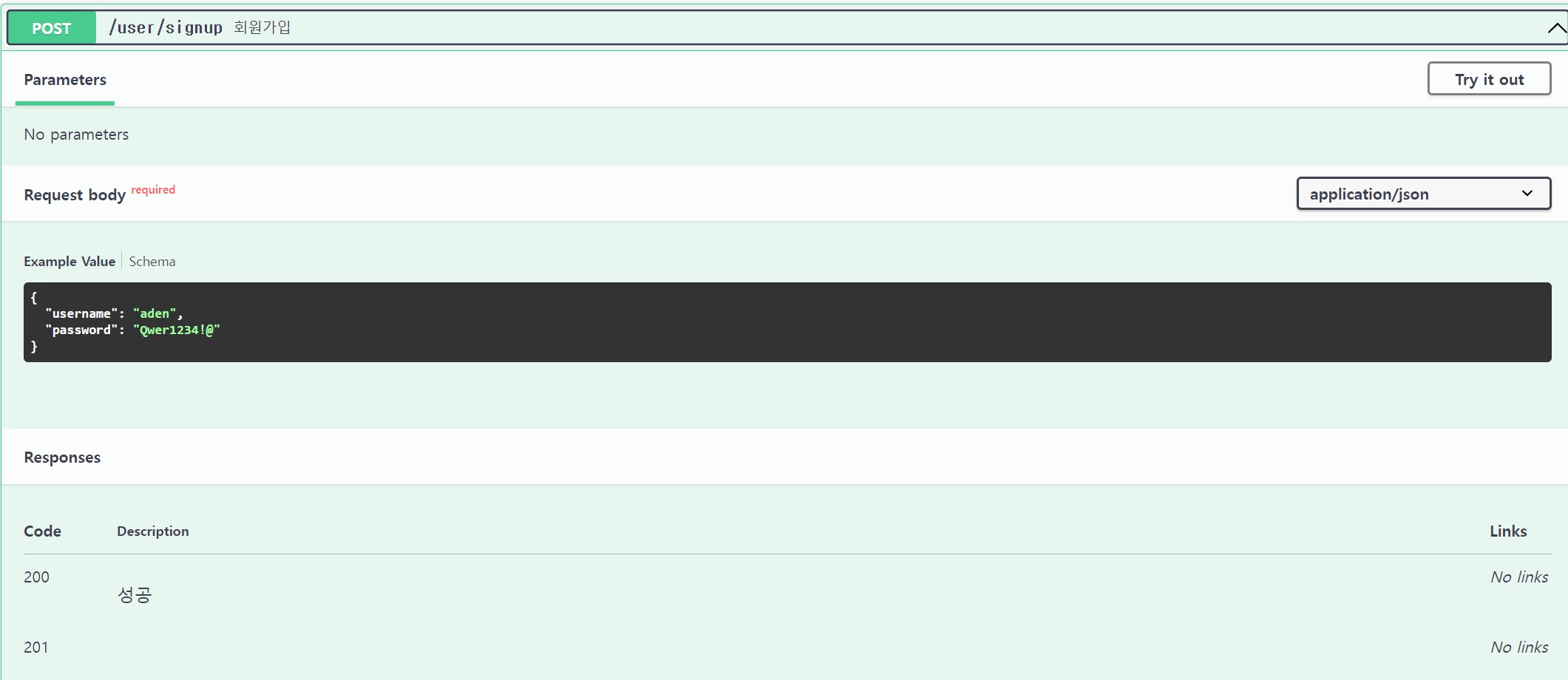
@ApiProperty 데코레이터를 이용해서 예시(example) 및 설명(description) 그리고 필수값 표시(required) 관련 설정을 해주었다.
이렇게 dto 관련 명세를 해주고
controller 설정을 했다.
import {
Body,
Controller,
Get,
Param,
Post,
ValidationPipe,
} from '@nestjs/common';
import { ApiOperation, ApiResponse, ApiTags } from '@nestjs/swagger';
import { UserCredentialDto } from './dto/user-credential.dto';
import { User } from './user.entity';
import { UserService } from './user.service';
@ApiTags('user')
@ApiResponse({ status: 200, description: '성공' })
@Controller('user')
export class UserController {
constructor(private userService: UserService) {}
@ApiOperation({ summary: '회원가입' })
@Post('/signup')
signUp(
@Body(ValidationPipe) userCredentialDto: UserCredentialDto,
): Promise<User> {
return this.userService.signUp(userCredentialDto);
}
@ApiOperation({ summary: '회원정보찾기' })
@Get('/find/:username')
findByUsername(@Param('username') username: string) {
return this.userService.findByUsername(username);
}
@Get('/')
@ApiOperation({ summary: '전 회원 정보' })
findAll(): Promise<User[]> {
return this.userService.findAll();
}
}
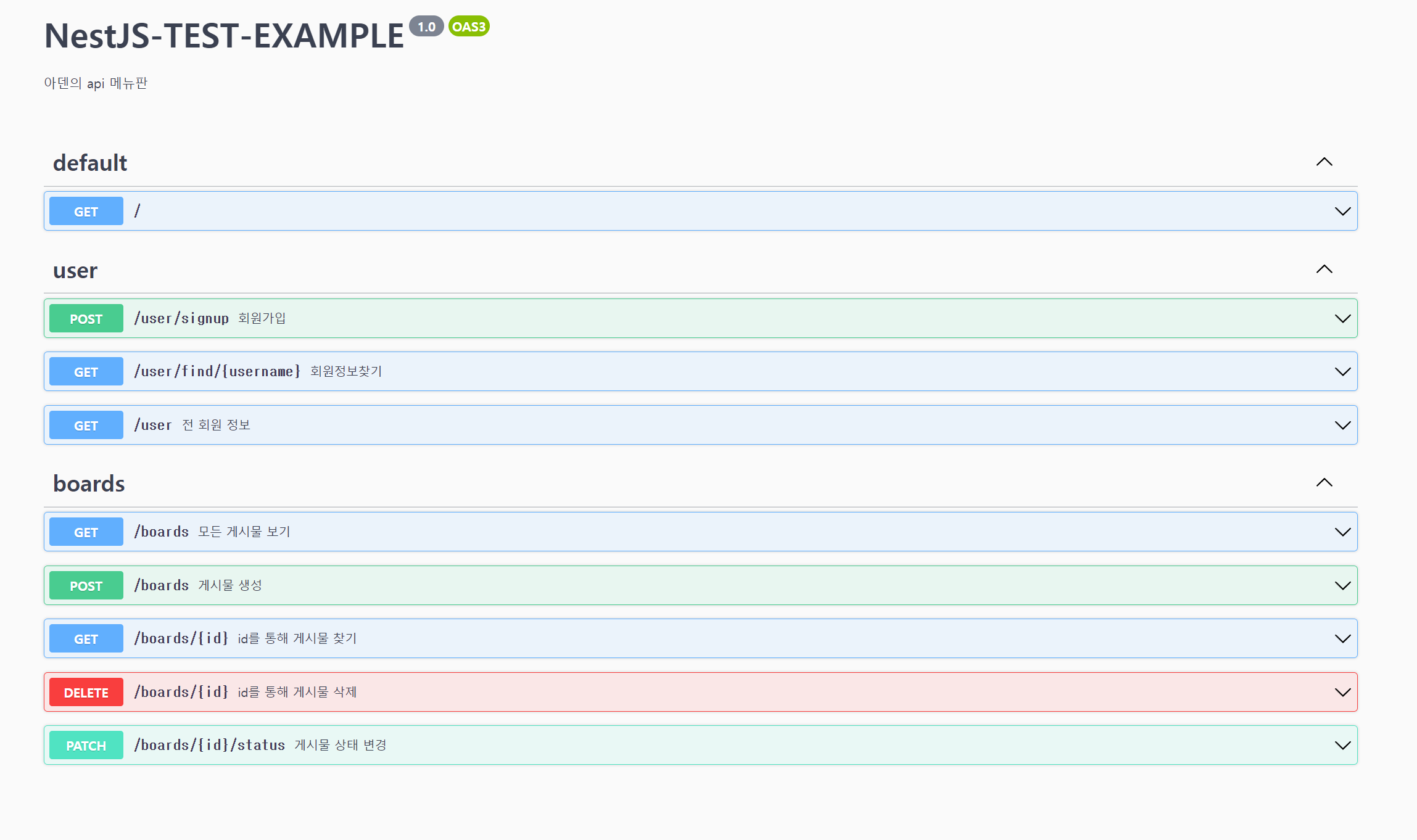
@ApiTags로 usercontroller api들을 그룹으로 묶어준다.
@ApiResponse에 대한 설정을 해준다. status 200에 대한 설명을 설정해준다.
@ApiOperation 데코레이터로 api 관련 정보를 간략하게 설정해주고 @ApiBody OR @ApiParam 으로 받아오는 값에 대한 명시도 해줄 수 있다.


음 나도 아직 swagger를 파악하지 못해서 디테일한 설명을 어떻게 해야할지 모르겠는데 swagger 데코레이터를 완벽 분석해서 조만간 swagger 데코레이터에 관한 정보를 공유해보도록 하겠다.
그럼 이만.