
CSS 박스의 구성요소와 position에 대해 공부한 것을 기록합니다. 이 글은 MDN과 poiemaweb을 기반으로 작성됐습니다.
margin, padding, border

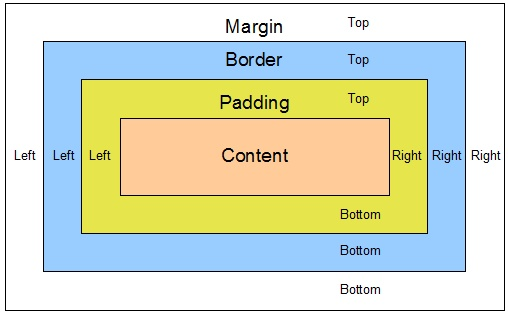
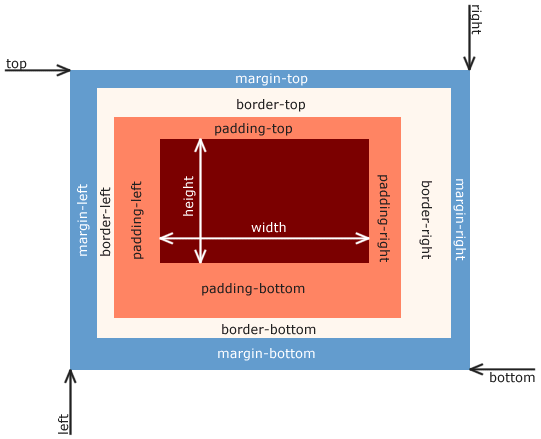
하나의 박스 요소는 Content, Padding, Border, Margin으로 구성된다.
브라우저는 박스 모델의 크기(dimension)와 프로퍼티(색, 배경, 모양 등), 위치를 근거로 하여 렌더링을 실행한다. Box 모델을 구성하는 콘텐트(Content), 패딩(Padding), 테두리(Border), 마진(Margin)에 대한 설명은 아래와 같다.
content
요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역이다. width, height 프로퍼티를 갖는다.
margin
요소의 테두리(Border) 바깥에 위치하는 요소의 외부 여백 영역이다.
- collapsing margins : body 속 element의 margin이 body를 뛰어넘을 때가 있다. it only happens in the very top and bottom, when the border of a box is same as body's border.
padding
요소의 테두리(Border) 안쪽에 위치하는 요소의 내부 여백 영역이다
border
테두리 영역으로 border 프로퍼티 값은 테두리의 두께를 의미한다.
border-radius
border-radius 프로퍼티는 테두리 모서리를 둥글게 표현하도록 지정한다.
방향 지정
margin, padding, border, border-radius는 4개 방향(top, right, left, bottom)에 대하여 지정이 가능하다. 한 쪽으로만 지정을 할 수도 있고, 2,3 혹은 모든 방향으로 지정을 할 수 있다.


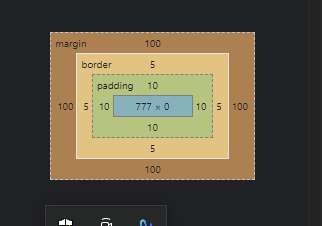
위의 요소를 개발자 도구의 elements에서 보면,

브라우저가 요소의 margin, padding, border 속성을 토대로 렌더링한 것을 알 수 있다.
box-sizing
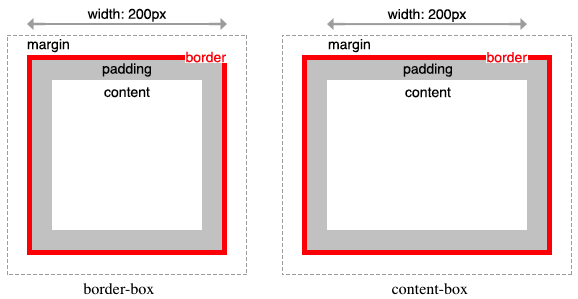
box-sizing 프로퍼티는 width, height 프로퍼티의 대상 영역을 변경할 수 있다.
box-sizing 프로퍼티의 기본값은 content-box이다. 이는 width, height 프로퍼티의 대상 영역이 content 영역을 의미한다. box-sizing 프로퍼티의 값을 border-box로 지정하면 마진을 제외한 박스 모델 전체를 width, height 프로퍼티의 대상 영역으로 지정할 수 있어서 CSS Layout을 직관적으로 사용할 수 있게 한다.

position
static
모든 요소는 기본적으로 static한 포지션을 갖기 때문에, static포지션을 쓰고 싶다면 그냥 position 속성 자체를 없애면 된다. 가장 덜 쓰이는 값이다.
RELATIVE
-
요소의 위치를 움직이고 싶을 때 사용한다. top, left, right, bottom과 같이 요소를 직접적으로 움직이는 속성과 함께 쓰인다.
-
자식 요소가 absolute포지션을 갖고 싶을 때 사용한다. 자식 요소가 position이 absolute일 때 가장 가까운 relative 부모를 기준으로 삼기 때문에, 자식 요소가 어떤 부모를 기준으로 absolute가 될 지 결정하기 위해 쓴다.
ABSOLUTE
position이 relative한 parent element를 기준으로, 레이아웃 상의 절대적인 위치로 놓을 수 있다. relative한 부모가 없다면 body 자체를 relative로 인식.
FIXED
fixed는 요소로 하여금 어떤 viewpoint에 있어도 같은 포지션을 갖도록 한다. 그리고 그 요소는 다른 요소들의 margin, padding, left를 신경쓰지 않게 된다. 아예 다른 레이어에 있게 됬기 때문이다.