우리는 웹 서핑을 하다보면 이러한 레이아웃의 문서를 어렵지 않게 볼 수 있는데
float은 그러한 정렬을 도와주는 정렬 방법 중 하나이다.
코드 예시를 보고 살펴보자.


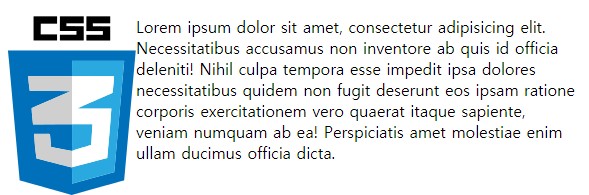
우선 <img>하나와 <p>문단 하나를 작성해보았을 때의 그려지는 결과이다.
이전 글에서 알아본 것처럼 <p>는 block-level이기 때문에 새로운 줄에 추가 되는 걸 볼 수 있다.
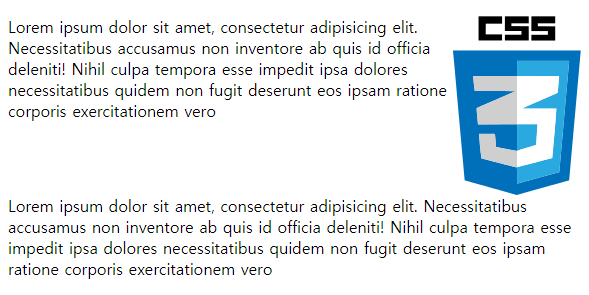
그럼 <img>에 float속성을 추가해보면 어떤 결과가 나올까?


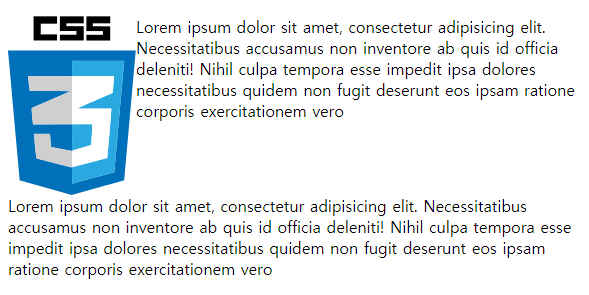
이전과는 다르게 텍스트가 그림 왼쪽으로 붙어있는 걸 볼 수 있다.
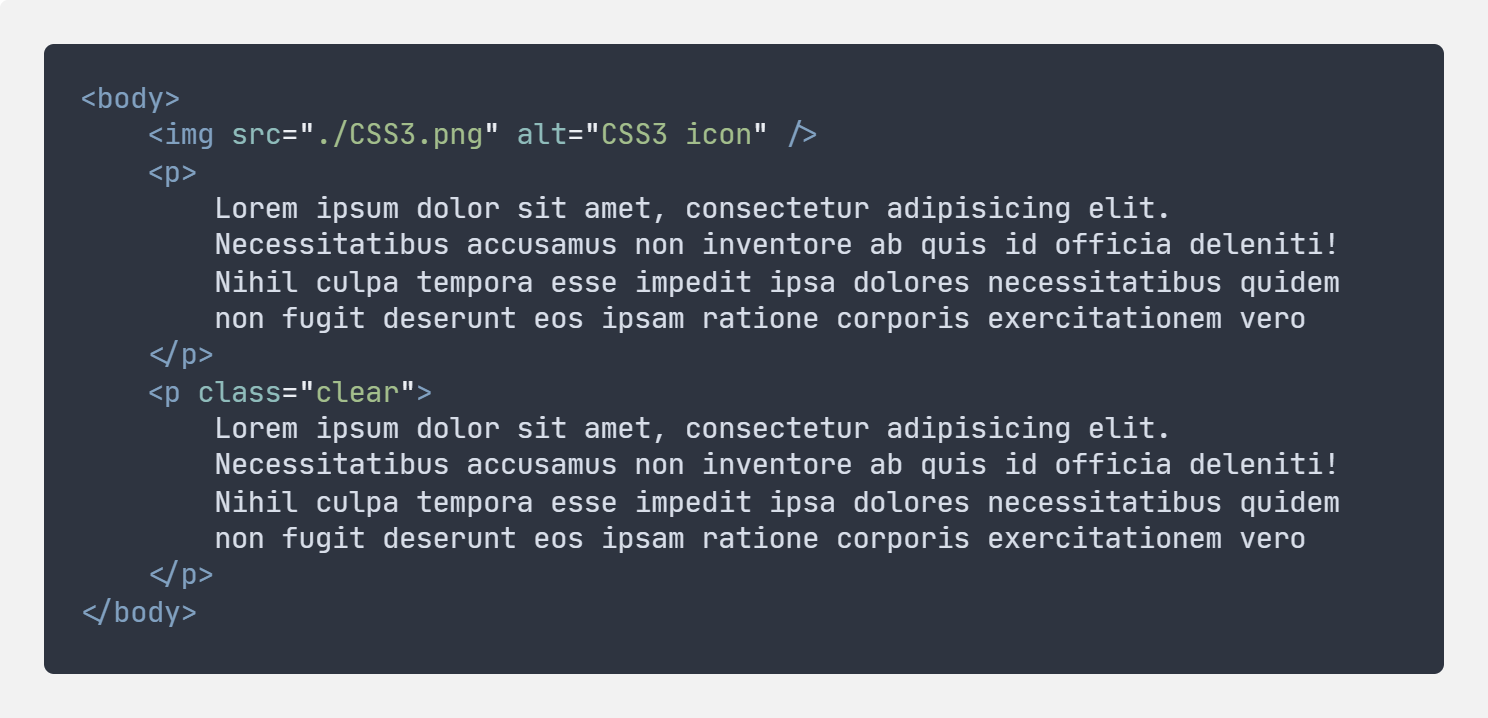
그럼 이번에는 문단 하나를 더 추가해보자.


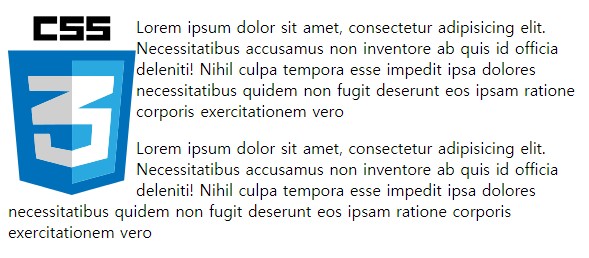
새로 추가한 문단까지도 영향을 받아 그림 옆으로 붙어버렸다.
이대로의 레이아웃을 원하면 이대로 괜찮겠지만 혹 새로 추가한 문단은 새로운 줄에 추가하고 싶어질 땐 어떻게 해야할까?


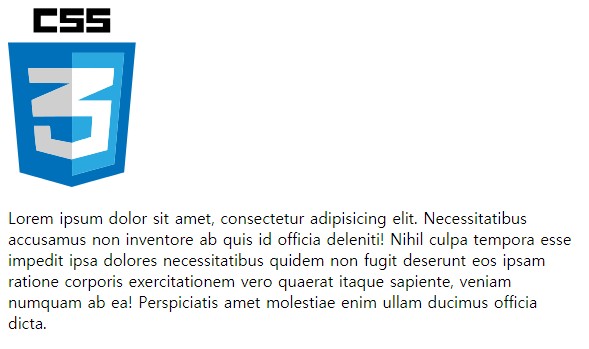
그럴 땐 clear속성을 이용하면 가능하고 원하는 대로 left, right, both값을 지정할 수 있다.
<img>에float: right를 추가한 예시