
2021.12.20.Mon.
✍ 복습
JS와 jQuery 이벤트 차이점
// JS
window.addEventListener('load', function(){
// 이벤트 핸들러를 하나만 지정 할 수 있다.
}
// jQuery
$(document).ready(function(){
// 이벤트 핸들러를 여러개 작성할 수 있다.
}jQuery .text()와 .html()
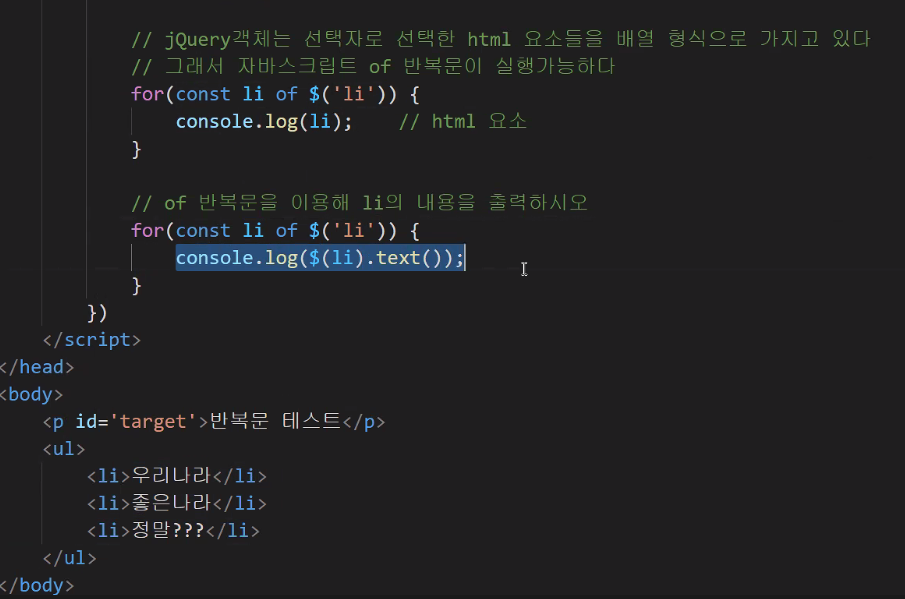
- .text() : 해당 선택자 안에 있는 문자를 가져오거나 변경 가능
- .html() : 해당 선택자 안의 HTML 태그 구조를 포함해서 가져오거나 변경
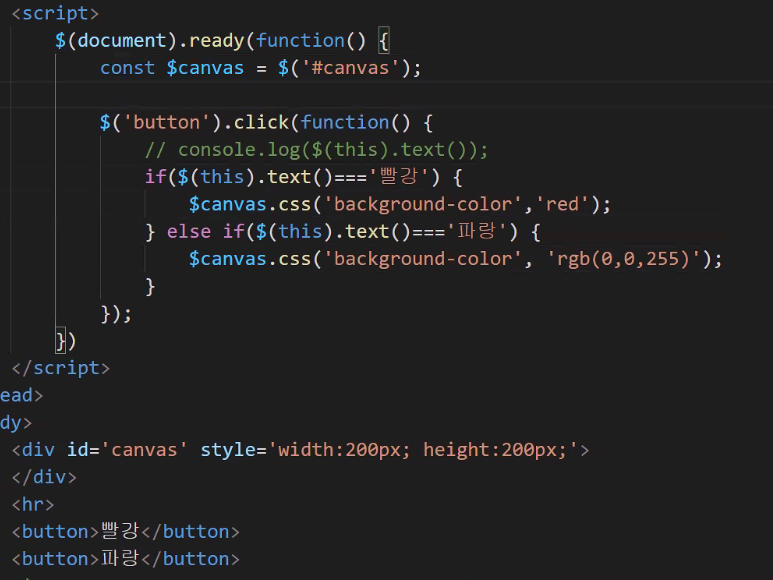
jQuery 예제

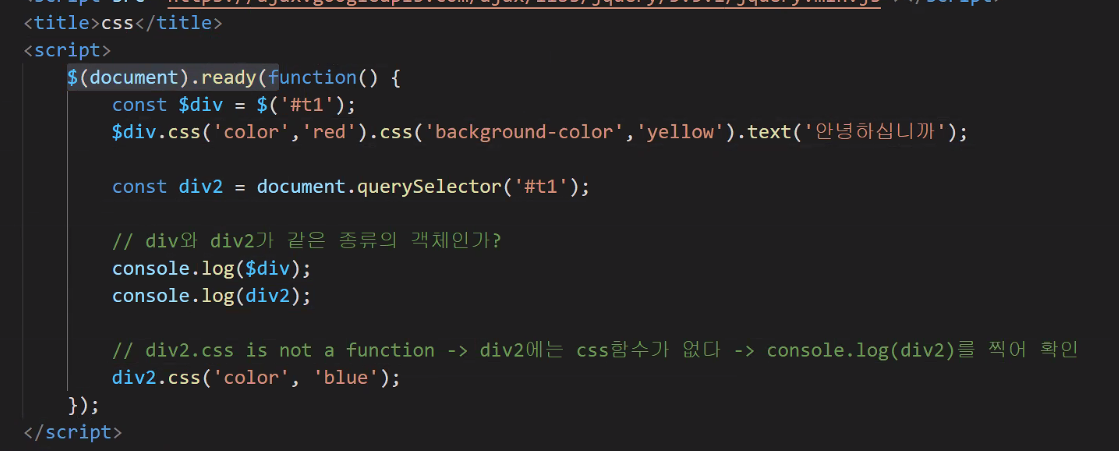
객체 앞에 $를 붙여 jQuery 객체인걸 표현해 변수를 구별한다.



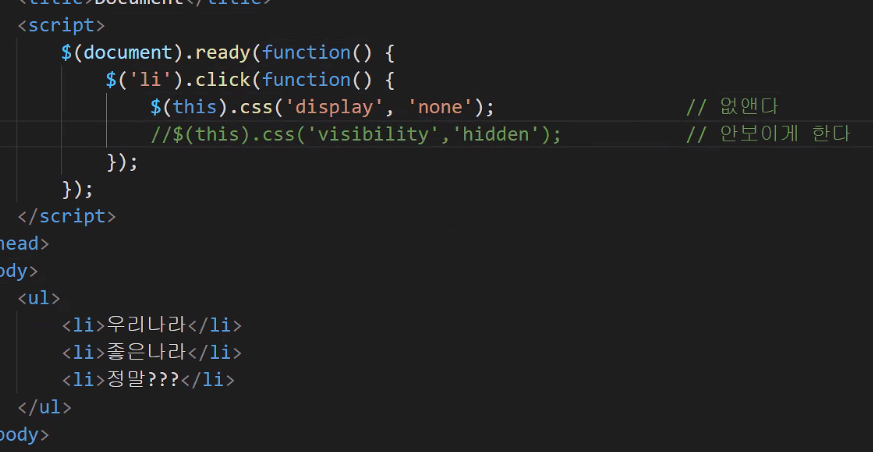
따로 공부하는 책에서는 .hide()를 통해 숨김처리가 가능했다. 추가로 보이기처리는 .show(), 서서히 숨김처리는 .fadeOut(시간);, 서서히 보이기처리는 .fadeIn(시간);
SQL 데이터 정렬하기
- select empno from emp order by empno;
select로 데이터를 읽어오면 순서가 엉망진창이 된다. 따로 지정하지 않으면 입력한 순서대로 출력. order by를 사용해 데이터를 정렬하고 기본 정렬방법은 오름차순이다. - select empno, ename, sal from emp order by empno desc;
내림차순으로 정렬하려면 desc로 지정해야 하고 오름차순의 asc는 생략가능하다. - select * from emp order by empno, sal desc;
사번 오름차순으로 정렬하고 사번이 같으면 급여 내림차순으로 정렬, 딱히 의미가 없다. - select * from emp order by deptno desc, sal asc;
부서번호 내림차순으로 정렬하고 부서번호가 같으면 급여 오름차순으로 정렬 - select empno, deptno, ename, sal from emp order by 2 desc, s4 desc
실행순서 from → select → order by. select 리스트에 없는 컬럼으로 정렬하는 것은 불가능(뭐 당연한 소리..)
SQL =를 이용해 조건 지정하기
- select * from where job='MANAGER';
job이 MANAGER인 사원 출력 - select empno, ename, job, deptno from emp where deptno=20;
20번 부서에서 근무하는 사원의 사번, 이름, 직무, 부서번호를 출력
SQL 조건을 지정하고 정렬하기
- select * from where job='MANAGER' order by sal desc;
job이 MANAGER인 사원을 급여 내림차순으로 정렬 - select empno, ename, job, deptno from emp where deptno=20 order by empno asc;
20번 부서에서 근무하는 사원의 사번, 이름, 직무, 부서번호를 사번 오름차순으로 출력
시스템 뷰 읽기
- DBA_ : DB전체에 포함되어 있는 모든 객체에 대한 정보
- ALL_ : 자신이 생성한 객체 + 다른 사용자가 만든 객체 중 자신이 볼 수 있는 정보
- USER_ : 자신이 생성한 객체에 대한 정보
select * from user_tables;
