2021.12.28.Tue.
✍ 복습
사용자가 입력한 정보를 전송 형식으로 변경하는 방법
<form>
<imput type='submit' value='로그인'>
<button type='button' id='click'>로그인</button>
</form>- form 태그는 서버로 보내는 영역을 지정
- button 태그는 form영역을 서버로 보낸다. submit
- form 안에 username이 없으면 서버에서 username의 값은 null
- form 안에 username이라는 name이 있는데 입력하지 않았다 →
?username=&password=1234 서버에서 username의 값은 빈문자열("")
form을 서버로 넘기는 방법 : urlencoded 와 json
$(document).ready(function(){
$('#click').click(function(){
// form을 urlencoded로 바꿔서 출력 : 검증용
console.log($('#my-form').serialize());
// form submit 하기
// $('#my-form').submit();
// $('#my-form').attr('action','서버주소')
// .attr('method','get').submit();
const $form = $('<form>').attr('id','form2')
.appendTo($('body'));
$('<script>').attr('type','text').attr('name','irum')
.val('홍길동').appendTo($form2);
})
})Java 예제 풀이
- 원래 배열은 크기가 정해져있는 자료집합
- 자바는 크기가 정해져있지 않은 배열 클래스를 제공 → ArrayList
- JS는 아예 배열을 ArrayList처럼 사용한다.
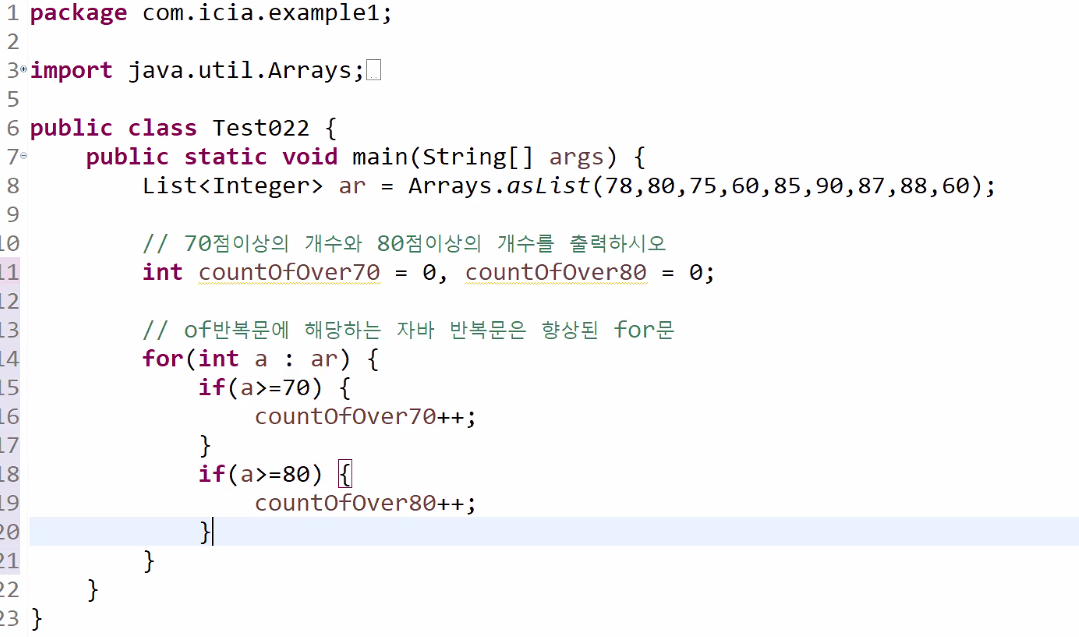
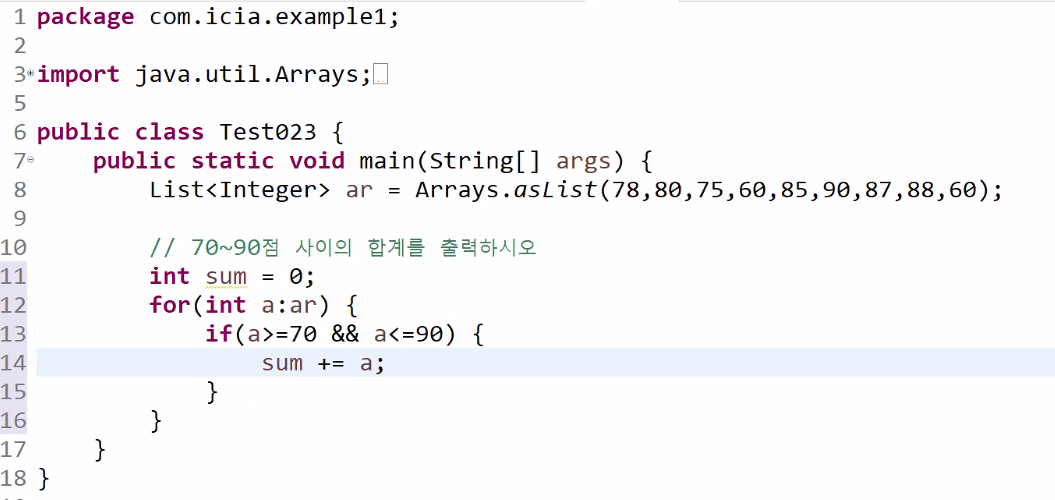
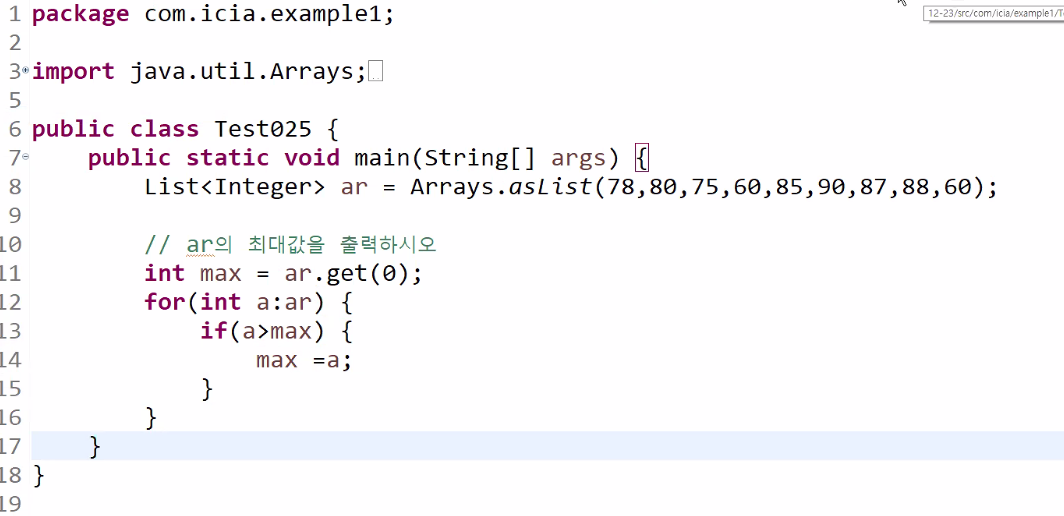
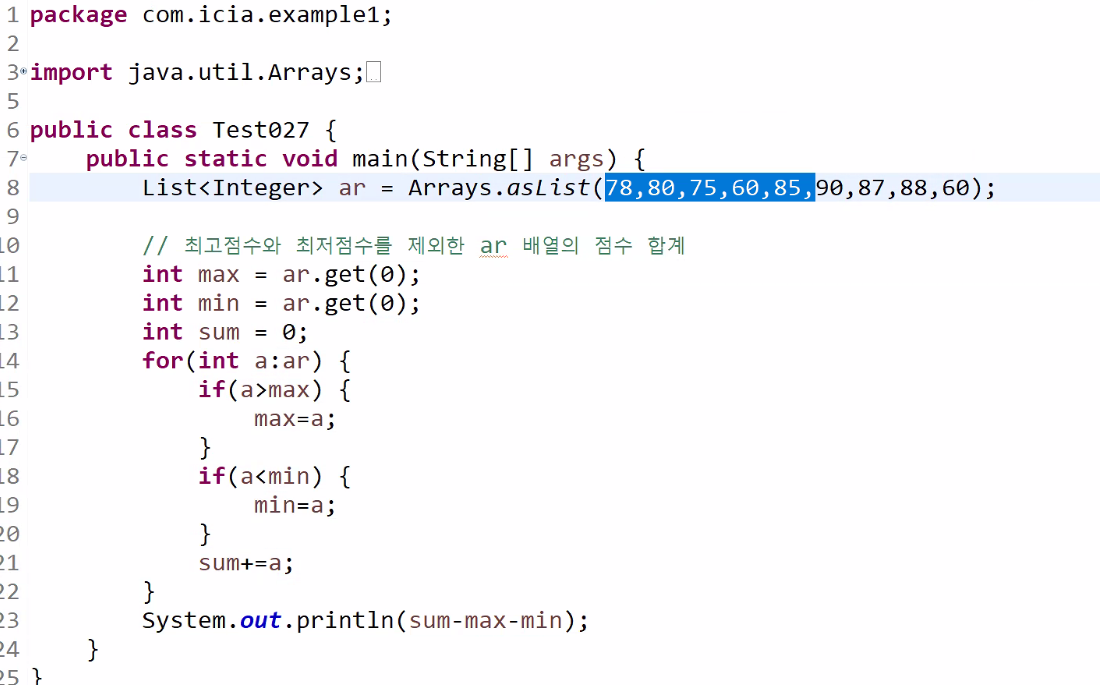
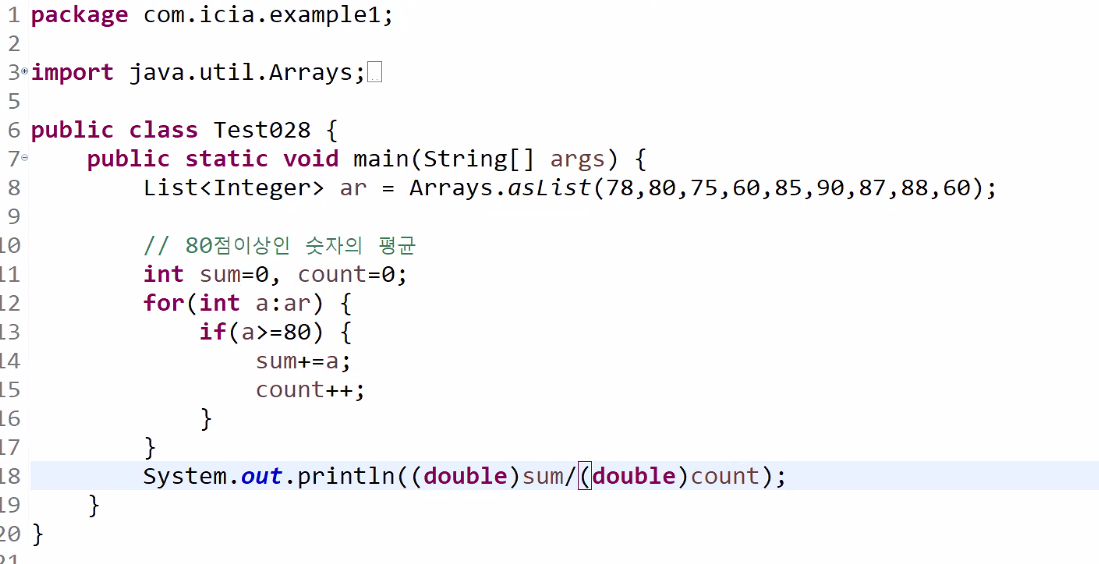
- 향상된 for문 : of 반복문
- of 반복문 : 자바는 기본 타입에 대해 클래스를 모두 제공. int에 대한 클래스는 Integer.





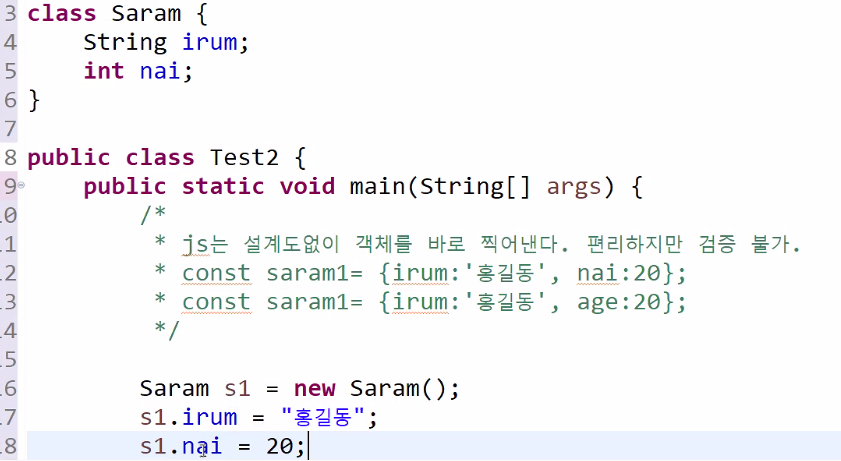
Java 참조타입
- 객체의 번지를 참조하는 타입
- 종류 : 배열, 열거, 클래스(설계도), 인터페이스(개념도)

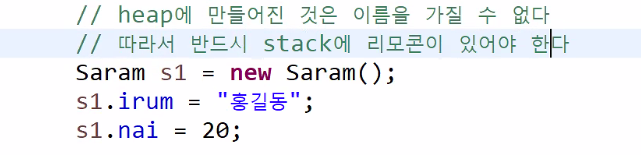
Java Stack과 Heap은 자바의 메모리 영역
Stack : 문법에 따라 자바가 관리 (중괄호를 열면 만들고 닫으면 삭제)
참조 타입 변수, 기본 타입 변수, 함수
Heap : 프로그래머가 필요할 때 필요한 만큼 사용
객체가 만들어 지는 곳.
필요없어지면 메모리를 회수할 수 있다. → 자바가 직접 한다. garbage collection
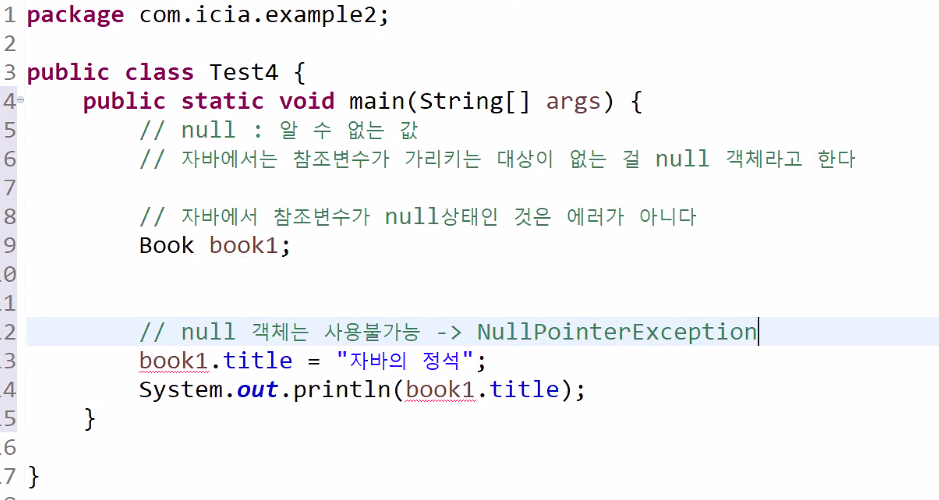
Java null과 NullPointerException