2021.12.30.Thur.
✍ 복습
동기와 비동기
- 동기 : 한 번에 하나씩, 순서대로 실행
- 비동기 : 작업들이 동시에 실행
HTTP 상태코드
- 200 : 작업이 성공했다는 의미가 아니라 서버에서 오류가 발생하지 않았다는 것
- 400 : 성공
- 403 : 권한없음
- 404 : not found
- 405 : get/post 잘못사용
- 500 : 서버에서 오류 발생
ajax
서버에 비동기 요청을 보내는 표준
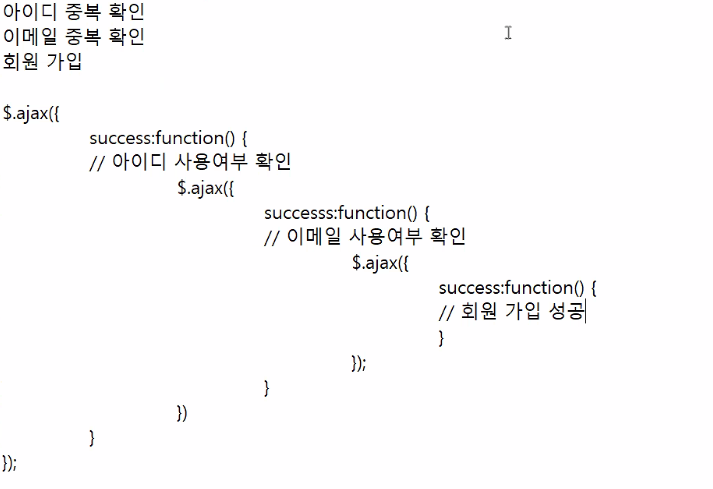
vanilla JS로 작성할 경우 상당히 복잡하기 때문에 jQuery에 내장되어있는 라이브러리 ajax를 사용.
ajax CRUD
샘플 사이트 http://sample.bmaster.kro.kr/
사전에 반드시 이해할 것

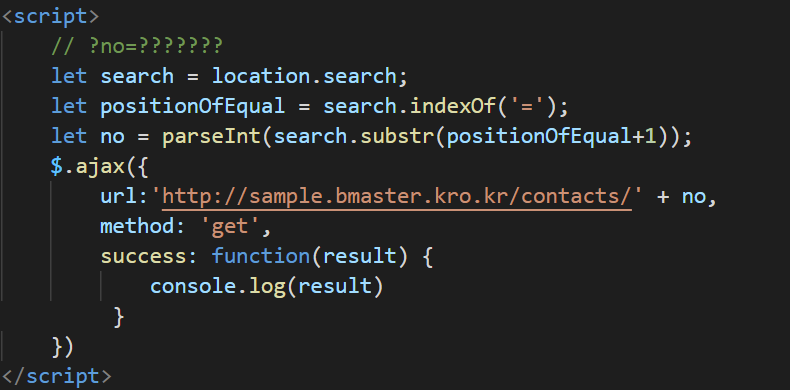
get

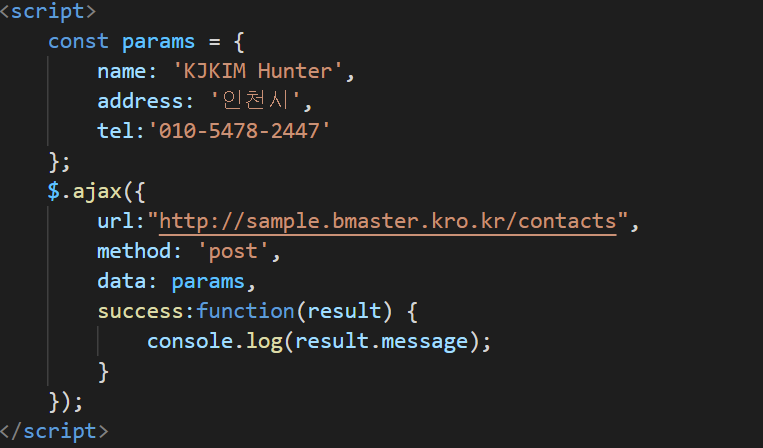
post
 console.log(result.message); 결과로 나온 No값으로 put과 delete 작업
console.log(result.message); 결과로 나온 No값으로 put과 delete 작업
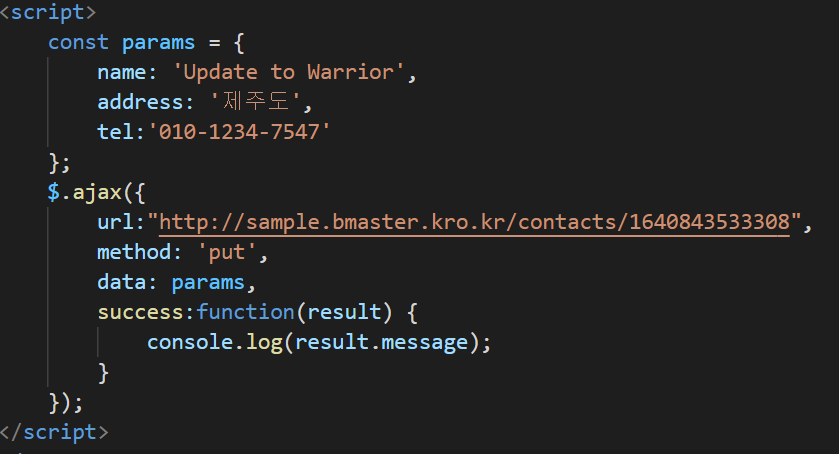
put

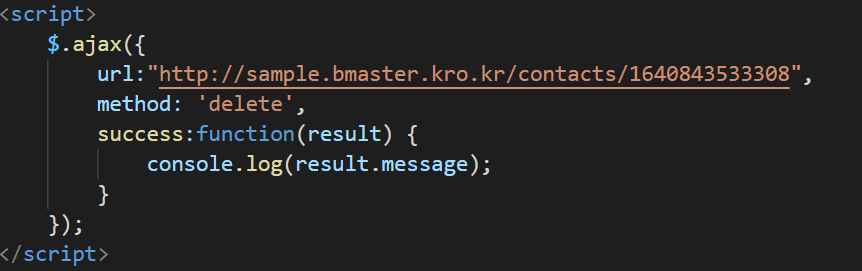
delete