2022.02.08.Tue.
✍ 복습
스프링 프로젝트의 구성
@Controller, @Service, @Repository 3개층으로 구성된다
- @Controller : 사용자 입출력
- @Repository : 데이터베이스 입출력
- @Service : 업무로직 처리
DispatcherServlet
스프링 프로젝트의 기반 서블릿(DispatcherServlet)
- 실제 스프링에서는 모든 사용자 요청은 DispatcherServlet이 접수한다. @WebServlet("/*")와 같이 적으면 모든 경로 → 사용자의 모든 요청을 접수
- 모든 요청을 접수하는 클래스를 FrontController pattern 이라고 한다.
즉 은행 대표전화번호 또는 호텔 데스크에 해당한다.
spring controller
스프링 컨트롤러는 서블릿과 무관한 일반 자바 클래스(POJO)

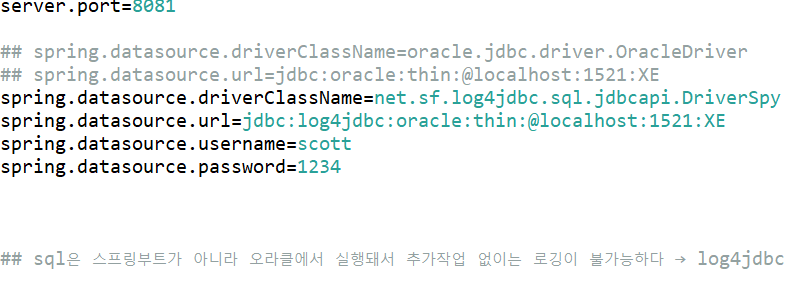
- application.properties에 아래 내용 추가

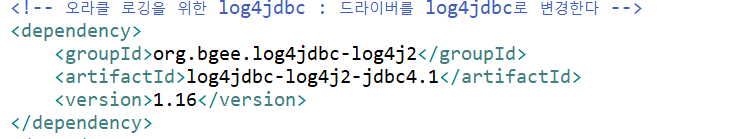
- pom.xml에 아래 내용 추가

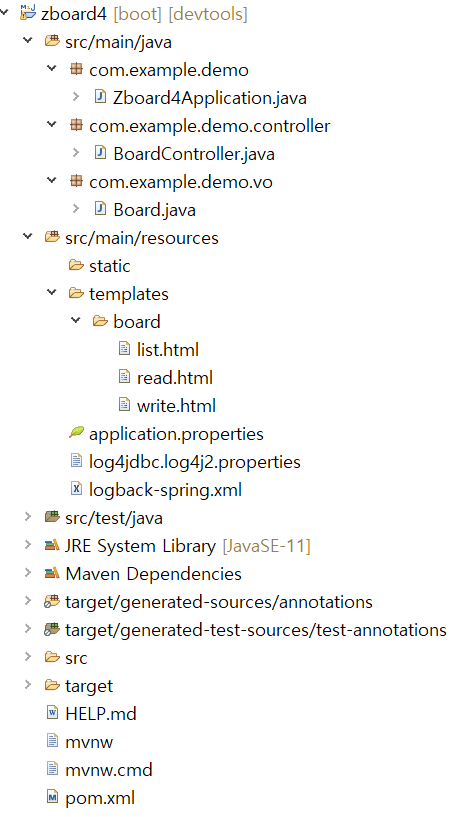
- zboard4라는 spring boot폴더 안에 총 3개의 package
- com.example.demo - Zboard4Application.java 클래스 내용 건드릴 거 없음.
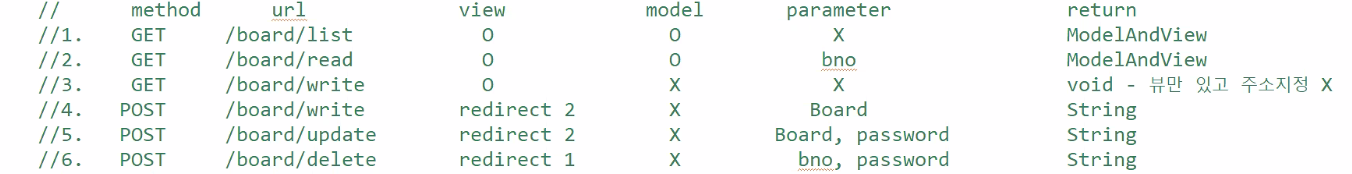
- com.example.demo.controller - BoardController.java 내용 작성
- com.example.demo.vo - Board.java 클래스 내용 건들릴 거 없음.
- log4jdbc.log4jdbc.properties, logback-spring.xml 파일 추가

스프링에서는 컨트롤러로 사용할 클래스 상단에 @Controller를 지정
@RequestParam : HTML form 태그에서 method가 POST 전송일 때 값을 받아온다.
@ModelAttribute : @ModelAttribute가 지정되는 클래스는 빈 클래스여야 하고, 사용자가 요청시 전달하는 값을 model 객체(오브젝트)를 통해 매핑해준다.
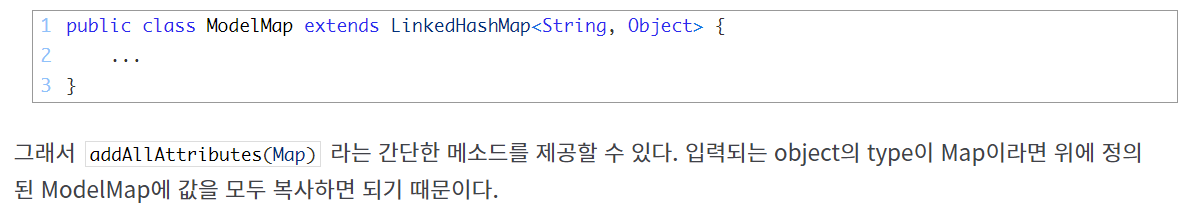
ModelAndView에서 .addObject : .addObject를 할 때 들어가는 곳은 ModelAndView.model이고, ModelMap이라는 객체타입이다. 아래와 같이 LiskedHashMap으로 만들어져 있다.

출처 : https://www.freeism.co.kr/wp/archives/305
MyBatis
마이바티스는 sql문과 자바 클래스를 분리해서 작성 후 연동하는 프레임워크
- 자바 인터페이스 : 제일 간단한데 sql문이 길어지면 난감해진다.. → 객체를 마이바티스가 생성
- 자바 인터페이스 + xml : 일반적으로 많이 사용하는 형식 → 객체를 마이바티스가 생성, 마이바티스 어노테이션 필요
- 자바 클래스 + xml : 코드가 길어진다 → @Repository 생성 (객체를 스프링이 생성)
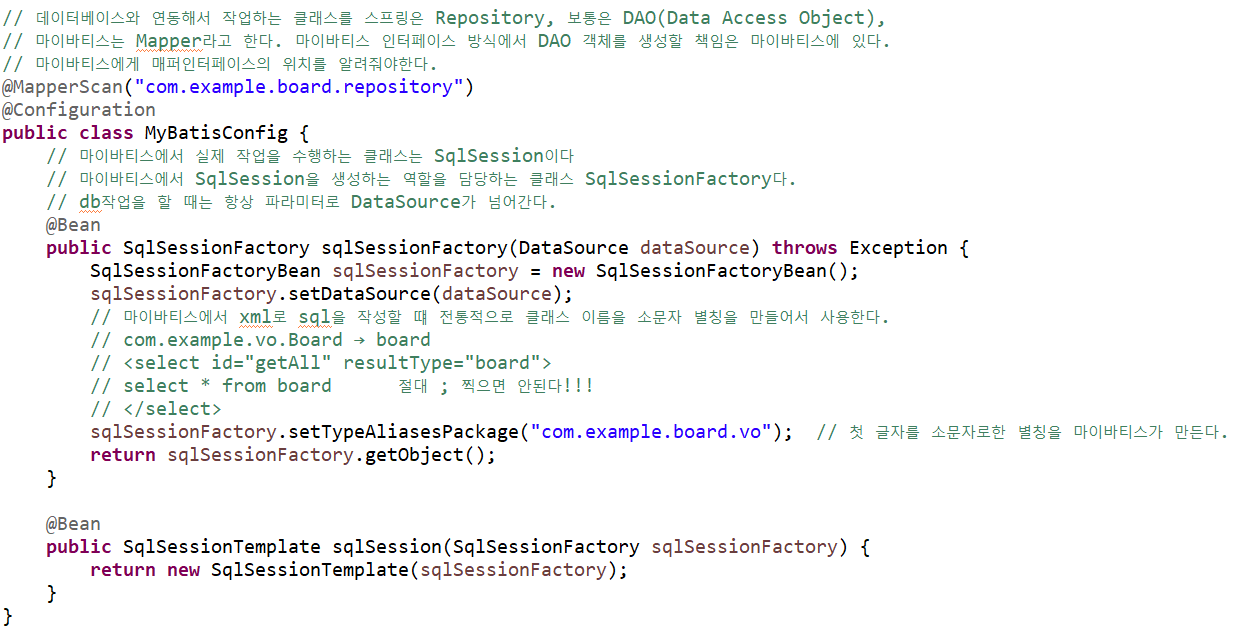
설정잡기 → 패키지명만 바꿔가며 복붙해서 사용
- @Configuration
- @MapperScan("com.example.board.repository") : 마이바티스에게 Mapper Interface의 위치를 알려줘야한다.

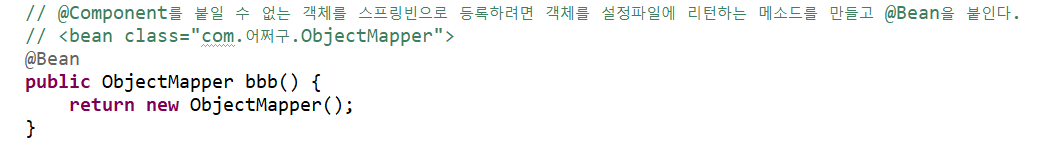
클래스를 Spring Bean으로 만들고 싶으면 @Component를 붙이면 된다.
 내가 메이븐으로 어떤 라이브러리를 가져와 그 클래스를 스프링빈으로 하고 싶다면? @Component를 사용할 수 없다. ↓
내가 메이븐으로 어떤 라이브러리를 가져와 그 클래스를 스프링빈으로 하고 싶다면? @Component를 사용할 수 없다. ↓

Thymeleaf
HTML의 meta태그 다음과 같이 수정하기
<meta charset="UTF-8" xmlns:th="http://www.thymeleaf.org">
template으로 고정
sts-window-preferences-Web-HTML Files-Editor-Templates에서 코드 수정-Apply and close
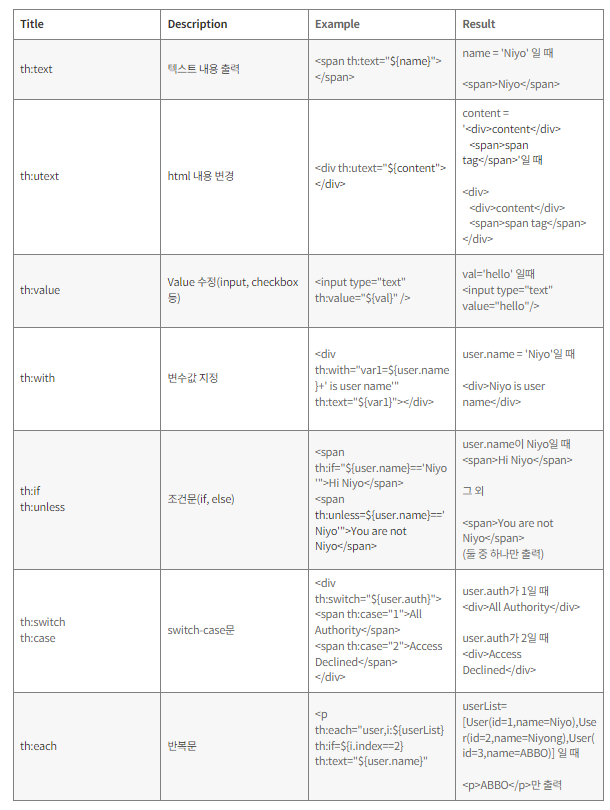
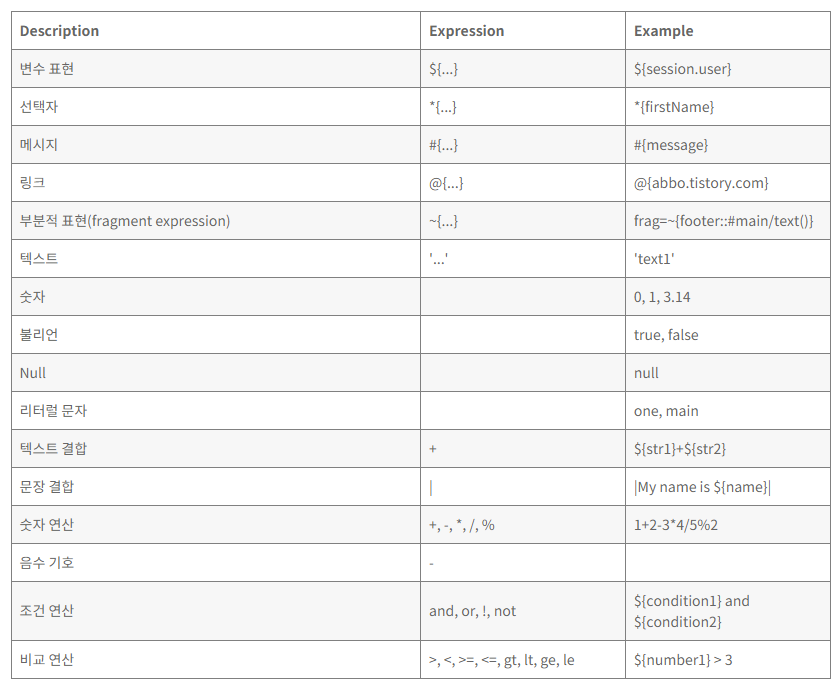
문법

th: 를 붙여서 사용하기