2022.03.03.Thur.
✍ 복습

어제 내용 이어서..
list.html
 표시한 부분을 지우면 사진과 같이 된다.. 못난이
표시한 부분을 지우면 사진과 같이 된다.. 못난이



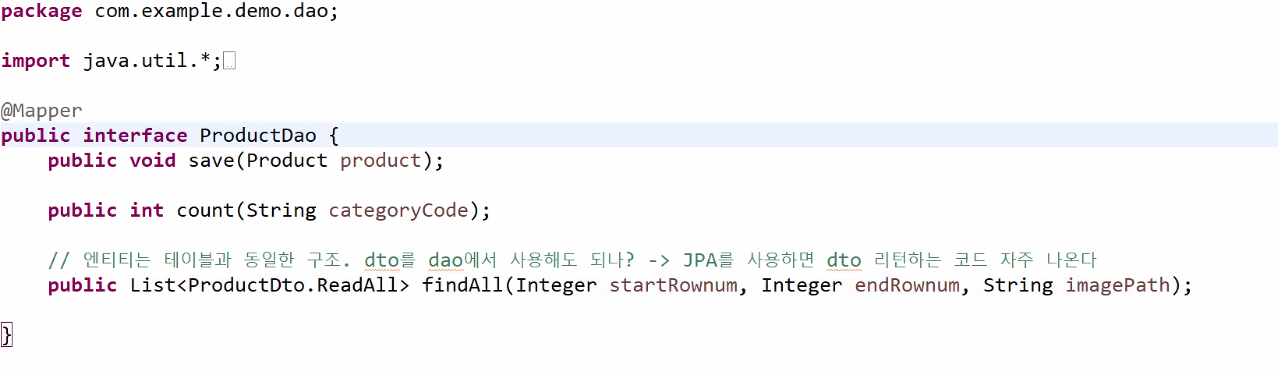
ProductDao

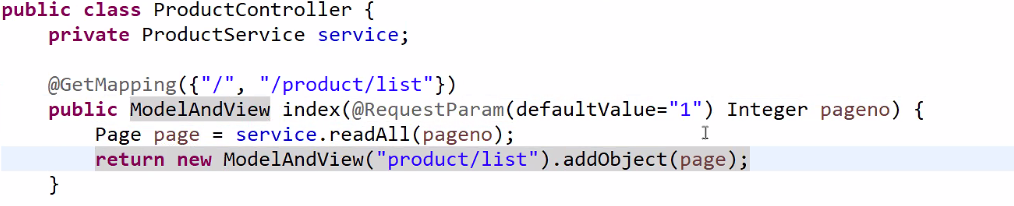
ProductController


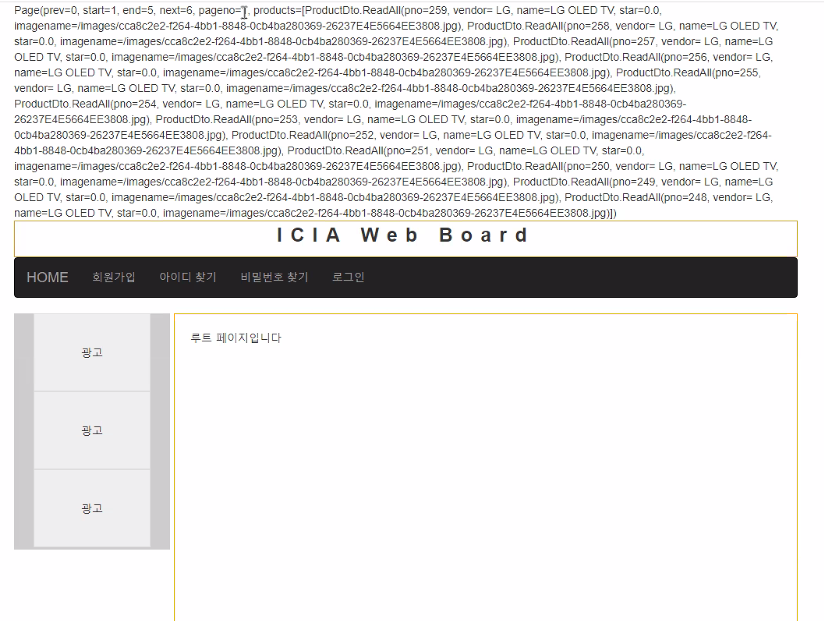
데이터는 잘 넘어옴
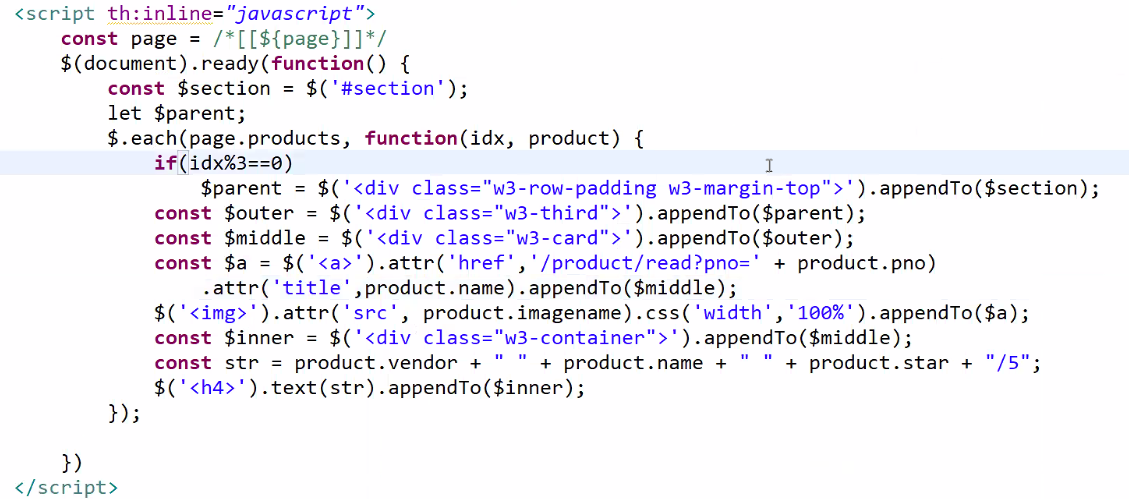
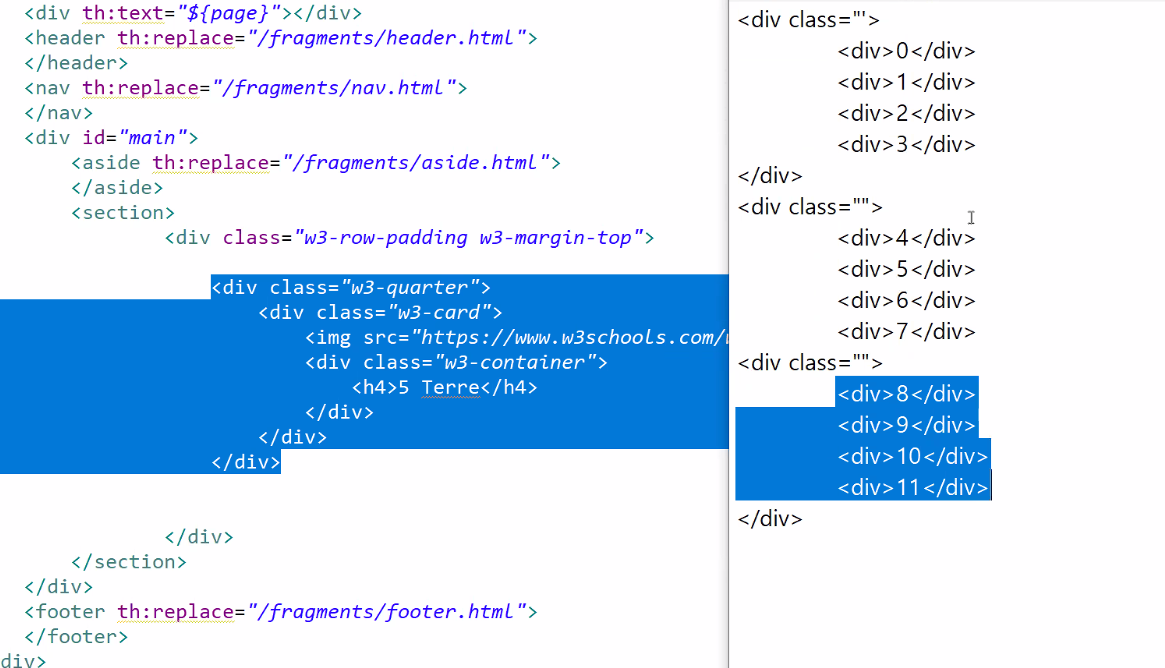
list.html
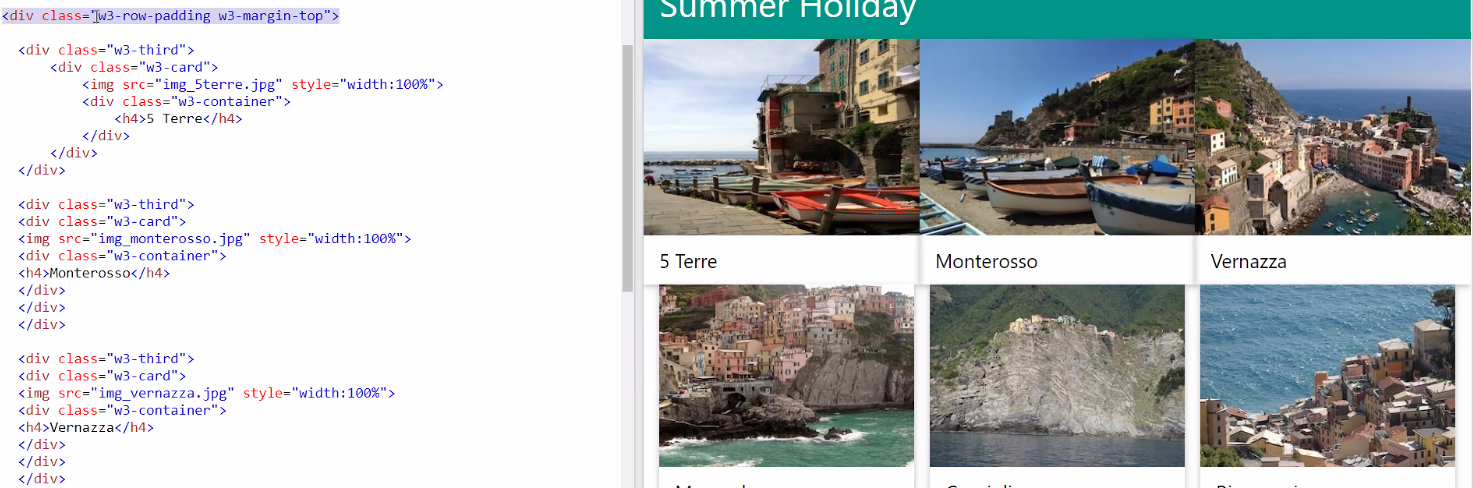
<!-- 기본 코드 -->
<div class="w3-row-padding w3-margin-top">
<div class="w3-quarter">
<div class="w3-card">
<img src="https://www.w3schools.com/w3css/img_5terre.jpg" style="width:100%">
<div class="w3-container">
<h4>5 Terre</h4>
</div>
</div>
</div>
<div class="w3-quarter">
<div class="w3-card">
<img src="https://www.w3schools.com/w3css/img_5terre.jpg" style="width:100%">
<div class="w3-container">
<h4>Monterosso</h4>
</div>
</div>
</div>
<div class="w3-quarter">
<div class="w3-card">
<img src="https://www.w3schools.com/w3css/img_5terre.jpg" style="width:100%">
<div class="w3-container">
<h4>Vernazza</h4>
</div>
</div>
</div>
<div class="w3-quarter">
<div class="w3-card">
<img src="https://www.w3schools.com/w3css/img_5terre.jpg" style="width:100%">
<div class="w3-container">
<h4>Vernazza</h4>
</div>
</div>
</div>
</div> 이렇게 만들고 싶다.. JavaScript로 구현하기
이렇게 만들고 싶다.. JavaScript로 구현하기
4개가 페이지 사이즈에 안맞아서 이미지 3개 출력으로 변경