
클래스형 컴포넌트의 기본 뼈대
class App extends React.Component {
// 함수형 컴포넌트는 return문으로,
// 클래스형 컴포넌트는 return문으로 JSX를 반환
render(){
}
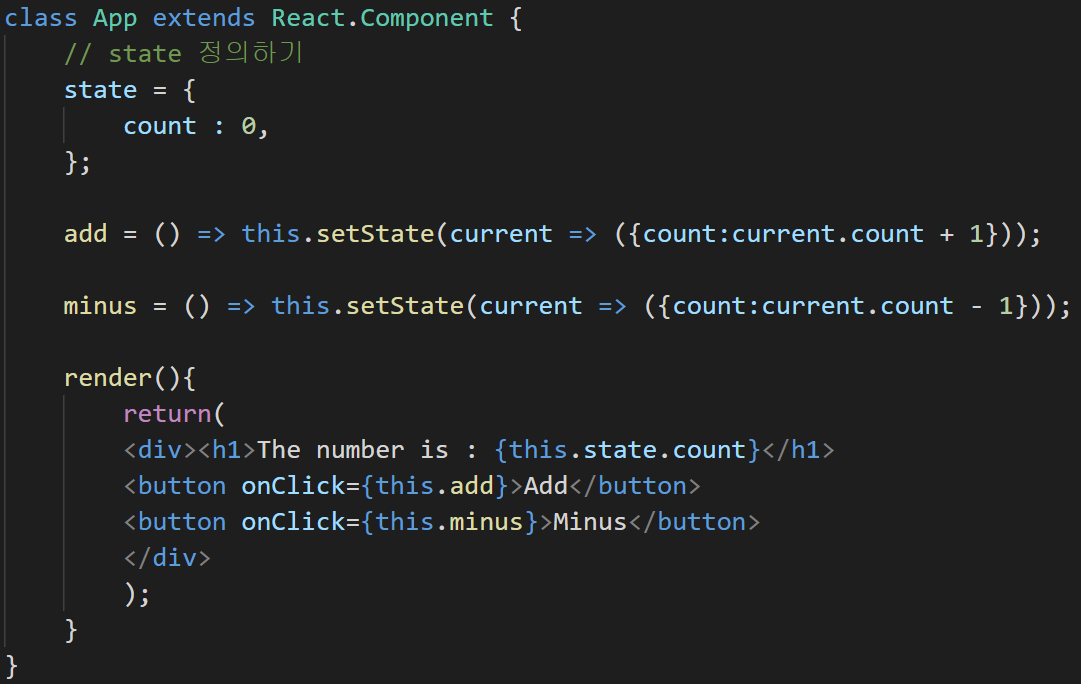
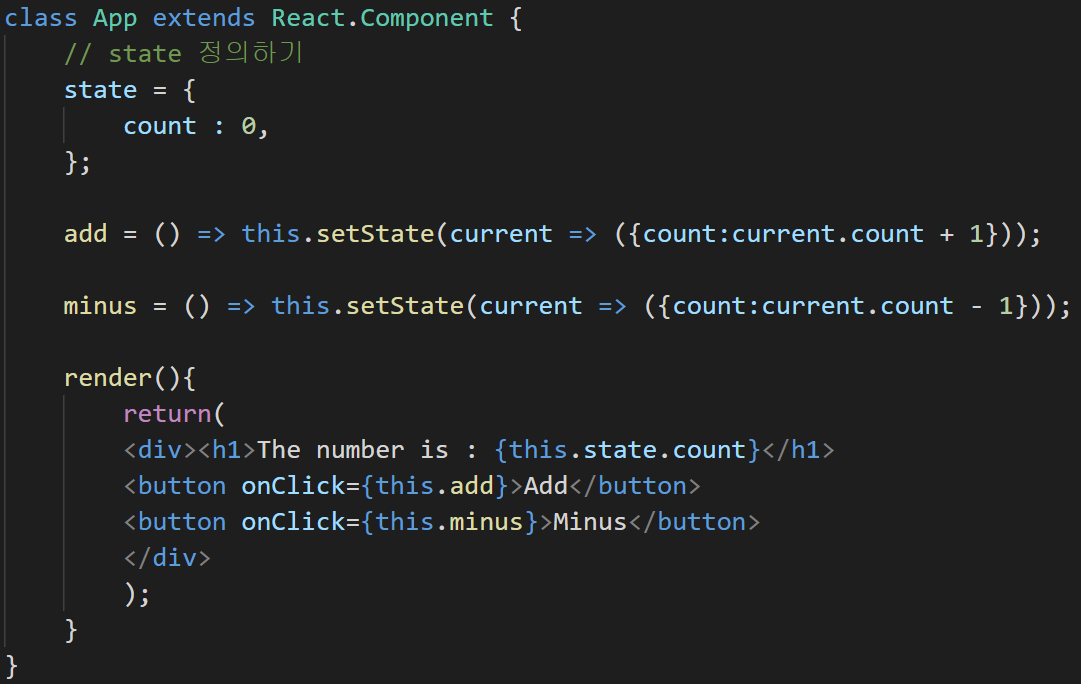
}setState()함수 사용하여 숫자 증감 기능 만들기

setState() 함수는 바뀐 state의 데이터만 업데이트한다. 그래서 변경 대상이 아닌 키와 키값은 그대로 유지된다.

class App extends React.Component {
// 함수형 컴포넌트는 return문으로,
// 클래스형 컴포넌트는 return문으로 JSX를 반환
render(){
}
}
setState() 함수는 바뀐 state의 데이터만 업데이트한다. 그래서 변경 대상이 아닌 키와 키값은 그대로 유지된다.