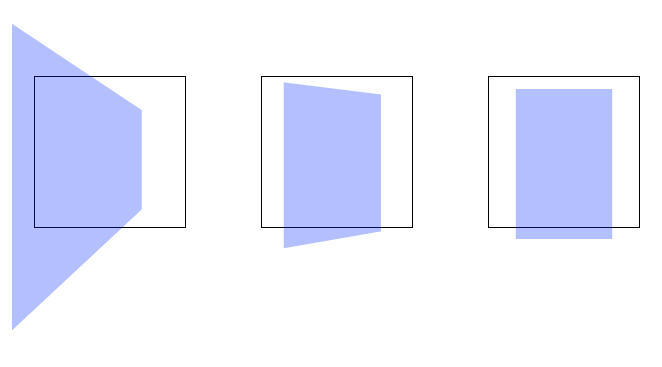
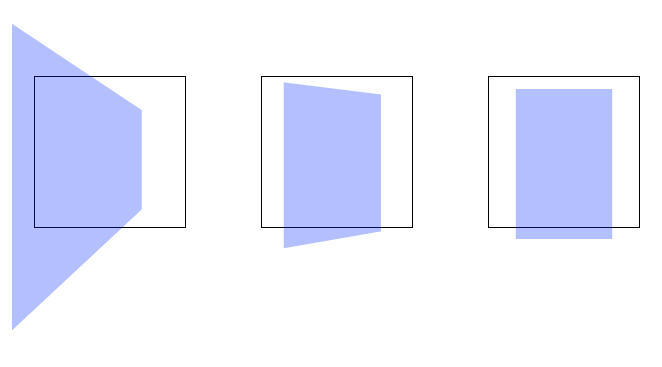
perspective : 원근감 설정하기
div {
width: 200px;
height: 200px;
margin: 150px 50px;
border: 1px solid #000;
float: left;
}
div p {
width: 100%;
height: 100%;
background-color: blue;
opacity: 0.3;
transform: rotateY(50deg);
}
div:nth-child(1) {perspective: 150px;}
div:nth-child(2) {perspective: 800px;}

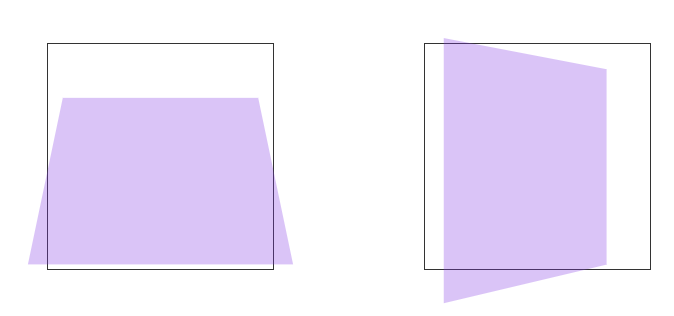
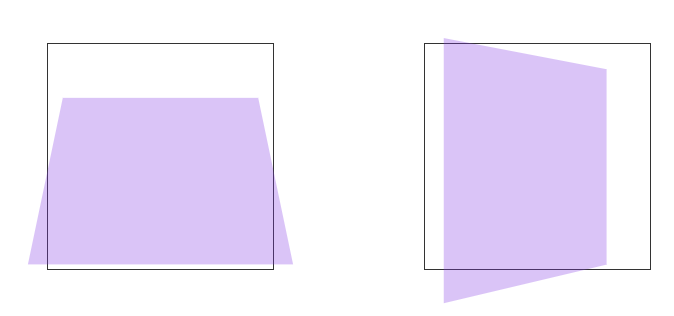
3d 공간상에서 x축, y축 기준으로 회전하기
div {
width: 300px;
height: 300px;
float: left;
margin: 100px;
border: 1px solid #333;
perspective: 700px;
}
div p {
width: 100%;
height: 100%;
background-color: blueviolet;
opacity: 0.3;
}
div:nth-child(1) p { transform: rotateX(45deg);}
div:nth-child(2) p { transform: rotateY(45deg);}