가상 코인 거래소 요구 사항 분석하기
실무에서는 기능을 정의하는 과정을 '요구 사항을 분석한다'고 한다.
1. 상단 메뉴 분석하기: 홈(홈으로 돌아오기), 회원가입(모달 띄우기)
2. 상단 정보 분석하기: 코인 목록 보기, 구매하기(모달), 판매하기(모달)
3. 하단 정보 분석하기: 검색 결과 목록 보기, 검색 요청, 검색어 입력
4. 처리 정보 분석하기: 화면알림, 처리 결과 표시(00초 뒤 메시지 사라짐)
공용 컴포넌트 만들기
- 공용 컴포넌트 스타일 파일 만들기
- 스타일 전체의 색상 및 규격을 관리하기 위한 Theme.js 파일 만들기
- 전체 스타일 파일 작성하기 app.css
- 플렉스 박스로 가로 배치 위한 레이아웃 컴포넌트 만들기
- 공간을 만들어주는 컴포넌트 만들기
Spacing.jsx - 화면 출력을 위한 컴포넌트 만들기
Text.jsx, Heading.jsx, Card.jsx, Toast.jsx - 데이터 테이블 컴포넌트 만들기
Table.jsx, TableHead.jsx, TableBody.jsx, TableRow.jsx, TableCell.jsx - Modal 컴포넌트 만들기
- 사용자와 상호 작용을 위한 컴포넌트 만들기
Button.jsx, Input.jsx, Option.jsx, Select.jsx, Form.jsx
프로젝트 구성하기
- 화면 요소를 효율적으로 배치하기 위해 폴더와 파일을 구성
actions, components, containers, reducers, CoinApp.jsx... - 앱 전체 화면 구성하기
- 상단 정보 화면 구성하기
- 하단 정보 화면 구성하기
- 본문 화면 구성하기
원격 데이터 연결하기
- 가상 서버 구성하기
중요 사항: json-server와 리액트 서버는 독립적으로 구성되어 있다.
리액트 서버와 json-server가 통신하려면 두 개의 서버가 동시에 구동되어야 한다.
실습을 할 때는 반드시 명령 프롬프트를 두 개 띄운 다음 각각의 명령 프롬프트에서
리액트 서버와 json-server를 구동해야 한다.- $ yarn global add json-server
- 루트 폴더에 mock 폴더를 만들고 db.json 파일을 만들어 가상의 데이터 입력(transactions 키에 배열 형태로 데이터를 입력)
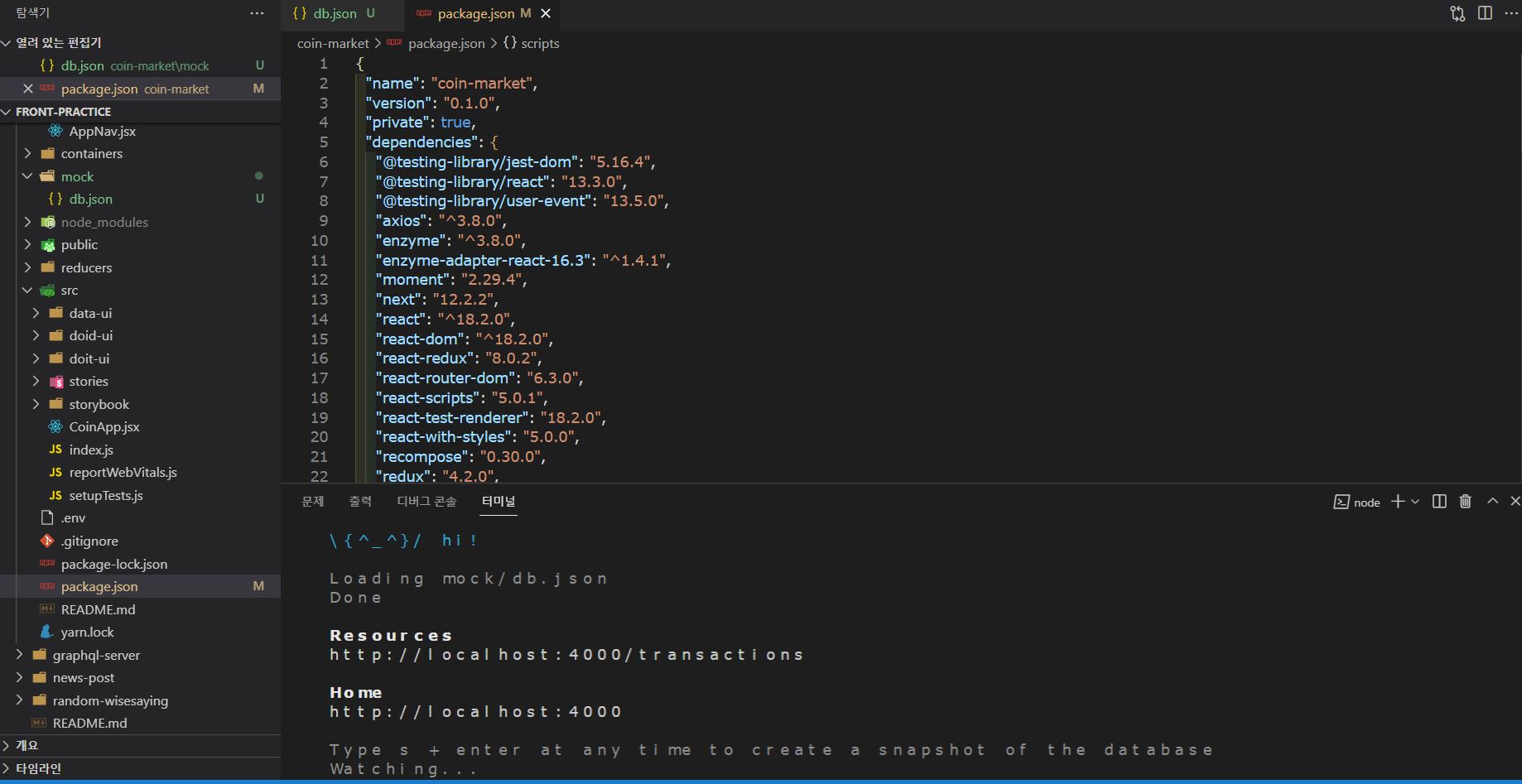
- package.json에 json-server 명령어를 추가한 다음 json-server 구동
// package.json
...
"scripts": {
....
"mockserver": "json-server --watch --delay 500 --port 4000 mock/db.json",
$ yarn mockserver
2. json-server에서 데이터 받기
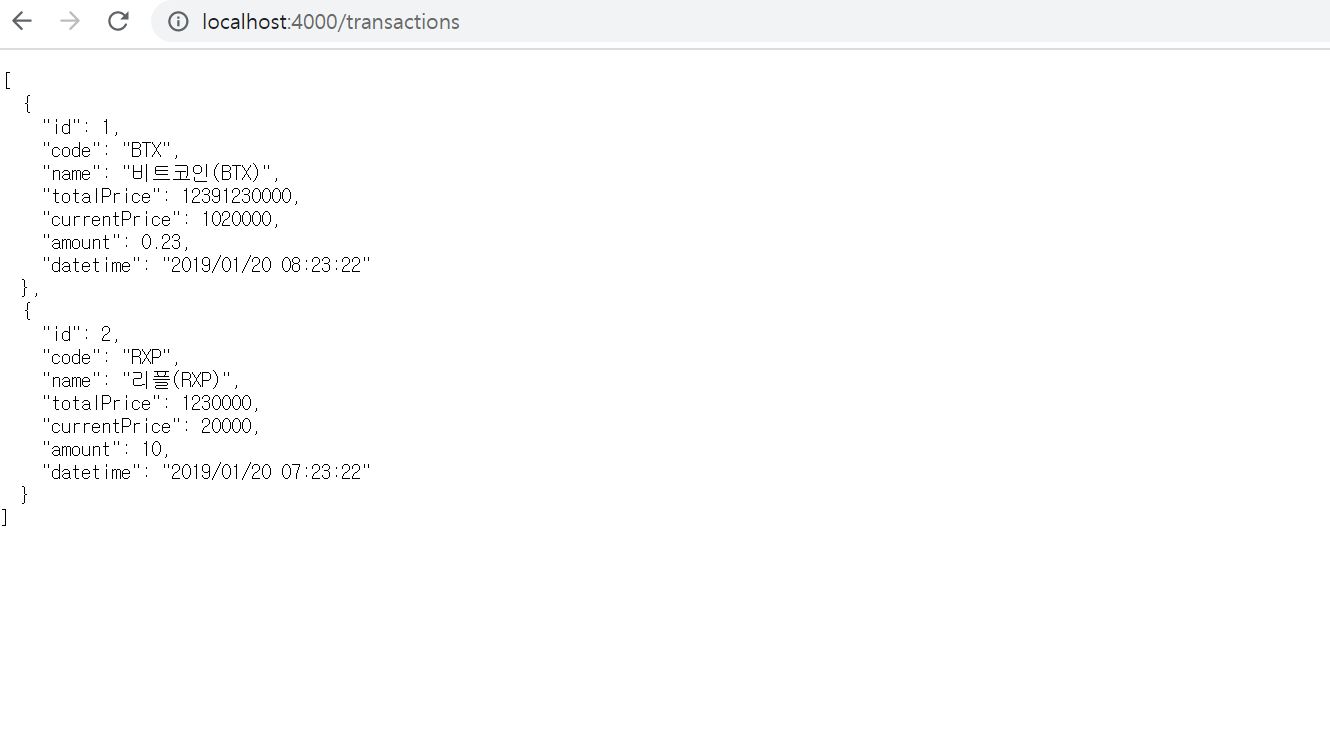
크롬 브라우저를 열어 http://localhost:4000/transactions에 접속해서 확인
axios 라이브러리 도입하기
axios는 서버 통신을 위한 라이브러리이다. axios는 REST API 규약을 따른다. '데이터를 요청할 때는 약속한 방식으로 하자'는 일종의 약속이다.
axios.get(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.delete(url[, config])- axios 설치
$ yarn add axios - axios.get() 함수 사용하기
...
componentDidMount(){
axios.get('http://localhost:4000/transactions')
.then(response=>this.setState({transactions:response.data}));
}
...axios.get() 함수가 반환하는 객체는 다음과 같은 구조를 가지고 있다.
{
// 서버가 보내준 데이터
data: {},
// 결과 state코드
status: 200,
// 응답 결과 메시지, 성공 "OK", 실패 '실패 메시지' 포함
statusTest: 'OK',
// 응답 결과 HTTP 헤더 정보
headers: {},
// 요청 시 입력한 config 정보
config: {},
}- 크롬 개발자 도구에서 json-server가 보낸 데이터 확인하기
- 가상 데이터 서버에 config의 params값 전달하여 데이터 추출하기
예를 들어 http://localhost:4000/transactions?code='BTX'와 같이 주소를 입력하면
code의 값이 'BTX'인 데이터만 추출하여 보내준다.
axios의 두 번째 인자에 값을 전달하는 방식으로 위와 같은 주소를 쉽게 구성할 수 있고
이 값을 config값이라고 한다. ...
componentDidMount(){
axios.get('http://localhost:4000/transactions', {params:{code:'BTX'}})
.then(response=>this.setState({transactions:response.data}));
}
...- 자주 사용하는 API 프로젝트에 등록하기
APi.js 파일을 만들어 create() 함수에 baseURL값을 등록 - API 활용하기