
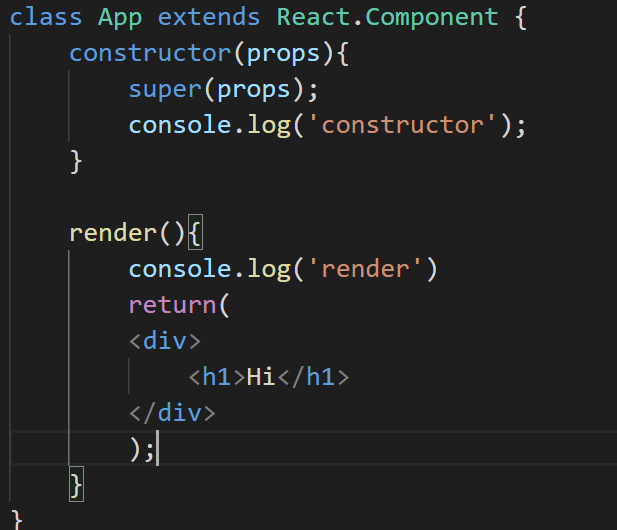
constructor()함수


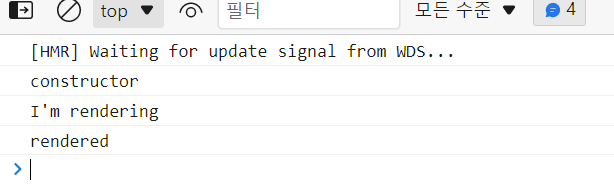
constructor()함수에 있는 console.log()함수가 먼저 실행된다. render()함수보다 먼저 실행된다는 걸 기억하자. constructor()함수는 React.Component에 포함된 함수가 아닌 자바스크립트 함수다.
componentDidMount()함수


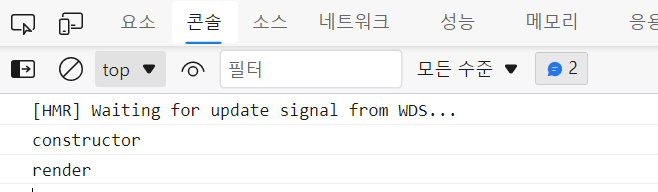
componentDidMount()함수를 추가해 콘솔창을 열어보면 constructor() → render() → componentDidMount()의 순서로 출력되는걸 알 수 있다.
componentDidUpdate()함수


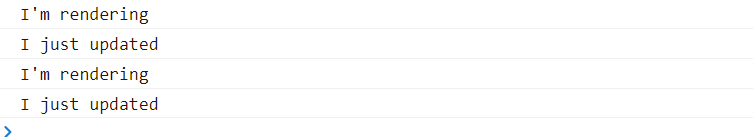
이 함수가 실행되는 시점은 화면이 업데이트되는 경우다. 꼭 기억하기!! setState() → render() → componentDidUpdate()
componentWillUnmount()함수
이 함수는 컴포넌트가 화면에서 떠날 때 실행된다. 보통 컴포넌트에 적용한 이벤트 리스너를 제거할 때 많이 사용한다.
