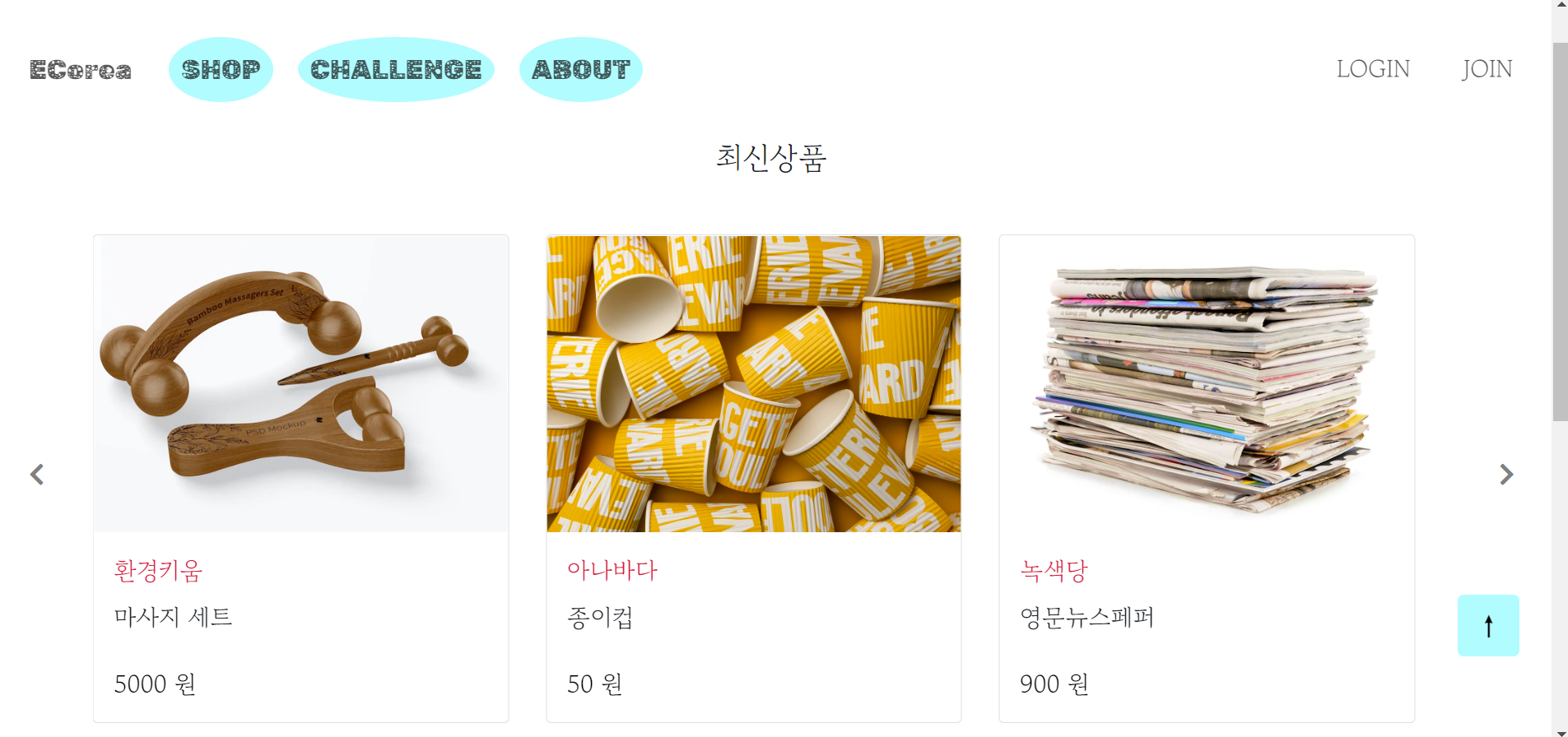
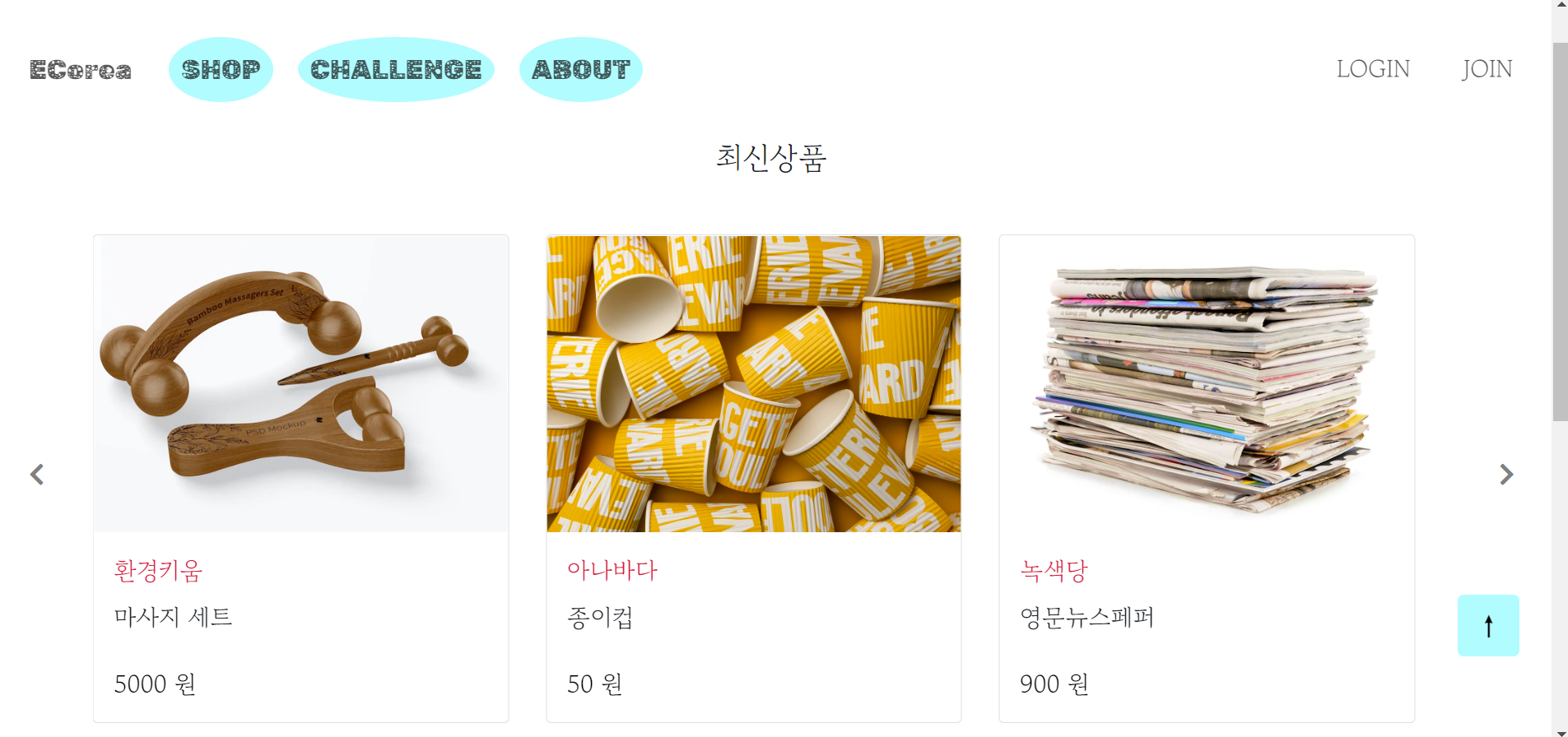
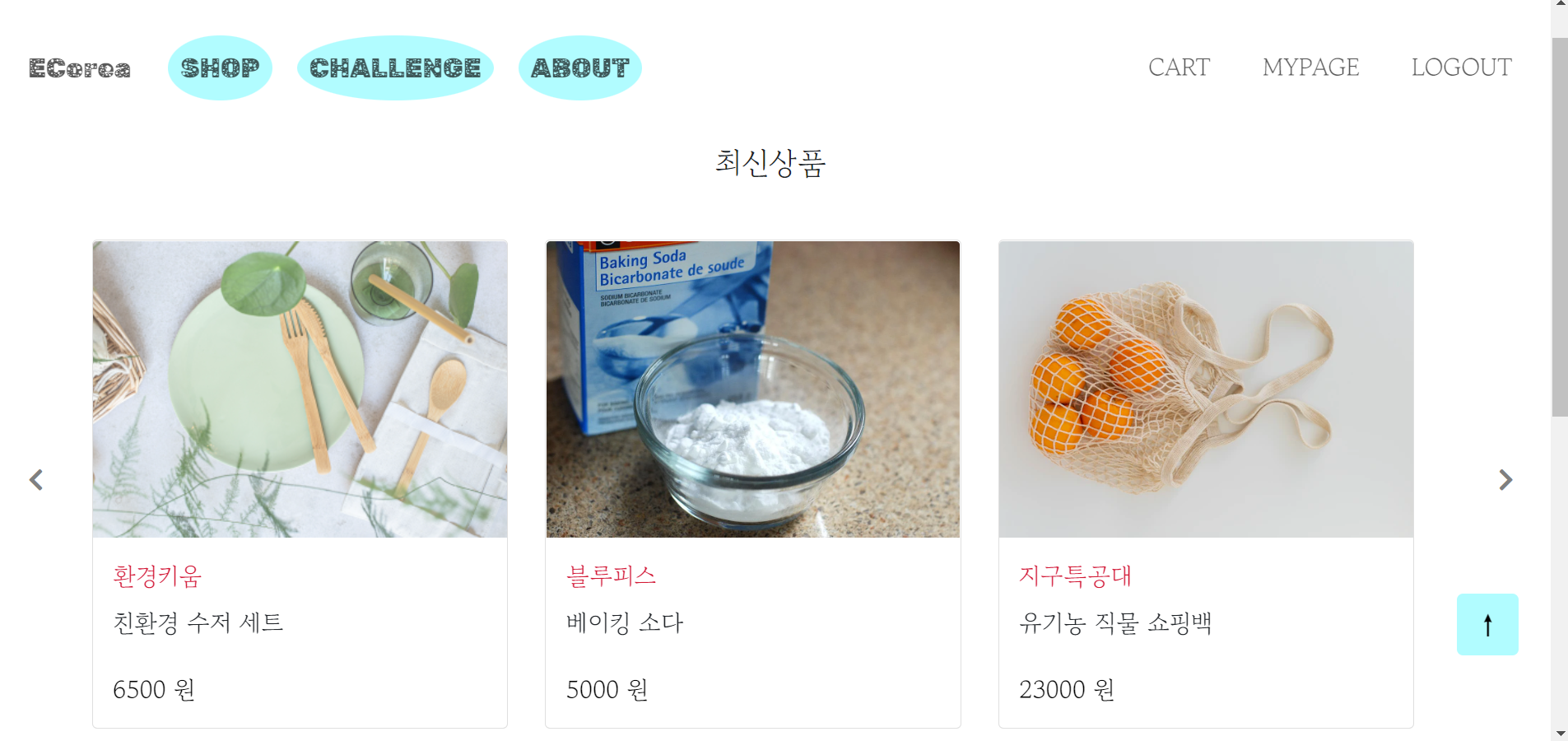
비회원 메인

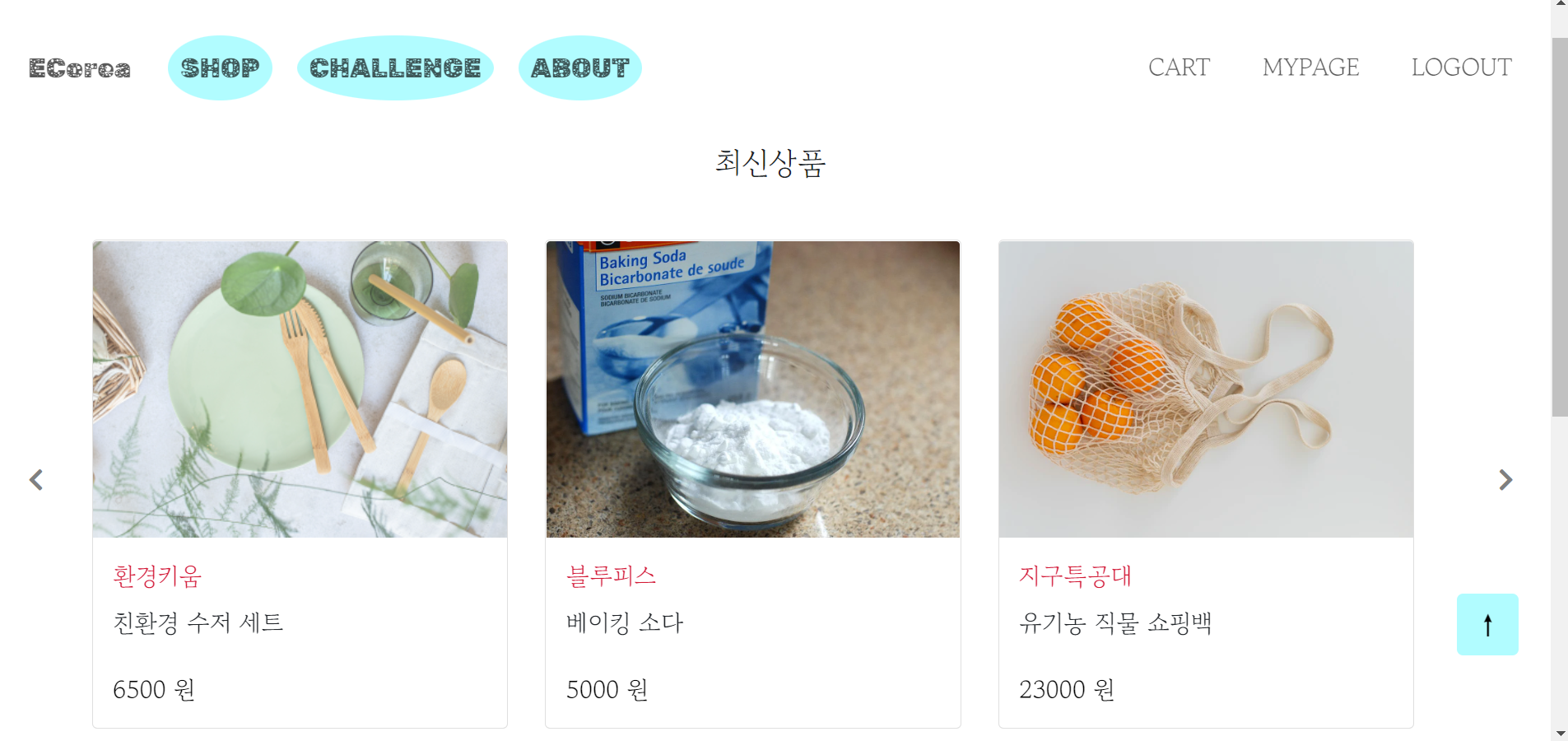
회원 메인

✔ 최신상품을 자연스럽게 소개할 수 있도록 슬라이드로 구현
✔ 헤더는 상단 고정

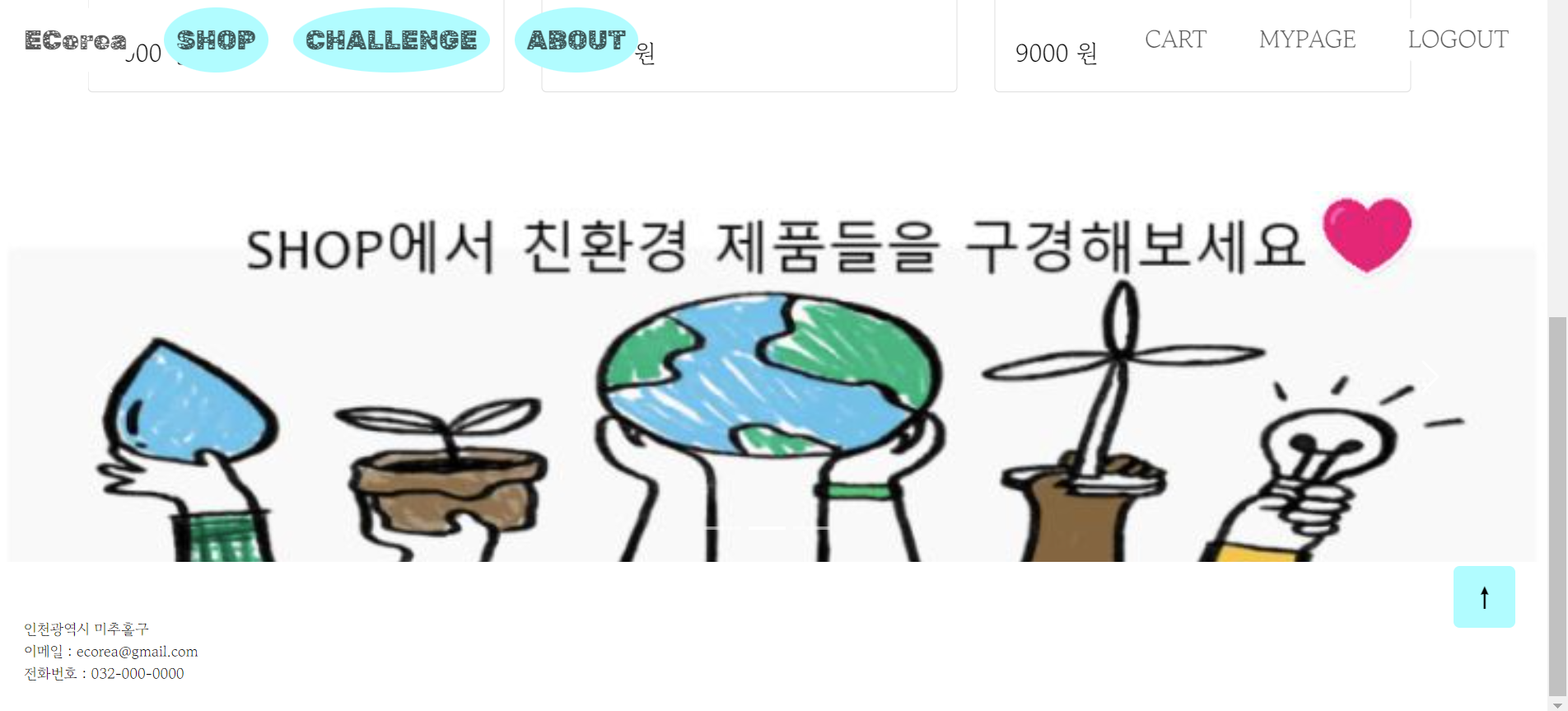
✔ 부트스트랩5 carousel을 사용하여 SHOP과 CHALLENGE를 소개를 함
✔ <input class="goupbtn" type="button" value="↑"></div>에 css .goupbtn:hover시에 border-radius: 50%;를 적용해서 모양 변형시킴


✔ 최신상품을 자연스럽게 소개할 수 있도록 슬라이드로 구현
✔ 헤더는 상단 고정

✔ 부트스트랩5 carousel을 사용하여 SHOP과 CHALLENGE를 소개를 함
✔ <input class="goupbtn" type="button" value="↑"></div>에 css .goupbtn:hover시에 border-radius: 50%;를 적용해서 모양 변형시킴