
요약
시맨틱 태그는 태그에 의미를 부여한 것이다.
시맨틱 태그를 사용하면 인간과 컴퓨터 모두 웹페이지의 구조를 쉽게 파악할 수 있다.
사용하는 이유는 SEO, 웹 접근성 향상, 가독성 증가이다.
정의
시맨틱 태그는 HTML 태그에 의미를 담아서 어떤 태그인지 이해하기 쉽게 한다.
종류
<header>, <footer>, <main> 웹 페이지의 머리글과 바닥글, 본문의 영역을 나눈다.
<section> 임의의 ****영역을 구분할 때 사용한다.
<article> 하나의 독립된 컨텐츠, 이 부분만 잘라서 옮겨도 문제가 없을 하나의 묶음이다.
<nav> 웹사이트의 메뉴, 탭 등 탐색 링크가 포함된다.
<aside> 사이드바에 주로 사용하는 본문 외의 내용

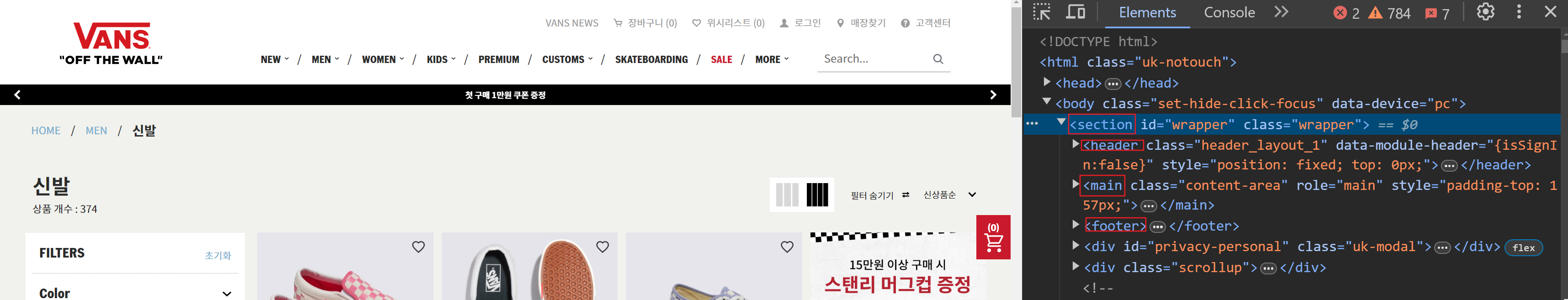
운영 중인 사이트에서 개발자 도구를 열어서 태그를 확인해보면 시멘틱 태그를 사용한 것을 알 수 있다.
예시
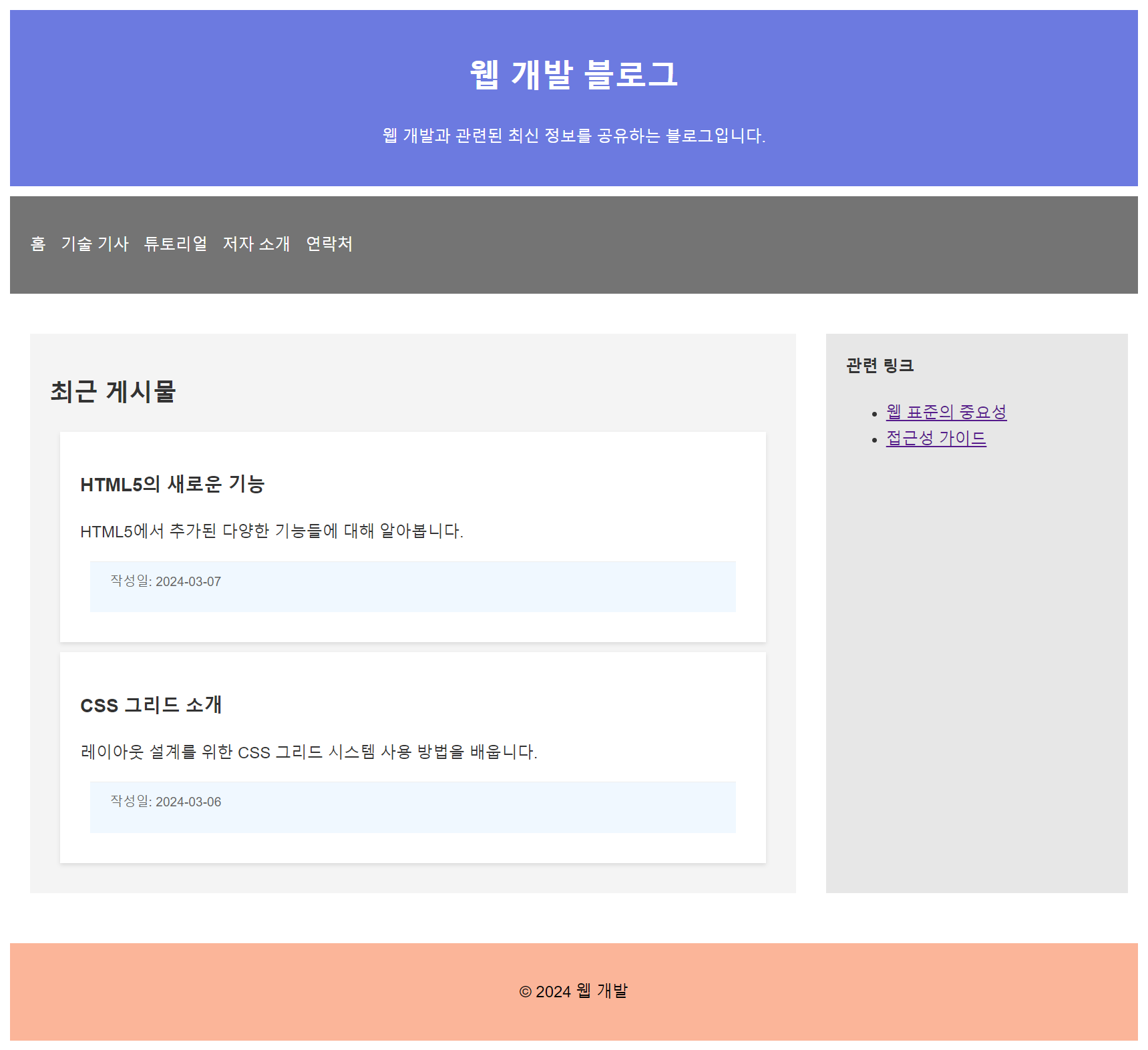
시맨틱 태그를 사용한 웹사이트 예시를 작성하면 다음과 같다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>시멘틱 태그 예시</title>
<style>
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
color: #333;
}
header,
nav,
footer,
section,
article,
aside {
padding: 20px;
margin: 10px;
}
header {
background: #6c7ae0;
color: #fff;
text-align: center;
}
nav {
background: rgb(116, 116, 116);
color: #fff;
}
nav ul {
list-style: none;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
color: #fff;
text-decoration: none;
}
article {
background: #fff;
margin-bottom: 10px;
}
aside {
flex: 1; /* 사이드 콘텐츠 영역을 상대적으로 좁게 설정 */
padding: 20px;
background: #f4f4f4; /* 배경색 추가 */
}
footer {
background: rgb(251, 181, 153);
color: rgb(2, 2, 2);
text-align: center;
padding: 20px;
margin-top: 20px; /* 메인 콘텐츠와의 간격 */
}
/* 아티클 내부 푸터 스타일 */
article footer {
font-size: 0.8em; /* 폰트 사이즈를 줄임 */
color: #666; /* 색상을 더 연하게 설정 */
text-align: left; /* 텍스트 정렬을 왼쪽으로 설정 */
border-top: 1px solid #eee; /* 상단에 경계선 추가 */
padding-top: 10px; /* 상단 패딩 추가 */
margin-top: 10px; /* 상단 여백 추가 */
background-color: aliceblue;
}
.content-wrapper {
display: flex;
justify-content: space-between;
max-width: 1200px;
margin: 0 auto;
padding: 20px;
}
main {
flex: 3; /* 메인 콘텐츠 영역을 더 넓게 설정 */
margin-right: 20px; /* 사이드 콘텐츠와의 간격 */
}
section {
background: #f4f4f4;
}
article {
background: #fff;
margin-bottom: 10px;
padding: 20px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); /* 기사에 그림자 효과 추가 */
}
aside {
background: #e7e7e7;
padding: 20px;
margin: 10px 0;
}
aside h4 {
margin-top: 0;
}
</style>
</head>
<body>
<header>
<h1>웹 개발 블로그</h1>
<p>웹 개발과 관련된 최신 정보를 공유하는 블로그입니다.</p>
</header>
<nav>
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">기술 기사</a></li>
<li><a href="#">튜토리얼</a></li>
<li><a href="#">저자 소개</a></li>
<li><a href="#">연락처</a></li>
</ul>
</nav>
<div class="content-wrapper">
<main>
<section>
<h2>최근 게시물</h2>
<article>
<h3>HTML5의 새로운 기능</h3>
<p>HTML5에서 추가된 다양한 기능들에 대해 알아봅니다.</p>
<footer>작성일: 2024-03-07</footer>
</article>
<article>
<h3>CSS 그리드 소개</h3>
<p>레이아웃 설계를 위한 CSS 그리드 시스템 사용 방법을 배웁니다.</p>
<footer>작성일: 2024-03-06</footer>
</article>
</section>
</main>
<aside>
<h4>관련 링크</h4>
<ul>
<li><a href="#">웹 표준의 중요성</a></li>
<li><a href="#">접근성 가이드</a></li>
</ul>
</aside>
</div>
<footer>
<p>© 2024 웹 개발</p>
</footer>
</body>
</html>
예시 HTML 코드를 보면 주석으로 표시하지 않더라도 코드가 위치한 영역을 읽기 쉽다.
주의할 점
- 의미가 있기 때문에 의미가 일치하는 요소에만 적절하게 사용해야 한다.
- 스타일링을 위해 사용하면 안된다. 의미를 분리해야 한다.
시맨틱 태그를 사용하는 이유 3가지
- SEO(검색최적화)
- 웹 접근성
- 가독성
사람과 컴퓨터가 모두 코드를 이해하기 쉬워진다.
SEO (검색 최적화)
컴퓨터가 시맨틱 태그 덕분에 웹페이지의 구조를 잘 이해하면
중요한 콘텐츠를 강조하고 형식적이고 반복적인 요소들을 구분을 할 수 있다.
이로 인해 검색 노출에 중요한 요소를 검색 엔진이 놓치지 않도록 준비할 수 있다.
시맨틱 태그가 검색 엔진의 어떤 메커니즘에 좋은 영향을 줄까?
- 검색 엔진의 메커니즘 중에 웹사이트를 크롤링하여 데이터 수집하기, 인덱싱하여 데이터 정리하기 과정에서 시맨틱 태그가 도움이 된다.
또 구글은 웹사이트 수준에 따라 랭킹을 매기는 것으로 알고 있는데 시맨틱 태그가 랭킹 평가 점수에 도움이 되어 검색 노출이 잘 될 수 있을 것이다.
웹 접근성
컴퓨터가 시맨틱 태그 덕분에 웹페이지의 구조를 잘 이해하면
검색 엔진과 마찬가지로 중요도를 구분할 수 있게되면서 사용자에게 부가요소들은 건너뛰고 중요한 내용만 빠르게 읽을 수 있도록 동작할 수 있다.
가독성
사람에게도 시맨틱 태그는 구조를 파악하는데 도움이 된다.
위의 예시 코드를 보면 주석으로 영역을 구분하고 설명을 제공하지 않더라도 시맨틱 태그를 통해 구조를 금방 읽을 수 있다.
요약
시맨틱 태그는 태그에 의미를 부여한 것이다.
시맨틱 태그를 사용하면 인간과 컴퓨터 모두 웹페이지의 구조를 쉽게 파악할 수 있다.
사용하는 이유는 SEO, 웹 접근성 향상, 가독성 증가이다.
참고 자료
https://developer.mozilla.org/ko/docs/Glossary/Semantics
https://www.openads.co.kr/content/contentDetail?contsId=11964
https://julie-tech.tistory.com/103