Atomic Design Pattern
brad frost의 아토믹 디자인 은 화학적 관점에서 영감을 얻은 디자인 시스템이다.
모든 것은 atom(원자)으로 구성되어있고 atom(원자)들이 서로 결합하여 molecule(분자)이 되고, molecule는 더 복잡한 organism(유기체)으로 결합하여 궁극적으로 모든 물질을 생성합니다.
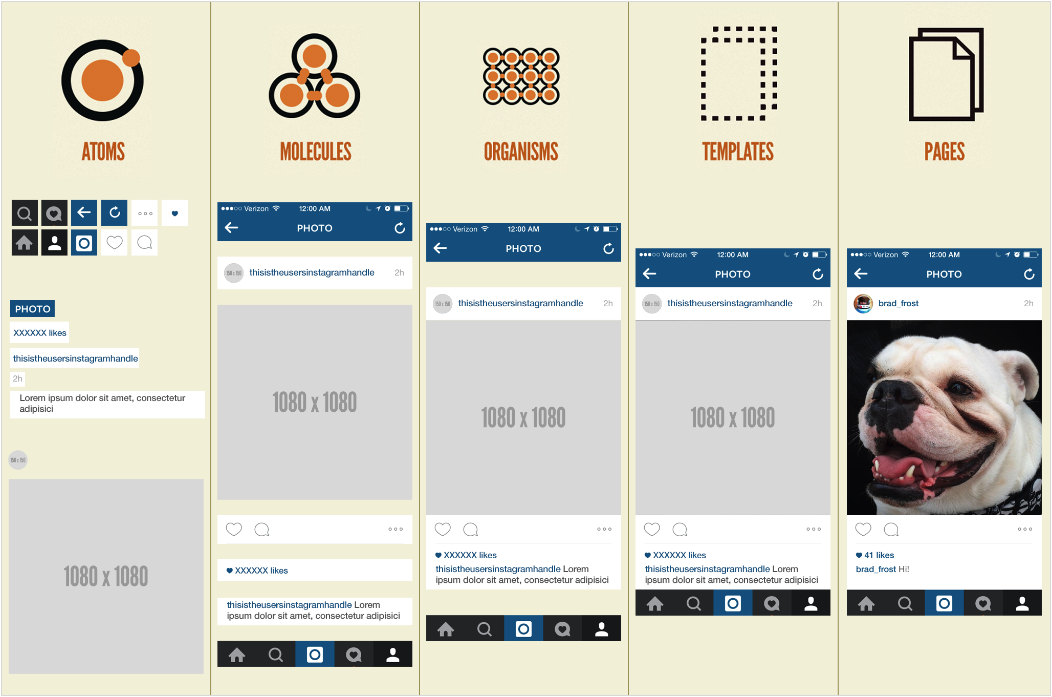
아토믹 디자인에서는 이 개념을 차용해서 컴포넌트를 atom, molecule, organism, template, page의 5가지 레벨로 나눕니다.

⚙️Atom
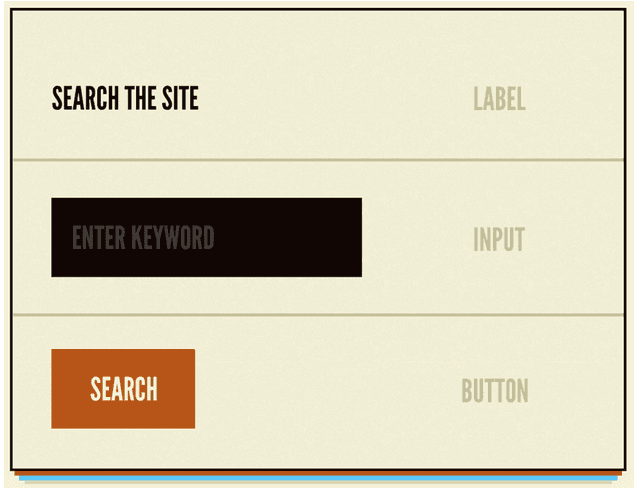
atom은 더이상 분해할 수 없는 기본 컴포넌트이다
label, input, button 과 같이 기본 HTML element 태그 혹은 글꼴 , 애니메이션, 컬러 팔레트, 레이아웃과 같은 요소도 포함된다
atom은 모든 기본 스타일을 한눈에 보여주므로 디자인 시스템을 개발할 때 유용하게 사용됩니다
또한 atom을 다른 atom과 결합한 (뒤에 설명할) molecule 혹은 organism 단위에서 여러 단위와 결합하여 유용하게 사용될 수 있습니다.

🔩Molecule
molecule은 여러 개의 atom을 결합하여 자신의 고유한 특성을 가진다
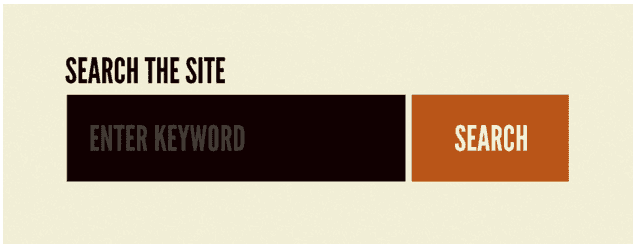
예를 들어 atom들을 결합할 경우, button atom을 클릭하여 form을 전송하는 molecule로 정의할 수 있다
molecule의 중요한 점은 한 가지 일을 하는 것입니다.
SRP(Single Responsibility Principle) 원칙으로 인해 키워드 전송 기능이 필요한 곳에서 재사용될 수 있다
molecule의 SRP는 재사용성과 UI에서의 일관성, 테스트하기 쉬운 조건이라는 이점이 있다

⛓Organism
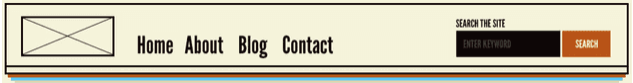
organism은 앞 단계보다 좀 더 복잡하고 서비스에서 표현될 수 있는 명확한 영역과 특정 컨텍스트를 가진다
이것은 atom, molecule, organism으로 구성할 수 있다
예를 들어 header 라는 컨텍스트에 logo(atom), navigation(molecule), search form(molecule)을 포함할 수 있습니다.
atom, molecule에 비해 좀 더 구체적으로 표현되고 컨텍스트를 가지기 때문에 상대적으로 재사용성이 낮아지는 특성을 가집니다.

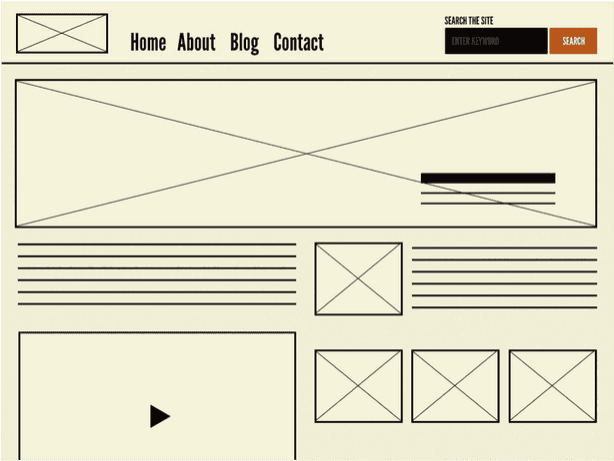
Template
템플릿은 page를 만들 수 있도록 여러 개의 organism, molecule로 구성할 수 있다
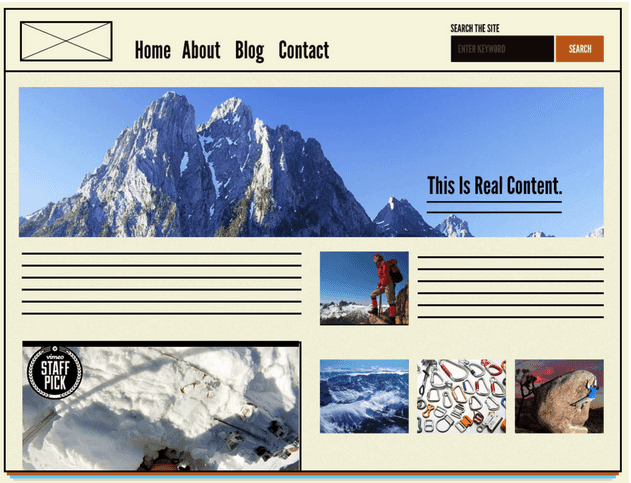
실제 컴포넌트를 레이아웃에 배치하고 구조를 잡는 와이어 프레임이다
즉, 실제 콘텐츠가 없는 page 수준의 뼈대구조라고 생각하면 된다

Page
Page는 사용자가 볼 수 있는 최종 콘텐츠가 보이는 화면이다
사용자와 인터렉션이 발생하거나 API 호출 등을 통해 사이드 이펙트가 발생 할 수 밖에 없는 컴포넌트기도 하다