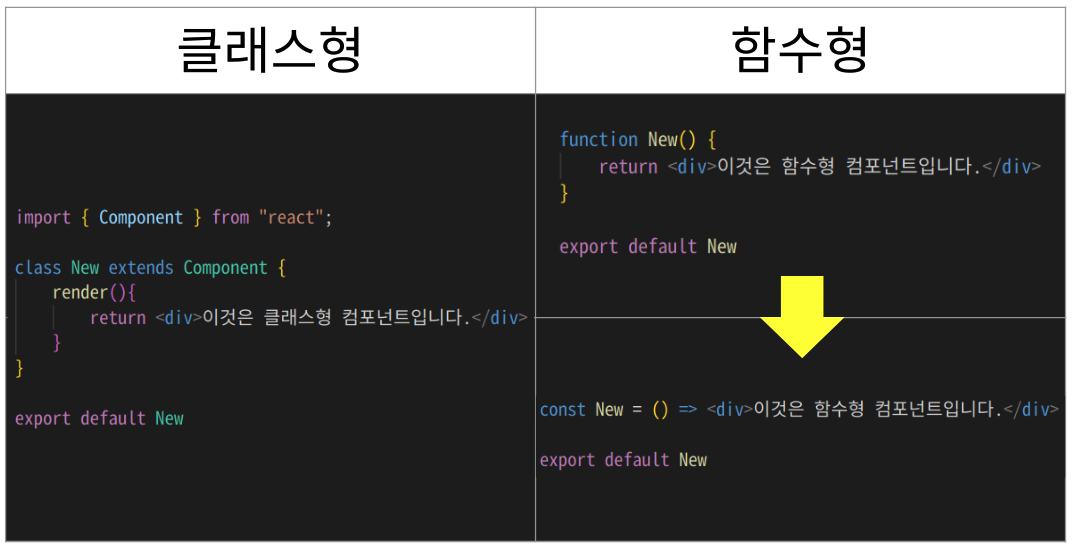
COMPONENT

클래스형은 길고 복잡한 반면
함수형은 짧고 간결하게 사용할 수 있다
*component 탄생계기
use로 시작하는 것이 나오면서 시작 되었다
react-hooks
ex) useState,useEffect
*Hooks란?
use로 시작하는 애들
useState = State 만들어주는애
*State 란?
컴포넌트 전용 변수
const [state, setState] = useState("철수")state = 변수명
setState = 변수바꾸기
useState = 변수 만들기
"철수" = 초기값
const [count, setCount] = useState(0)변수명과 변수바꾸기 부분은 내가 이름을 마음대로 설정할 수 있다
const [count, setCount] = useState(0)
setCount(5)
console.log(count)초기값은 0 이지만 setCount(5) 하면 값은 5로 출력
return 안에서 모든 태그는 하나의 부모 태그로 감싸져야 하는데 보통 div 태그를 많이 사용하고 빈태그인 <> fragment도 사용한다
let이 화면에 반영이 안되는 사례
import { useState } from 'react'
export default function CounterStatePage(){
let count = 0
function counter(){
count = count + 1
console.log(count)
}
return (
<div>
<div>{count}</div>
<button onClick={counter}>카운트 올리기!!!</button>
</div>
)
}스코프체인 안쪽{} 부터 바깥쪽 {}까지 변수를 찾아 나서는것
스코프체인 사례
import { useState } from 'react'
export default function CounterStatePage(){
let count = 0
const apple = 3
function counter(){
console.log(apple)
count = count + 1
console.log(count)
}
return (
<div>
<div>{count}</div>
<button onClick={counter}>카운트 올리기!!!</button>
</div>
)
}이메일에 골뱅이가 없어서 오류가 난다고 표시하기
import { useState } from 'react'
export default function SignupStatePage(){
const [email, setEmail] = useState("")
const [emailError, setEmailError] = useState("")
const [password, setPassword] = useState("")
function onChangeEmail(event){
console.log(event.target.value)
// event.target => 태그전체 <input type="text" ...
// event.target.value => 우리가 입력한 값 a@a.com
setEmail(event.target.value)
}
function onChangePassword(event){
setPassword(event.target.value)
}
function onClickSignup(){
// 진짜 포장이 잘 됐는지 확인해보기
console.log(email)
console.log(password)
if(email.includes("@") === false){
// alert("이메일이 올바르지 않습니다!! @가 없음!!")
setEmailError("이메일이 올바르지 않습니다!! @가 없음!!")
} else {
alert("회원가입을 축하합니다!!!")
}
}
return (
<div>
이메일: <input type="text" onChange={onChangeEmail} /><br />
<div>{emailError}</div>
비밀번호: <input type="password" onChange={onChangePassword} /><br />
<button onClick={onClickSignup}>회원가입</button>
</div>
)
}```
