Debouncing & Throttling
Debouncing
Debouncing이란, 연이어 발생한 이벤트를 하나의 그룹으로 묶어 처리하는 방식으로 주로 그룹에서 마지막, 혹은 처음에 처리된 함수를 처리하는 방식으로 사용된다
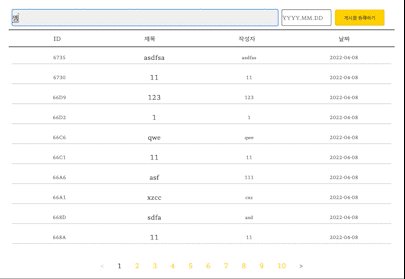
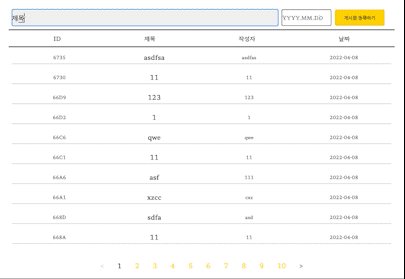
특정시간이 지날 때 까지 재반복이 일어나지 않는 경우 1번 실행되며 대표적으로는 검색기능이 있다.
import { gql, useQuery } from "@apollo/client";
import styled from "@emotion/styled";
import { ChangeEvent } from "react";
import {
IQuery,
IQueryFetchBoardsArgs,
} from "../../src/commons/types/generated/type";
import _ from "lodash";
const FETCH_BOARDS = gql`
query fetchBoards($search: String, $page: Int) {
fetchBoards(search: $search, page: $page) {
_id
writer
title
contents
}
}
`;
const MyRow = styled.div`
display: flex;
`;
const MyColumn = styled.div`
width: 25%;
`;
export default function MapBoardPage() {
// const [search, setSearch] = useState("");
const { data, refetch } = useQuery<
Pick<IQuery, "fetchBoards">,
IQueryFetchBoardsArgs
>(FETCH_BOARDS);
const getDebounce = _.debounce((data) => {
// 0.2초간 아무런 작업이 없을때 실행될 부분
refetch({ search: data, page: 1 });
}, 200);
const onChangeSearch = (event: ChangeEvent<HTMLInputElement>) => {
getDebounce(event.target.value);
};
const onClickPage = (event) => {
refetch({ page: Number(event.target.id) });
};
console.log(data);
return (
<div>
검색어입력: <input type="text" onChange={onChangeSearch} />
{data?.fetchBoards.map((el) => (
<MyRow key={el._id}>
<MyColumn>{el.writer}</MyColumn>
<MyColumn>{el.title}</MyColumn>
</MyRow>
))}
{new Array(10).fill(1).map((_, index) => (
<span key={index + 1} onClick={onClickPage} id={String(index + 1)}>
{index + 1}
</span>
))}
</div>
);
}
이부분이 debouncing이 일어나는 함수부분
const getDebounce = _.debounce((data) => {
// 0.2초간 아무런 작업이 없을때 실행될 부분
refetch({ search: data, page: 1 });
}, 200);맨뒤의 숫자는 초를 나타내며 1000이 1초이다 그러므로 함수상에서는 0.2초간 아무런 작업이 없다면 실행이 된다는 뜻이다
200을 한번 2000으로 바꿔보자

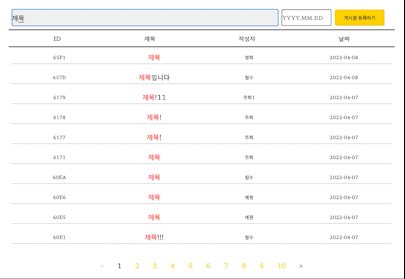
2초 뒤에 실행되는 모습!!
이렇게 보니 debouncing이 바로 이해가 된다
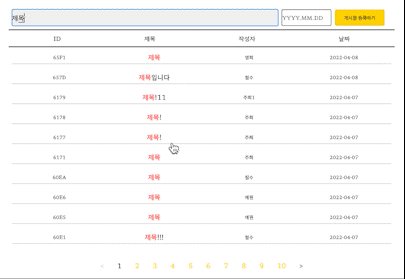
200으로 설정한다면 바로바로 실행된다!
Throttling
Throttling이란, 연이어 발생한 이벤트에 대해 일정한 delay를 포함시켜, 연속적으로 발생하는 이벤트를 무시하는 방식으로 사용된다
잦은 이벤트 발생을 막아 성능상의 유리함이 있다
지정한 dely동안은 호출된 함수는 무시되는 것이다
대표적으로 무한스크롤 기능이 있다
delayTime 과 callback function을 매개변수로 받으며,
이벤트가 일어날때 마다, throttle 로 반환된 funtion 을 실행하게 되는데, 이때 delayTime 마다, callback function 을 호출하게 된다.
