요즘 제일 많이 사용하고있는 ECS에 도커로 배포 하기에 대해 내가 까먹지 않기 위해 그리고 까먹어도 다시 볼 수 있도록하기 위해 글을 오랜만에 씁니당
1. 프라이빗 리포지토리 생성✏️

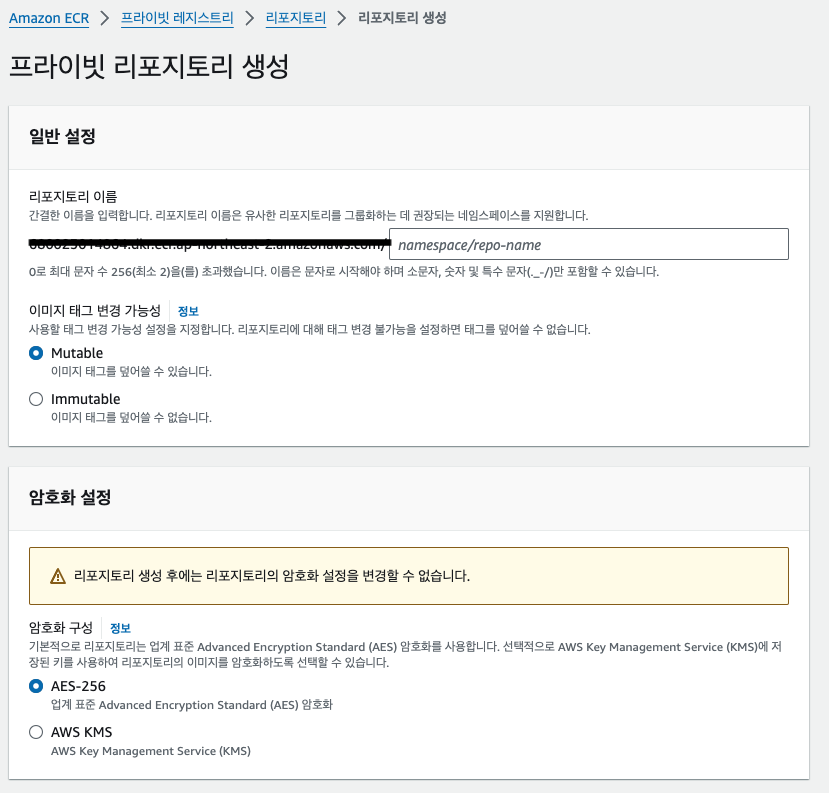
먼저 ECS에 들어가서 클러스터를 생성하고 프라이빗 리포지토리를 하나 생성해줍니다
저는 이미 생성된 클러스터가 있어서 프라이빗 리포지토리만 생성했습니다
2. 푸시명령을 이용하여 도커로 빌드하여 업로드✏️

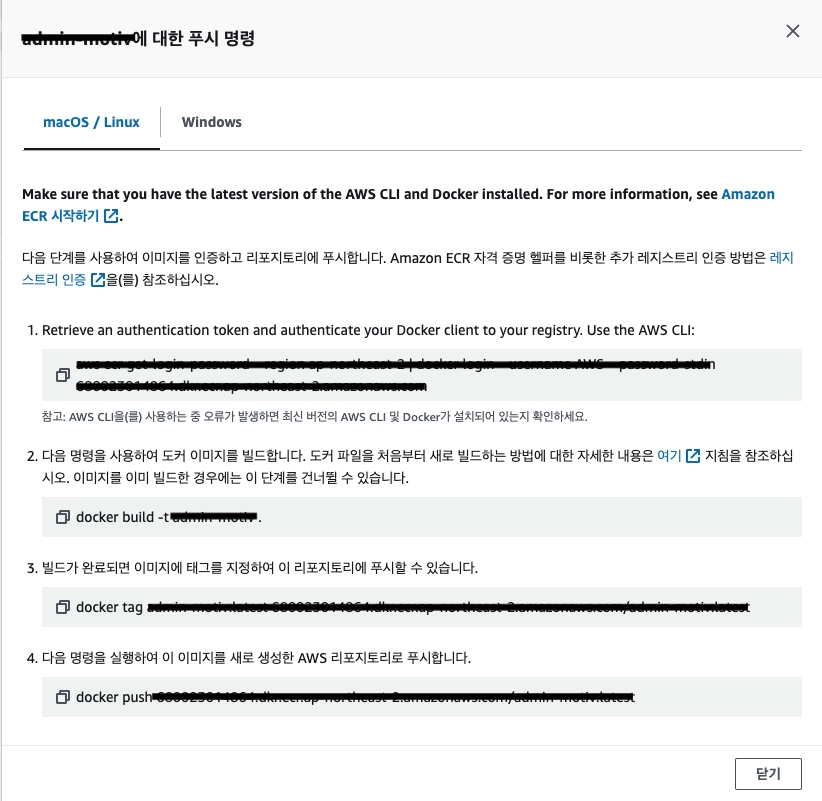
리포지토리가 생성되면 푸시명령을 확인할 수 있는데 이 명령어를 가지고 프로젝트로 이동해서 Dockerfile이 있는 곳에서 위의 명령어를 실행하면 리포지토리로 올릴 수 있습니다
# Step 1: Build the Next.js application
FROM --platform=$BUILDPLATFORM node:18-alpine AS builder
WORKDIR /app
COPY package.json package-lock.json ./
RUN npm install
COPY . .
RUN npm run build
# Step 2: Run the Next.js application
FROM --platform=linux/amd64 node:18-alpine AS runner
WORKDIR /app
ENV NODE_ENV production
COPY --from=builder /app/package.json ./
COPY --from=builder /app/node_modules ./node_modules
COPY --from=builder /app/.next ./.next
COPY --from=builder /app/public ./public
EXPOSE 80
CMD ["npm", "start"]저의 도커파일 인데요
Next.js 애플리케이션을 빌드하고 실행하기 위한 두 단계 빌드 프로세스를 정의하고 있습니다
🍯여기서 꿀팁🍯
푸시 명령어를 매번 aws에 들어와서 확인하고 매번 복붙해서 실행하기보다는
프로젝트에 .sh 파일 하나를 만들어서 푸시명령어를 순서대로 입력해두고
.sh 파일을 실행하면 알아서 순차적으로 푸시명령어를 실행합니다
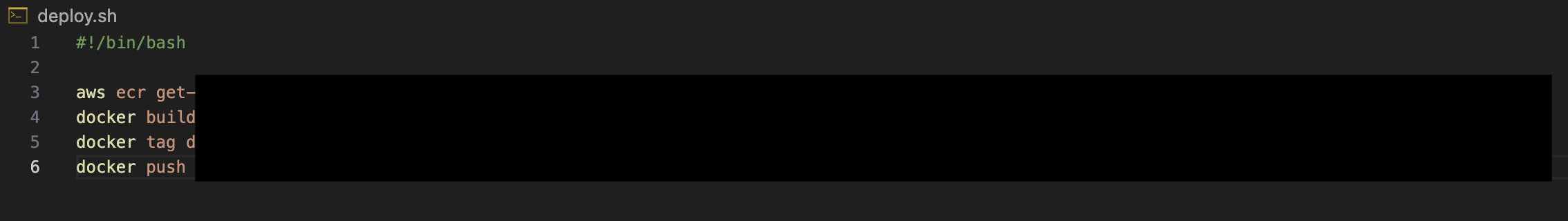
저는 deploy.sh라고 파일을 만들어 두었는데요

이 파일을 실행하기 위해서는 아래의 명령어를 통해 권한을 부여해주어야 사용이 가능합니다
chmod +x deploy.sh사용할때는 아래의 명령어만 입력하면 됩니다
./deploy.sh이 파일을 만들어두지 않았으면 푸시명령어를 하나하나 실행했어야했는데 한번의 실행만으로 이렇게 바로 빌드가 되니까 정말 편하네요👍

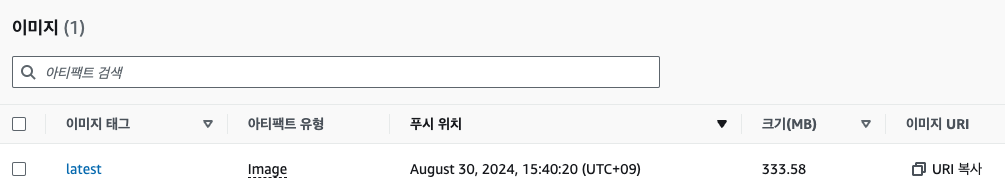
업로드가 성공적으로 완료되면 리포지토리에 이미지가 추가됩니다
3. 새 태스크 정의 생성✏️
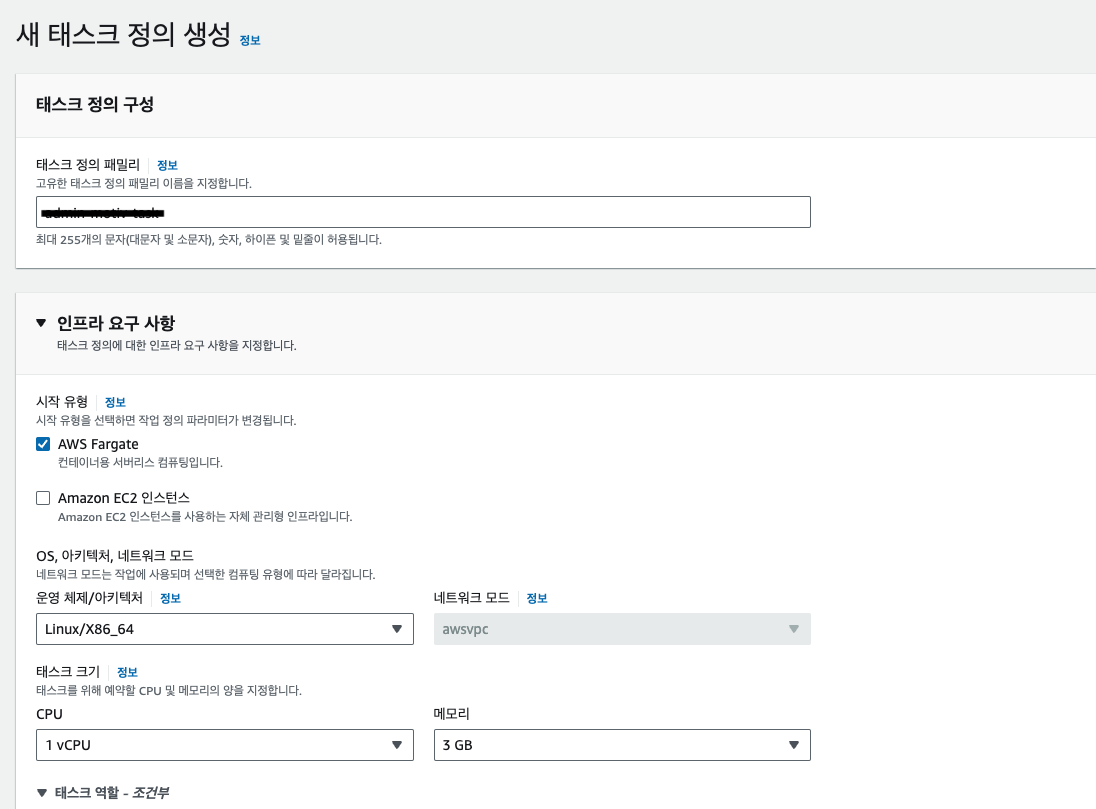
ECS에 가면 좌측 메뉴에 태스크정의가 있을텐데요 들어가서 새 태스크 정의 생성버튼을 찾을 수 있습니다

먼저 태스크의 이름을 입력하고

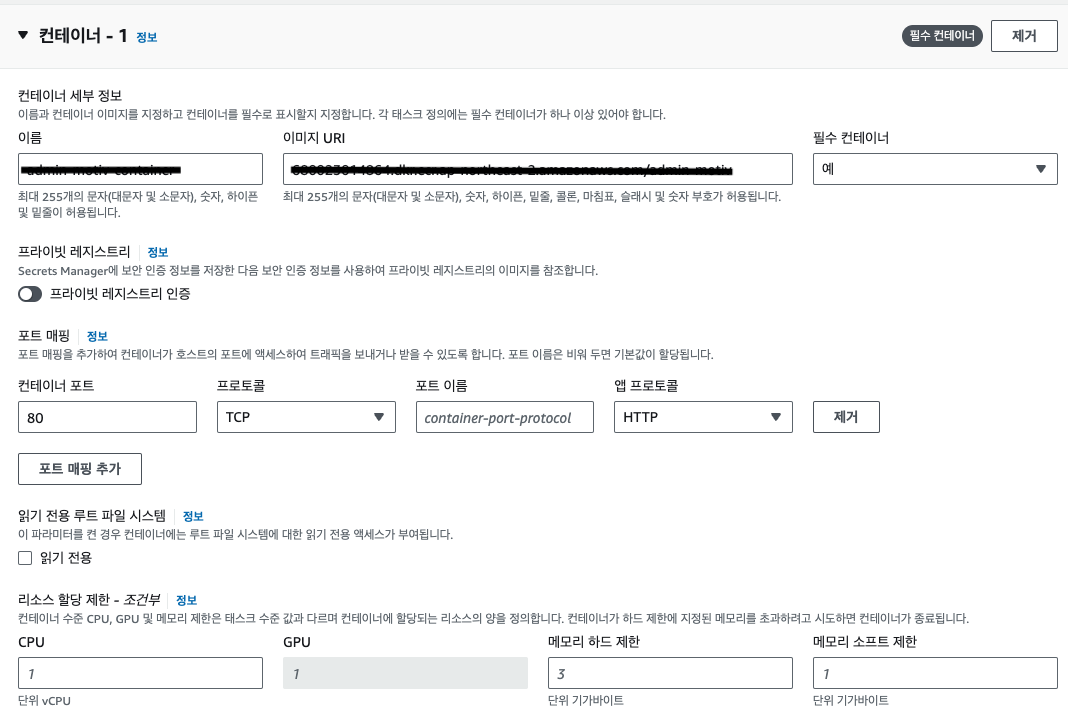
컨테이너 세부 정보를 입력합니다
컨테이너 이름을 적고, 이미지URI를 입력해야하는데 여기에 적는 이미지URI는 아까 생성한 리포지토리의 이미지 URI 를 적습니다
그 외 다른 옵션들은 기본값을 유지하였습니다
4. 클러스터의 서비스 생성✏️
ECS의 클러스터 메뉴에 진입하면 하단에 서비스탭이 있습니다
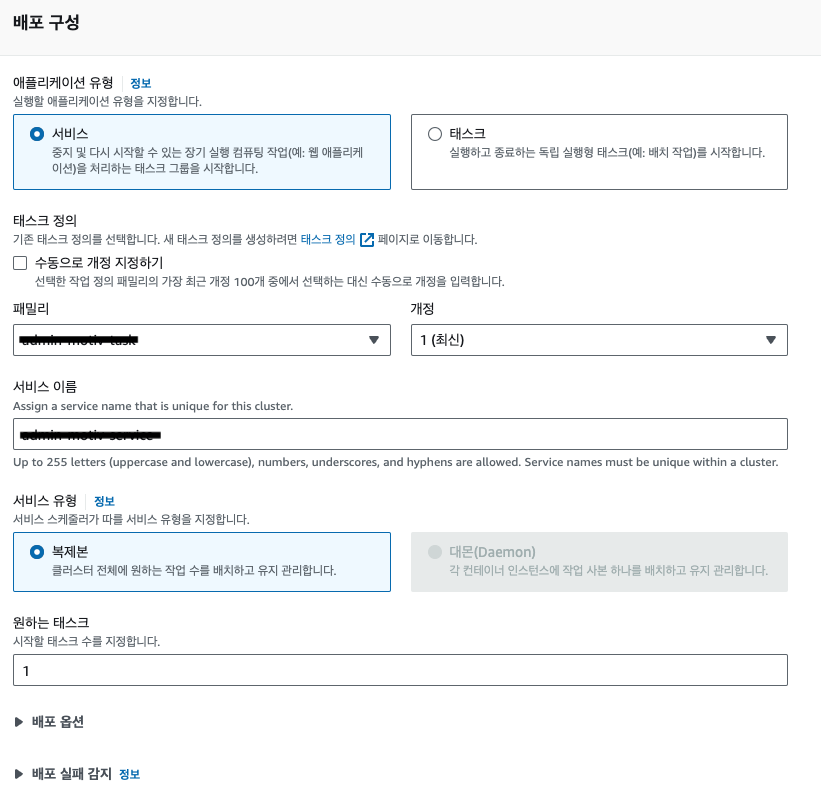
여기서 생성 버튼을 통새 서비스를 생성합니다

패밀리는 3번에서 정의한 task를 선택하고
서비스의 이름은 직접 생성해주시면 됩니다

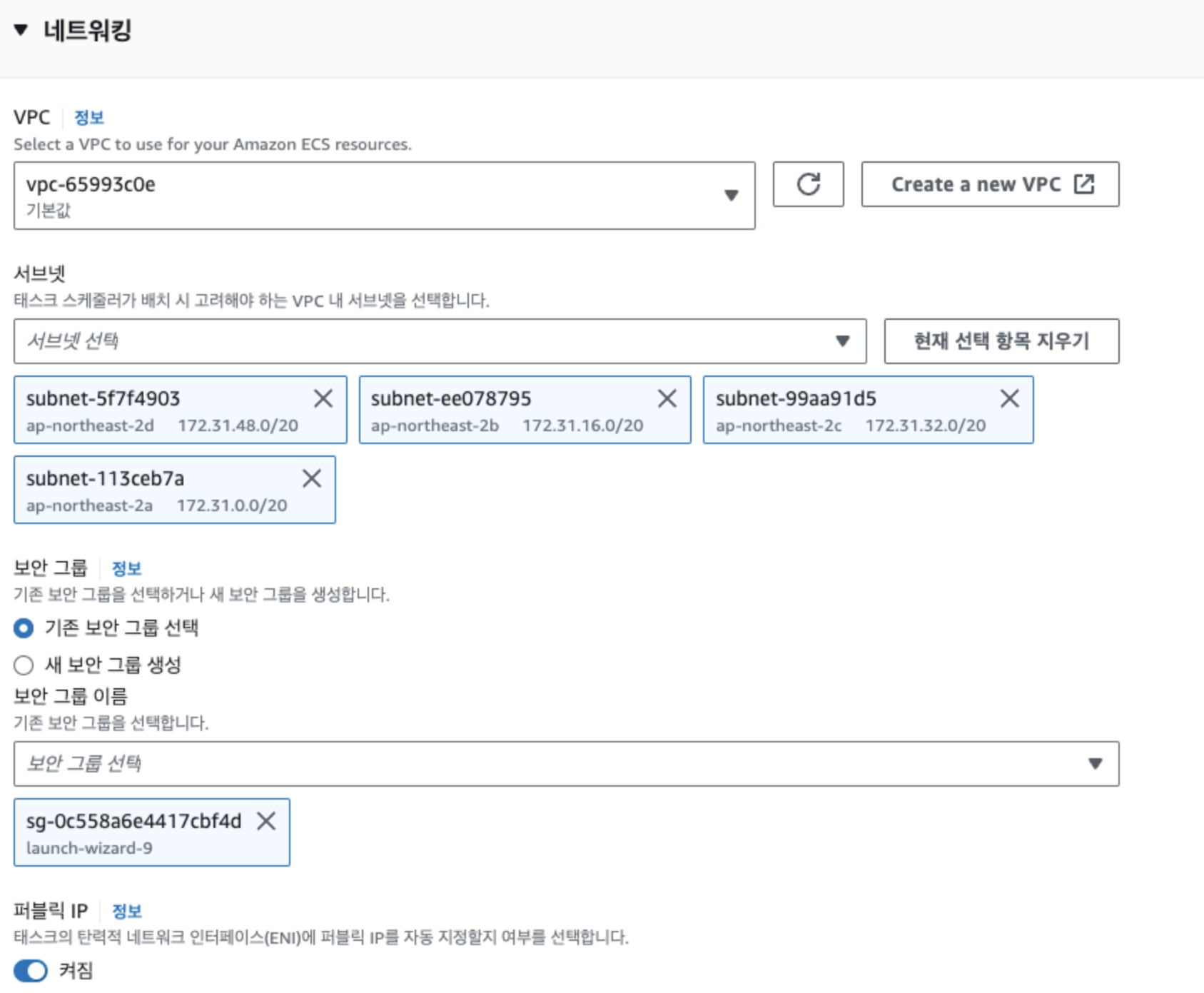
네트워킹 탭에서는 VPC와 서브넷, 보안그룹을 설정하여야하는데 저는 보안그룹만 저희가 사용하는 그룹으로 설정했습니다

마지막으로 로드밸런서를 설정해줍니다
유형은 Application Load Balancer
이고 컨테이너는 3번 태스크 정의 할때 생성했던 컨테이너를 선택해줍니다
새 로드밸런서를 생성할거니까 이름도 지어주고
대상그룹이름도 지어줍니다
상태 확인 경로는 프로젝트에서 접근이 가능한 페이지 url을 하나 입력해줍니다
서비스 생성이 완료되면 리포지토리에 올렸던 이미지를 서비스에 배포하게됩니다
이때 배포하는데에 시간이 조금 걸리는데 기다리면서 배포가 성공하는지 확인합니다
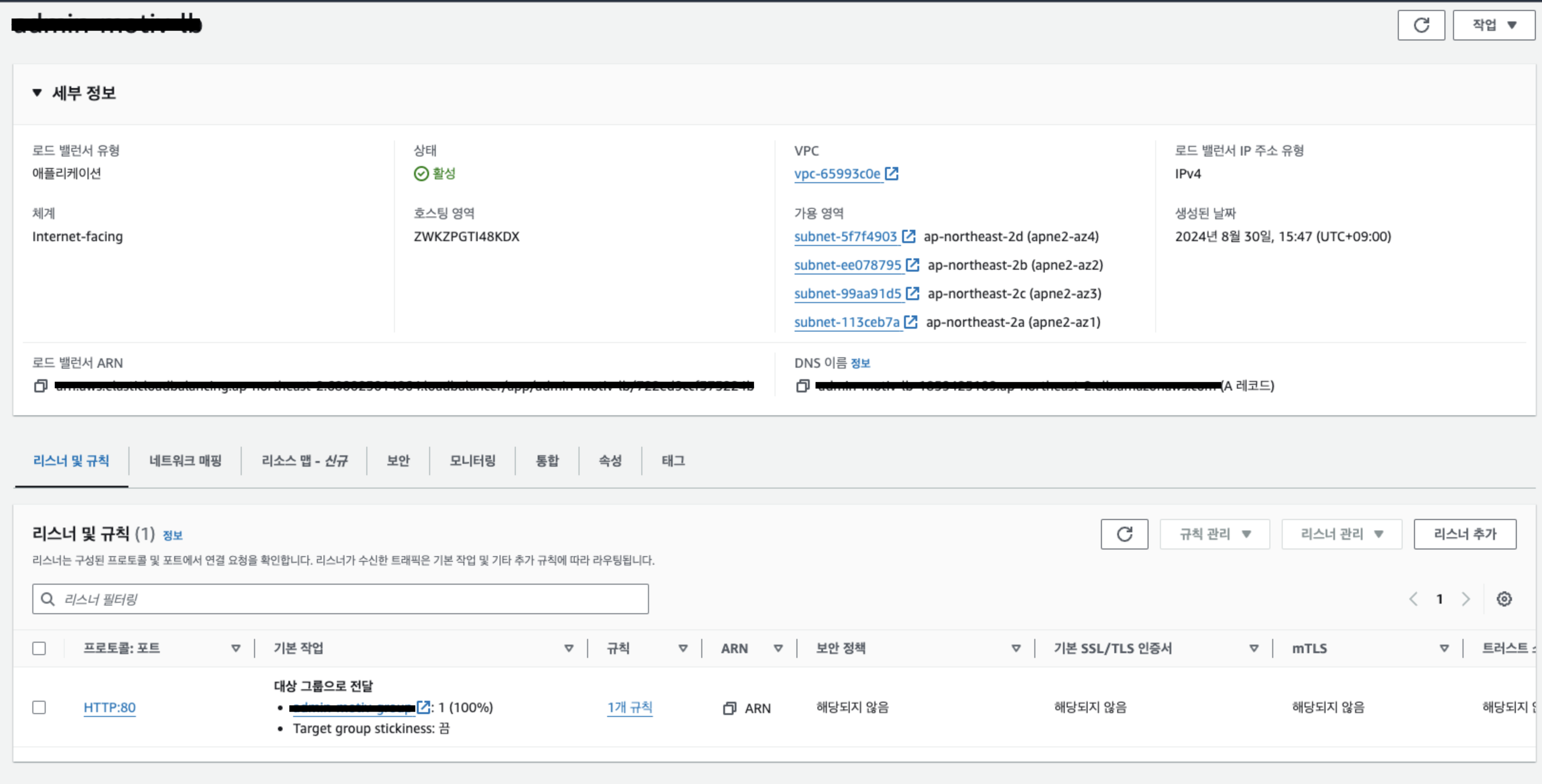
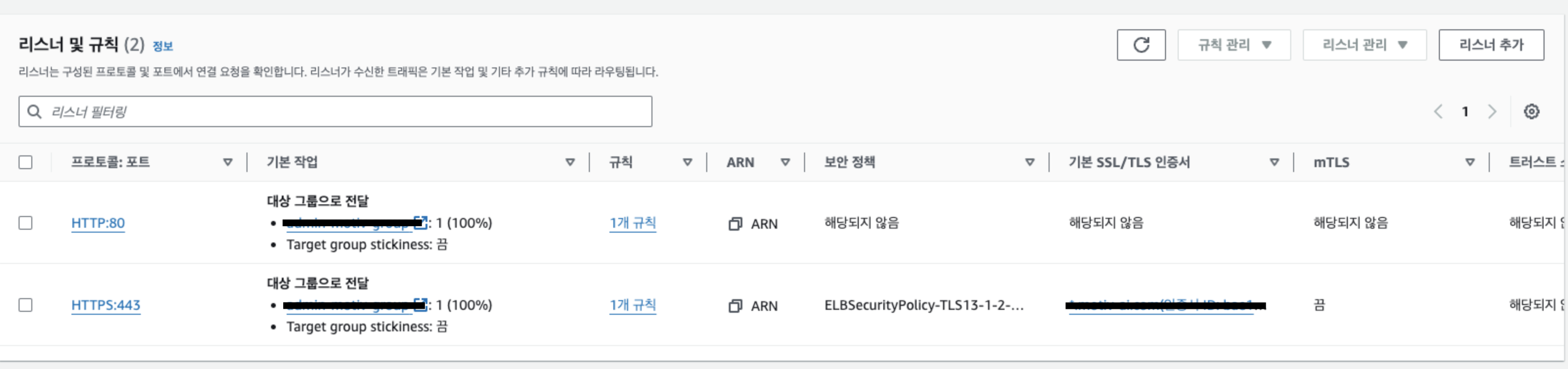
기다리는동안 EC2의 좌측메뉴 중 로드밸런서탭으로 이동하면

로드밸런서가 잘 만들어진것을 확인할 수 있습니다
5. https 적용하기✏️
위 사진은 현재 80포트만 열려있어서 http의 접근만 가능한 상황입니다
443포트를 열어주어 https의 접근도 허용해볼게요
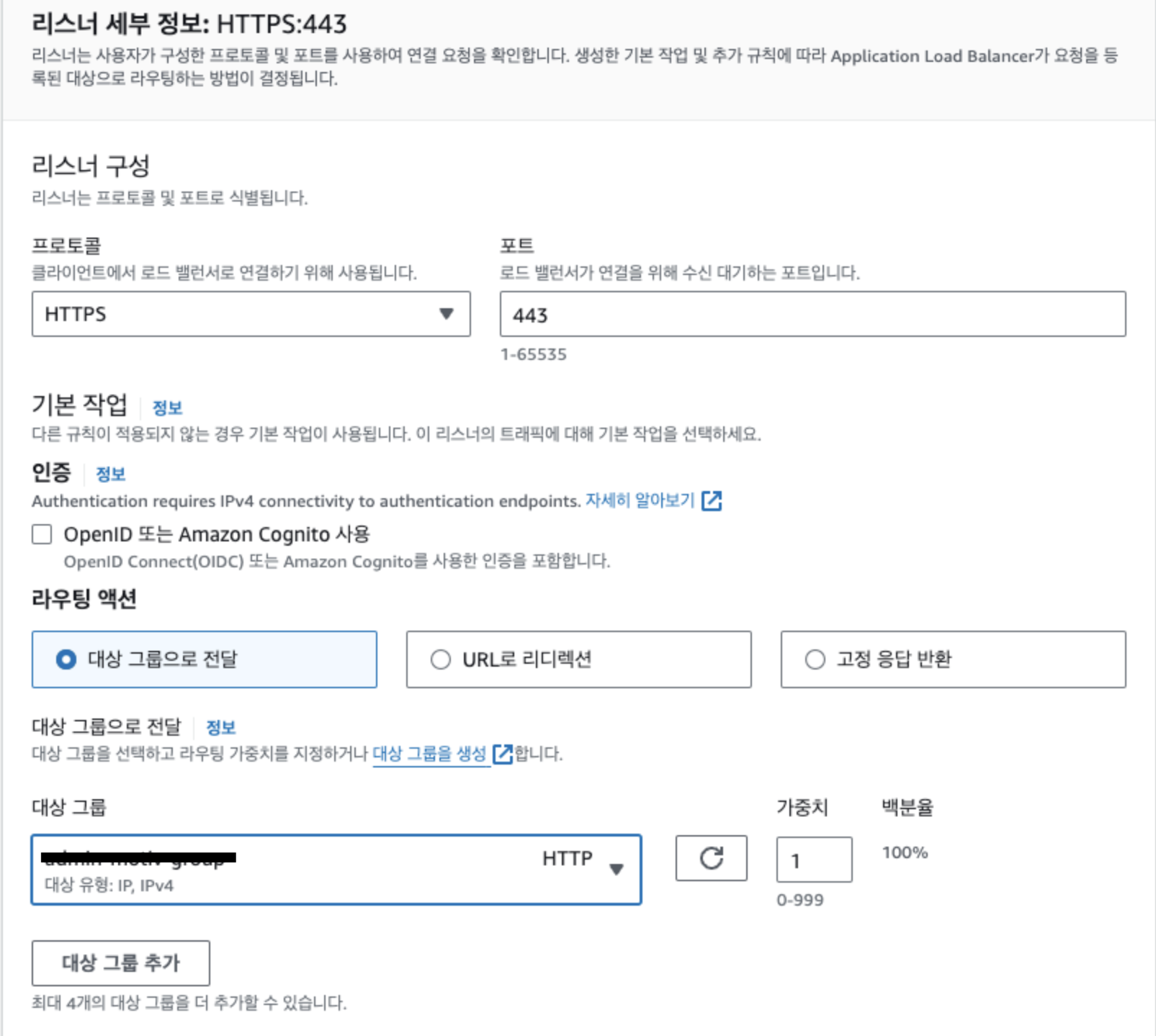
위 사진에서 리스너 추가 버튼을 눌러 리스너를 추가합니다

HTTPS 프로토콜에 443포트를 설정하고
대상그룹은 4번 로드밸런서 설정시 입력한 대상그룹을 선택해줍니다

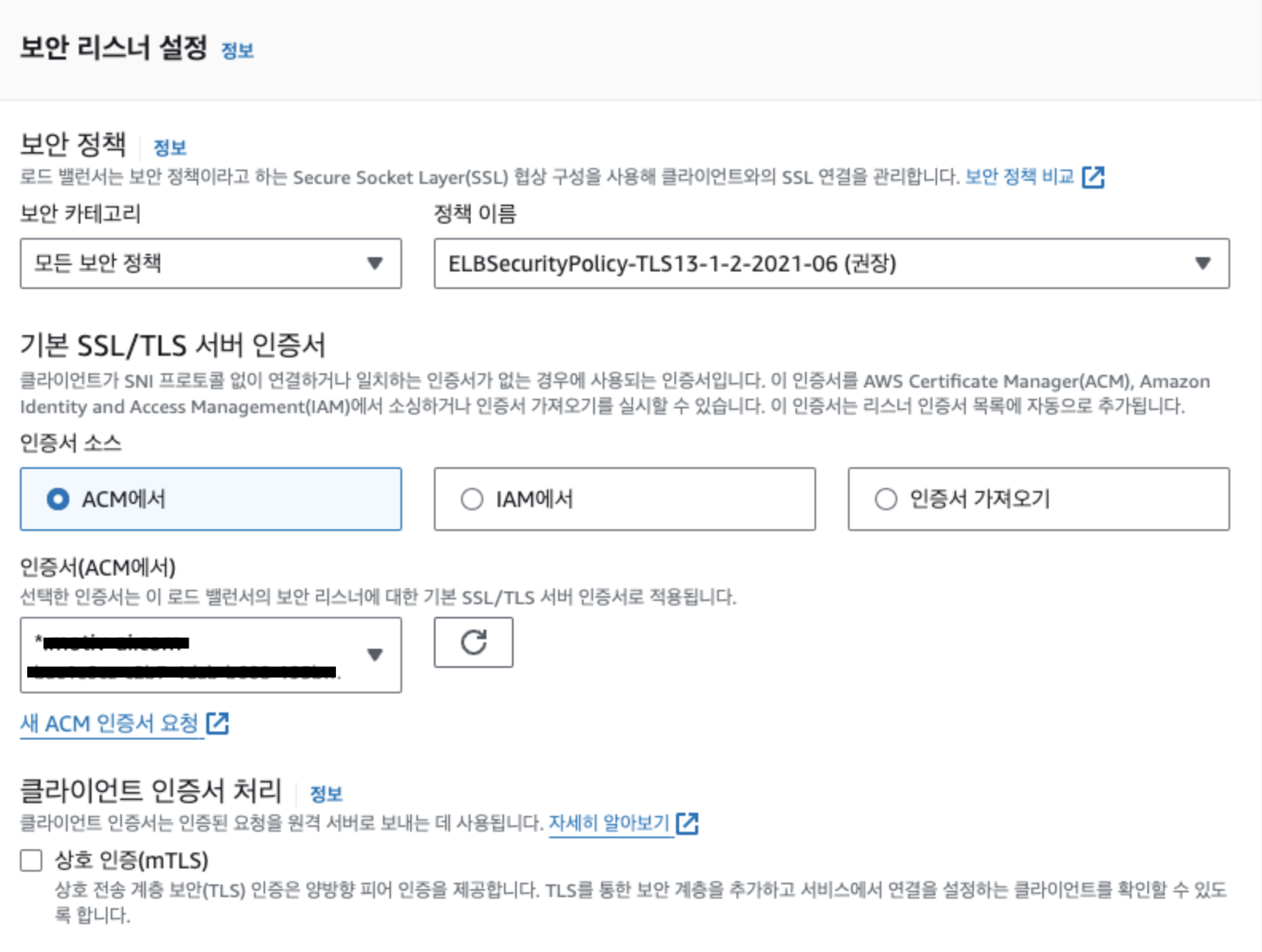
아래로 내려 보안 리스너도 설정해줍니다
인증서 소스는 저는 ACM에 있는 인증서를 통해 ssl 인증을 해주었습니다
등록을 마치면 443포트도 잘 열려있네요
5. 도메인 설정하기✏️
지금까지는 제대로된 도메인 없이 ip주소로만 접근이 가능했는데 도메인을 부여해보겠습니다
먼저 Route53으로 이동해 호스팅영역으로 갑니다
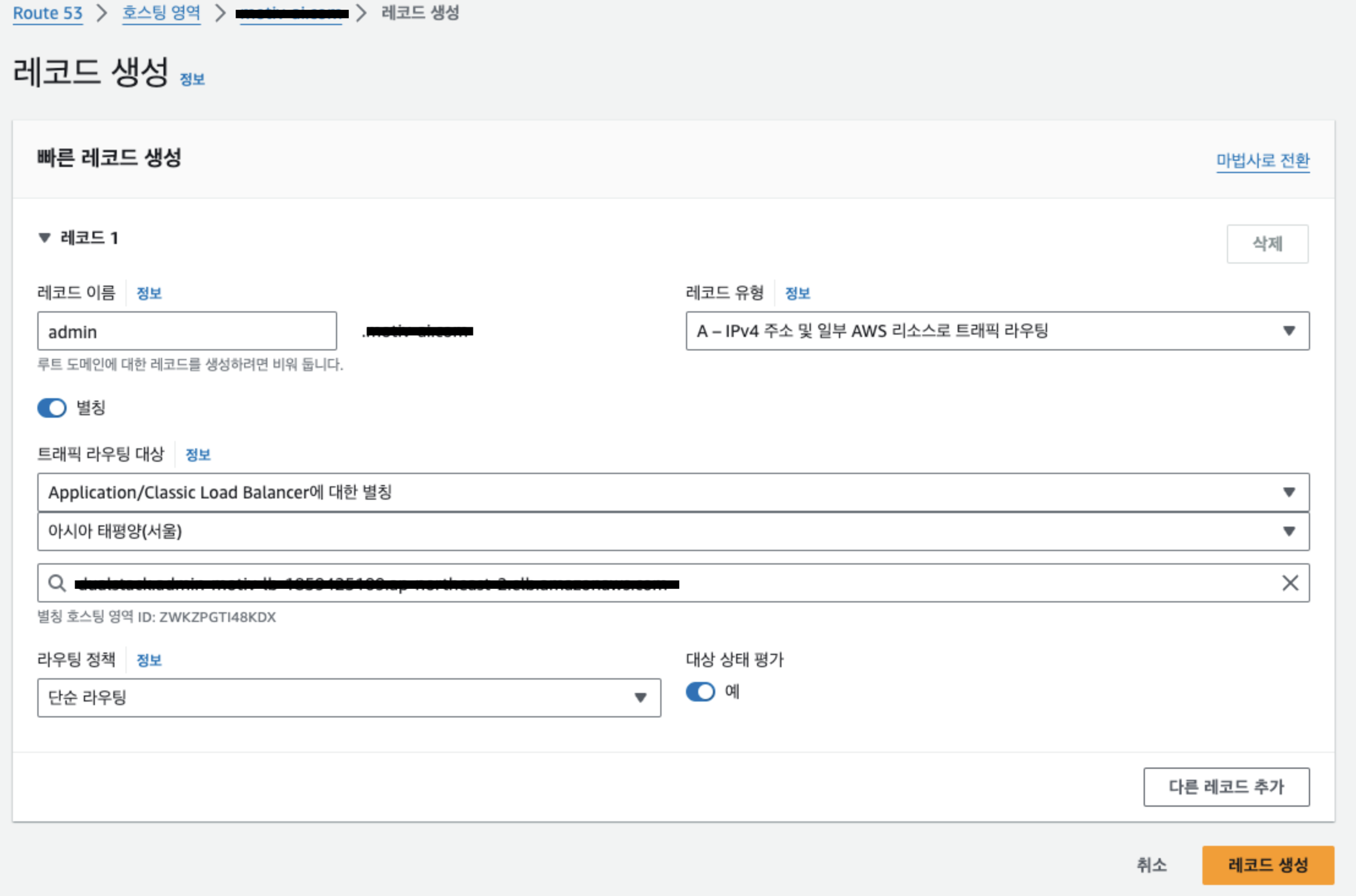
저는 이미 원하는 도메인을 등록해놨기에 도메인을 선택하고 레코드 생성을 선택합니다

레코드 이름을 입력하고
트래픽 라우팅대상을 Application/Classic Load Balancer에 대한 별칭으로 선택합니다
region은 서울로 선택하고
로드밸런서는 4번에서 생성한 로드밸런서를 선택하면 원하는 도메인으로 접근이 가능합니다
이렇게 저의 ECS에 도커로 빌드하기 글이 마무리되었습니다
사실 제가보기 위한 용도라 다른 분들이 보기에는 많이 미흡한 점도 있으리라 생각되지만
이 글을 누군가 읽고 많은 도움이 되면 좋겠습니다🙏
감사합니다😊