async 와 await

한줄씩 작업 하는것을 동기작업이라고 한다
게시글 등록
게시글 등록 완료
게시글 불러오기
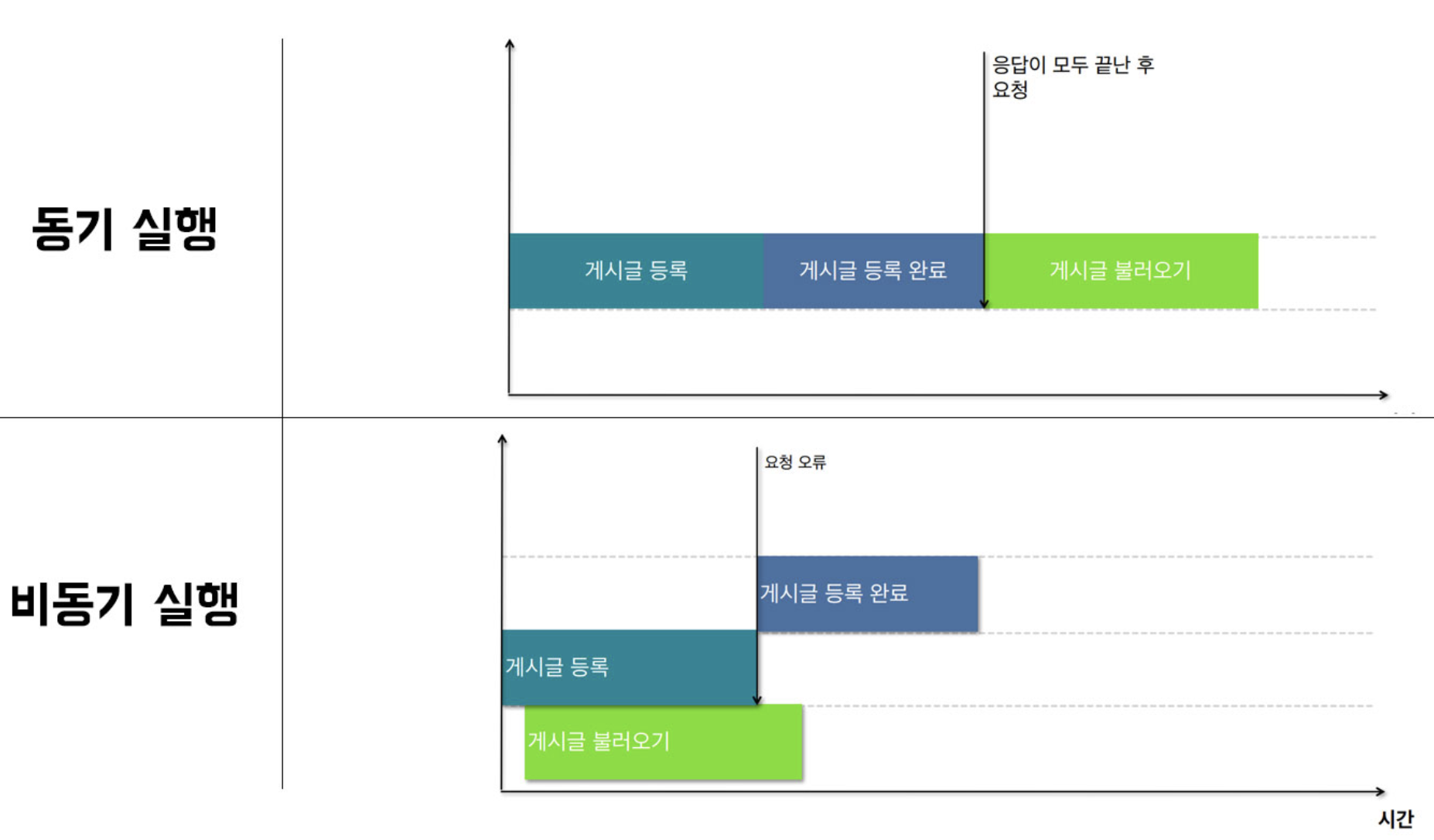
동기 실행:
기본적으로 자바스크립트는 서버 컴퓨터의 작업이 끝날 때까지 기다리고 나서 다음 작업을 실행하는 동기 방식이다
axios나 apollo-client같이 통신을 도와주는 라이브러리들은 기본적으로 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 비동기 실행 방식으로 통신한다.
비동기 실행:
서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청(등록, 수정, 삭제 등)이 저장될 때까지 기다리지 않고 다른 작업을 진행한다
장점으로는 동시에 여러 일 할때 사용하면 유용하다
data를 받는데 까지 0.1초가 걸리는데 비동기로 작업하다가 동기로 처리되야할 데이터들이 비동기로 처리된다면 오류가 난다 그 것을 수정해주는 명령어가 async와 await다.
async/await
비동기를 동기로 만들어주는 명령어
비동기
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}동기
async function 함수이름() {
const data = await axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}// 비동기 통신
async function 함수명() {
// 서버에 요청하는 코드
}
// 동기 통신
async function 함수명
() {
await // 서버에 요청하는 코드
}
--------------------------------------------------------------------------------
// 화살표 함수의 경우
const 함수명 = async () => {
await // 서버에 요청하는 코드
}