create react 초기셋팅
내가 보려고 적는 초기 셋팅 방법
리액트와 타입스크립트를 기반으로 하는 셋팅방법이다
✏️React
npx create-react-app "원하는 파일명" -—template typescript
-타입스크립트로 설치가 안될 경우
yarn add typescript @types/node @types/react @types/react-dom @types/jest
tsconfig.json 생성
{
"compilerOptions": {
"target": "es6",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"baseUrl": "./src",
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
],
"exclude": [
"node_modules"
],
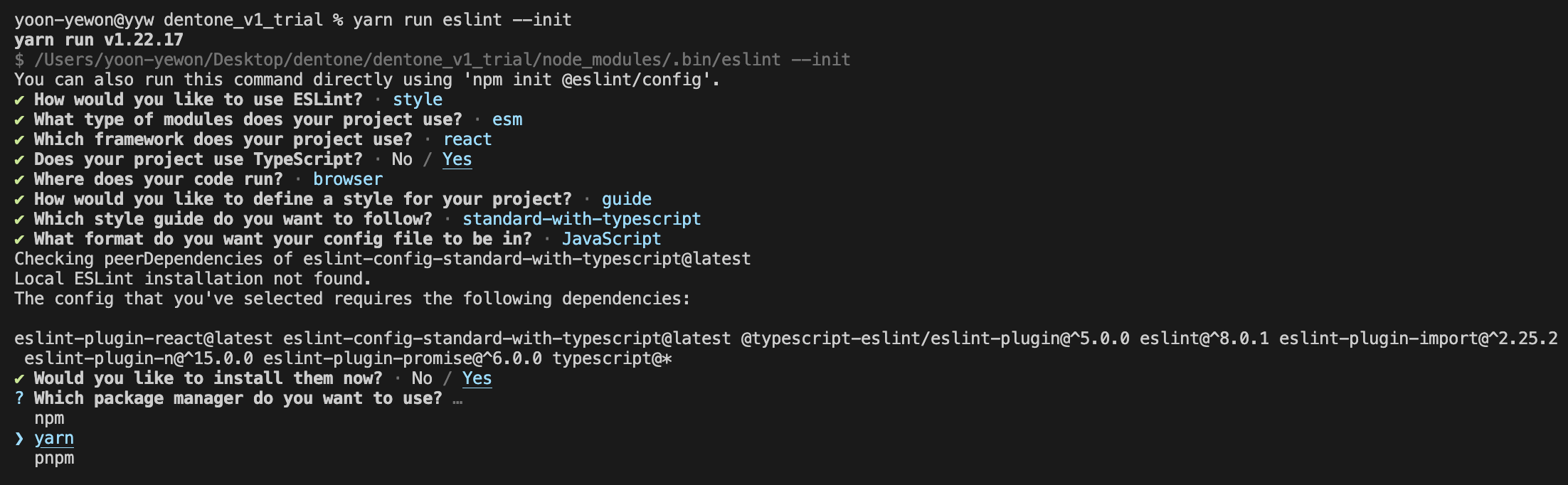
}✏️Eslint
yarn run eslint --init
yarn add @typescript-eslint/parser

✏️Prettier
yarn add --dev --exact prettier
echo {}> .prettierrc.json
✏️Eslint와 Prettier 연결
yarn add eslint-config-prettier --dev
✏️React-router-dom
yarn add react-router-dom
✏️React-hook-form
yarn add react-hook-form
✏️Axios
yarn add axios
✏️Recoil
yarn add recoil
✏️Emotion
yarn add @emotion/react
yarn add @emotion/styled
✏️Ant-design
yarn add antd
✏️React-bootstrap
yarn add react-bootstrap
yarn add @types/react-bootstrap
✏️Dropzone
yarn add react-dropzone
✏️i18next
yarn add react-i18next
yarn add @types/i18next
✏️uuid
yarn add uuid
yarn add @types/uuid
✏️Dayjs
yarn add dayjs
