image 화질 개선기
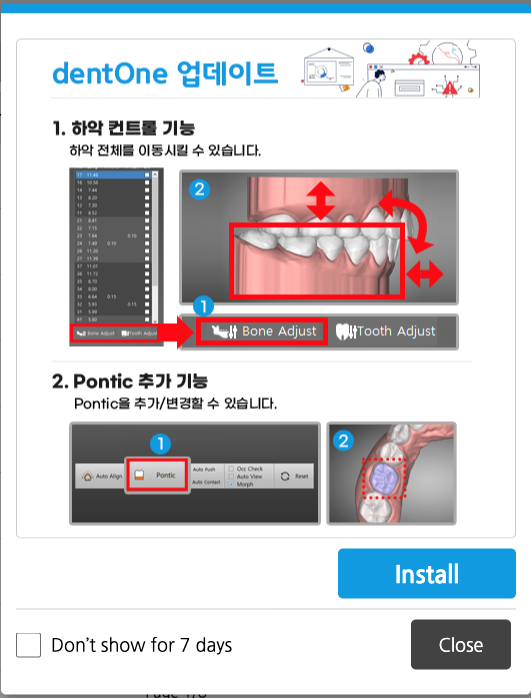
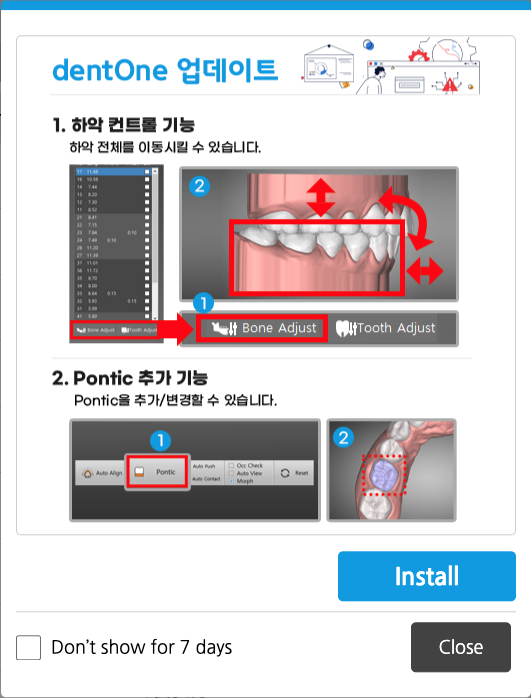
<img src"/resource/images/2024-update-ko.png" />이 간단한 코드 한줄에서 시작된 험난한 여정기를 기록해보자
기능 개선 업데이트 팝업창을 띄우기로 하고 이미지를 받아서 평소와같이 <img/> 를 이용하였다
근데 이미지가 묘하게 깨져보이는 문제가 발생했다

언뜻 봐서는 잘 구분이 안가지만 자세히 보면 볼 수록 이미지 픽셀이 깨져보였다
그래서 개선해보기로하고 구글링을 시작했다
1. 확장자 바꾸기
처음에 받은 이미지 확장자는 png 였다
그래서 jpg, bmp로 바꿔보았지만 jpg는 압축과정에서 손실이 컸고bmp는 이미지 용량이 너무 커서 사용하지 않기로했다
svg로도 적용시켜보았는데 선명해졌지만 글자의 픽셀이 깨져보이는 문제가 있어서 사용하지 않기로 했다
마지막으로 web에서 가장 좋다고 알려진 webp로 변경해보았고 이미지용량이 눈에띄게 줄었다
그래서 webp를 사용하기로 하고 다른 방법을 찾기 시작했다
2. css로 해결하기
브라우저에 이미지를 올리면 화질이 떨어진다는 내용은 상당히 많았다 그래서 쉽게 글을 찾을 수 있었는데
css로 해결할 사례를 적용시켜보았다
transform: translateZ(0);
backface-visibility: hidden;
display: block;
width: 500px;
max-width: 500px;
height: auto;
image-rendering: -moz-crisp-edges; /* Firefox */
image-rendering: -o-crisp-edges; /* Opera */
image-rendering: -webkit-optimize-contrast;/* Webkit (non-standard naming) */
image-rendering: crisp-edges;
-ms-interpolation-mode: nearest-neighbor; /* IE (non-standard property) */
- transform : translateZ(0)
z축을 0으로 적용하여 깊이감을 없앤다. - backface-visibility: hidden;
뒷면을 숨겨서 입체감을 없앤다. - image-rendering: -webkit-optimize-contrast;
이미지 랜더링 방식을 바꾸게되면 크롬, 사파리 등 브라우저에서 대비를 최적화하여 이미지 랜더링을 하는데 흐린 문제를 많이 해소해준다.
하지만 이 방법으로도 해결이 되지 않았다
3. canvas로 해결하기
나는 이 방법을 통해 해결하였다
이미지를 canvas에 그려서 선명한 이미지를 불러오는데 성공했다
사실 이 방법으로 해결된것이 완벽하게 이해되진 않지만 그래도 이유를 두가지 정도로 생각했다
-
크기 조절:
<img>태그를 사용하여 이미지를 불러올 때, HTML에서 지정한 width 및 height 속성에 따라 브라우저가 이미지를 확대 또는 축소하여 표시하는데, 브라우저에서 이미지를 조절하는 알고리즘에 따라 이미지 품질이 감소될 수 있다.반면
<canvas>태그를 사용하면 이미지 크기를 직접 지정하고, JavaScript 코드를 사용하여 캔버스에 이미지를 그릴 때 크기를 조절할 수 있습니다. 이로 인해 이미지를 원본 크기에 가깝게 그릴 수 있어 선명한 이미지를 얻을 수 있다. -
화면에 그리는 방식:
<img>태그는 이미지를 화면에 직접 그리는 것이 아니라 이미지 파일 자체를 화면에 출력한다.<canvas>태그를 사용할 경우에는 JavaScript 코드를 사용하여 이미지를 캔버스에 직접 그리는데 이 과정에서 브라우저는 더욱 세밀한 제어를 통해 이미지를 그릴 수 있으며, 필요한 경우 성능 및 품질을 조절할 수 있다.
<canvas id="canvas" width="500" height="500"></canvas>
function drawImageToCanvas(imgSrc, canvasId) {
const canvas = document.getElementById(canvasId);
const ctx = canvas.getContext('2d');
const img = new Image();
img.onload = function () {
// canvas에 이미지 그리기
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
// 그려진 이미지를 다시 img 태그의 src로 설정
const canvasImgData = canvas.toDataURL('image/webp');
document.getElementById("event_img").src = canvasImgData;
};
img.src = imgSrc;
}
$.ajax({
url: "https://api.ip.pe.kr/json/",
type: "GET",
success: function(data) {
const img = document.getElementById("event_img");
const country_code = data.country_code
if (country_code === "KR") {
drawImageToCanvas('/resource/images/2024-update-ko.webp', 'canvas')
} else {
drawImageToCanvas('/resource/images/2024-update-en.webp', 'canvas')
}
},
error: function() {}
})

사실 블로그에 올린 이미지만 봐서는 큰 차이가 나지 않지만 내가 개발하는 local 환경에서는 유의미한 변화가 생겼다.
다음에도 이런 일이 있다면 다시 사용해봐야겠다.
추가
canvas {
image-rendering: optimizeSpeed; /* 빠른 렌더링을 위해 */
image-rendering: -moz-crisp-edges; /* Firefox에 대한 설정 */
image-rendering: -webkit-optimize-contrast; /* Webkit 브라우저에 대한 설정 */
image-rendering: optimize-contrast; /* 표준 설정 */
image-rendering: pixelated; /* 고해상도 표시 */
}이 설정도 추가해주었더니 이미지의 품질이 더욱 향상되었다
