✏️ react-hook-form + antd
form을 이용하여 회원가입을 구현중이었는데 맞딱드린 난관
antd 처럼 제어컴포넌트에서는 register를 아무리써도 값이 넘어오지 않았다

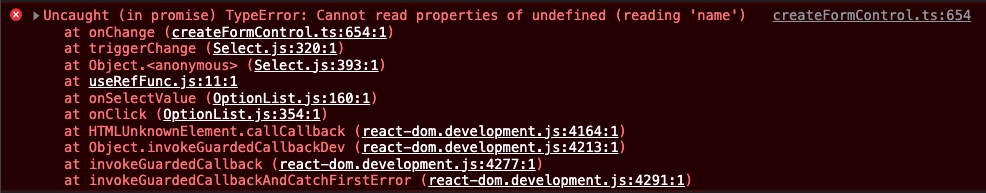
자꾸 name 타령하길래 화났던 기억,,,
이 빨간창을 맞딱드렸던 그때의 나는 시간이 부족했다
그래서 select만 hook에서 제외 시키기로 하고 마무리했었다
그치만 앞으로 시작될 프로젝트에선 그럴 수 없기에 해결책을 찾아야했다
역시 구글은 위대하다 앞선 개발자분들께서도 겪은 상황이었는지 다시 찾아보니 글을 찾았고 적용해보았다!
✏️ Controller의 발견
antd나 material ui와 같은 제어 컴포넌트는 hook form 안에서 직접 사용이 어려우니 controller 로 감싸주어야한다는 것을 찾았다
기존의 코드는 이러했는데
<Select {...register("select")}>
<Option value="horse" name="horse">
말
</Option>
<Option value="dog" naem="dog">
개
</Option>
<Option value="pig" name="pig">
돼지
</Option>
<Option value="rabbit" name="rabbit">
토끼
</Option>
</Select>구글링 후 아래처럼 적용해보니
<Controller
name="select"
control={control}
render={({ field }) => (
<Select defaultValue={"dog"} {...field}>
<Option value="horse" name="horse">
말
</Option>
<Option value="dog" naem="dog">
개
</Option>
<Option value="pig" name="pig">
돼지
</Option>
<Option value="rabbit" name="rabbit">
토끼
</Option>
</Select>
)}
/>

값이 아주 잘 찍힌다!
해결했으니 지난주에 적용못한 곳에도 적용 해봐야겠다 룰루🎶
참고
https://travis.media/react-hook-form-controller-examples/#20211019-antd-select
https://react-hook-form.com/api/usecontroller/controller
https://wonillism.tistory.com/279