정규표현식
정규표현식이란?
정규표현식은문자열에서 특정 문자 조합을 찾기 위한 패턴입니다
JavaScript에서는 정규 표현식도 객체로서,
RegExp의 exec()와 test() 메서드를 사용할 수 있습니다.
정규표현식은 단순 문자열로 구성하거나 특수기호와의 조합으로 만들 수 있습니다
단순문자열

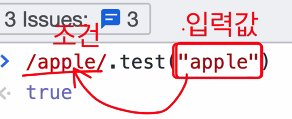
단순 문자열의 경우 입력한 값이 조건의 값과 같다면 true를 반환합니다
.test() 메서드를 통해 값을 비교해줍니다
정규표현식을 작성할때는 양옆에/ 작성합니다
특수문자를 사용한 정규표현식
하나 이상의 단어를 찾는다거나 공백 문자를 찾는 등 직접적인 일치 이상의 탐색이 필요할 땐 특수 문자를 사용합니다.
w는 모든 문자 또는 숫자를 나타내고
\는 기본의 w의 성격을 탈피하는 기능
\w 는 셋뚜이며 하나의 문자를 의미합니다

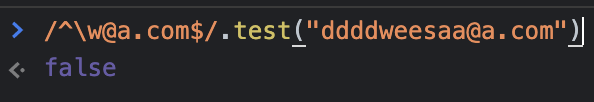
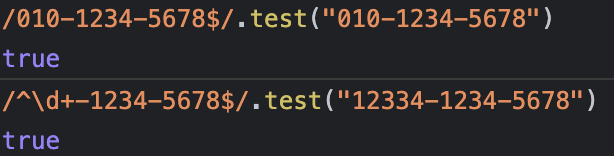
정규표현식은 테스트앞에서의 값과 뒤에서의 값이 일부만 같아도 true 반환합니다

그래서 처음과 끝을 설정해줍니다 요렇게!!
만약에 긴문자열을 비교하려면 \w를 다 써줘야할까요?
그것을 보완한 것이 +,?,* 입니다
문자열이 1개이거나 1개이상이면 + 사용
1개이거나 없다면 ? 사용
없거나 1개이거나 1개이상이거나를 사용하려면 * 사용합니다

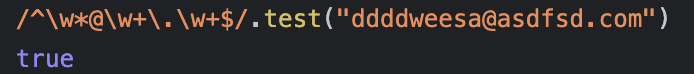
/^\w+@\w+\.\w+$/우리는 이메일을 사용할때 com 말고도 여러문자를 사용하는데요
대표적으로는 net이 있습니다
그래서 com이 아닌 다른 문자가 올 수 있도록 만들어줍니다
\.\에서 .은 모든것을 의미하기 때문 그래서 \ 추가해 분리해 주었습니다
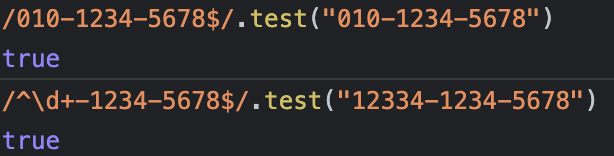
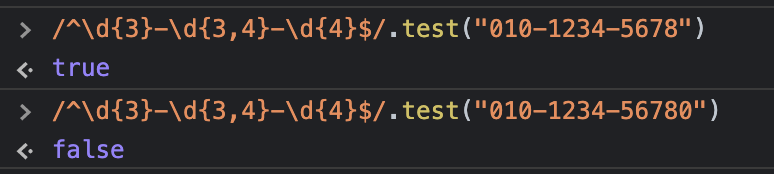
숫자 검증하기


\d는 숫자를 검증할때 쓰며
\는 숫자의 원래기능 탈피하는 역할입니다

문자또는 숫자는 \w 을 의미하고,
숫자만 의미하는 것은 \d이며,
문자만 의미하는 것은 [a-zA-Z]
\s은 공백을 체크합니다
