올해 초였나 생활코딩 페이지에서 github profile을 예쁘게 꾸밀 수 있는 easter egg가 있다 해서 나중에 해보려고 공유해놨는데 드디어,, 해보았다,,^ ^
뭐든 시작은 공식문서로 하는게 좋으니 공식문서를 참고해서 만들었다!
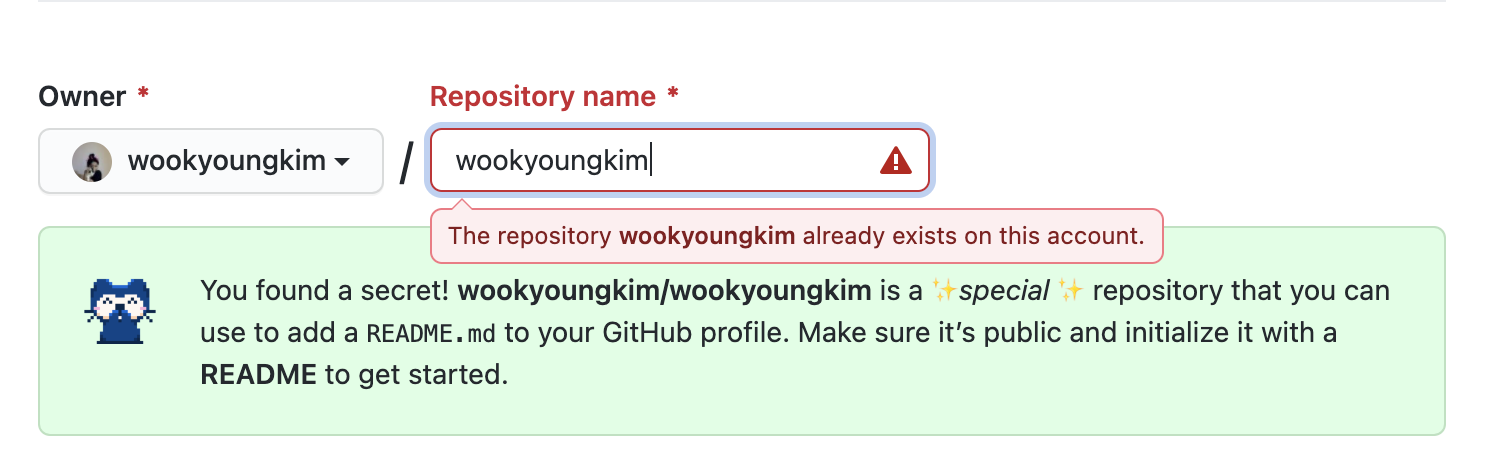
1. Repository 만들기
내 github 계정이름과 똑같은 이름의 repository를 만들면 된다.

난 이미 같은 이름의 레포를 만들어서 경고가 뜨지만 밑에 귀여운 고양이가 해당 repo의 README를 내 깃헙프로필로 쓸 수 있다고 알려준다 케케
✔️ Add README.md를 체크해줘야한다 !!!
2. README.md 수정하기
이제 만든 레포에서 readme를 입맛에 맞게 수정하면 되는데, 어떤 정보를 넣을까 고민하면서 다른 개발자분들의 프로필을 구경했다. 보통 짧은 소개, 사용해본 기술스택, contact 등의 정보를 넣는 것 같아서 나도 그렇게 하기로 결정~!
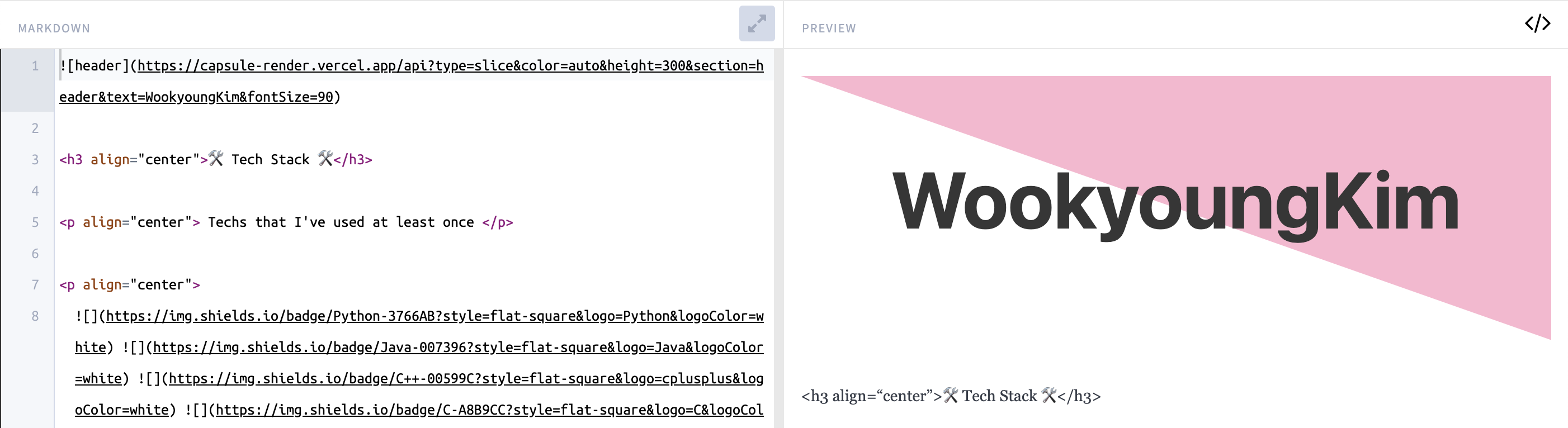
markdown 작성시
github에서 바로 작성시 미리볼 수 없어 여러번 커밋해야 한다. markdown 미리보기 제공 서비스에서 한번 작성 하고 복붙하기를 추천한다,,
-> https://dillinger.io/

이렇게 바로바로 볼 수 있어서 얼마나 좋게요 ~!
정렬에 대해서는 저렇게 태그가 텍스트로 그냥 나와서 한참 헤맸는데,, 깃헙에 커밋하면 적용되는거였다. ... 해당 마크다운 미리보기 사이트에서 나오지 않았던것이었다,,,
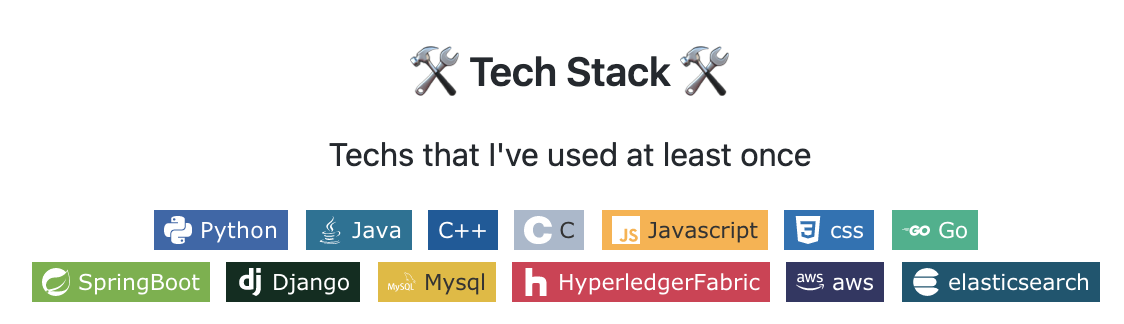
배지 활용하기
👉🏻 출처 : shields.io 사용방법 참고
이렇게 배지로 깔끔하고 한눈에 들어오게 정리하고 싶었다.

-> 배지는 https://shields.io/
-> 아이콘은 https://simpleicons.org/
를 참고하면 된다.!
자세한 코드는
<img src="https://img.shields.io/badge/Python-3766AB?style=flat-square&logo=Python&logoColor=white"/></a>  와 같이 입력해주면 바로 적용이 되는데,
일반화시키면
<img src="https://img.shields.io/badge/쓰고자하는_텍스트-컬러코드?style=flat-square&logo=simpleicons에서_아이콘이름&logoColor=white"/></a>  이렇게 작성하면 된다.
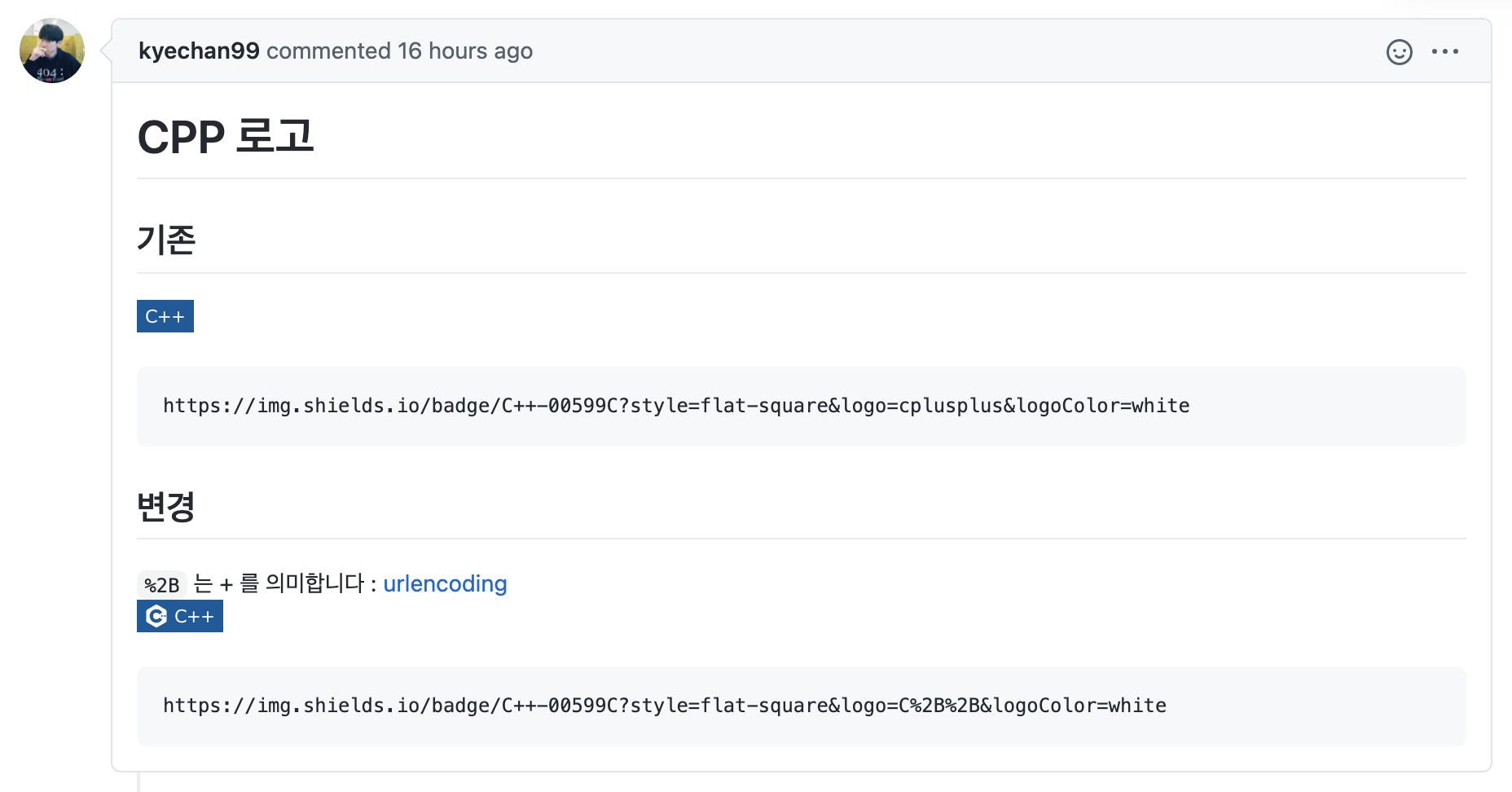
아오 근데 c++은 c++, cplusplus, c-plus-plus 등등 내 머릿속에서 나오는 모든 경우의 수 다 해봤는데 icon이 안먹는다 .,,, 구글링해도 못찾음,, 추후에 수정 예정 ^.ㅠ
-> capsule-render 개발자님이 알려주셨다,, 감사합니다😎
%2B가 +를 의미한다고 한다 알려주신대로 수정하니까 나옴 ㅎㅎ
테크블로그나 인스타그램 등 링크를 걸고싶으면, a태그를 이용한다.
<a href="링크걸_주소"><img src="https://img.shields.io/badge/쓰고자하는_텍스트-컬러코드?style=flat-square&logo=simpleicons에서_아이콘이름&logoColor=white&link=내링크"/></a> 3. 추가하기 좋은 오픈소스들
- capsule-render
👉🏻 참고 출처 : @new_wisdom님의 포스팅
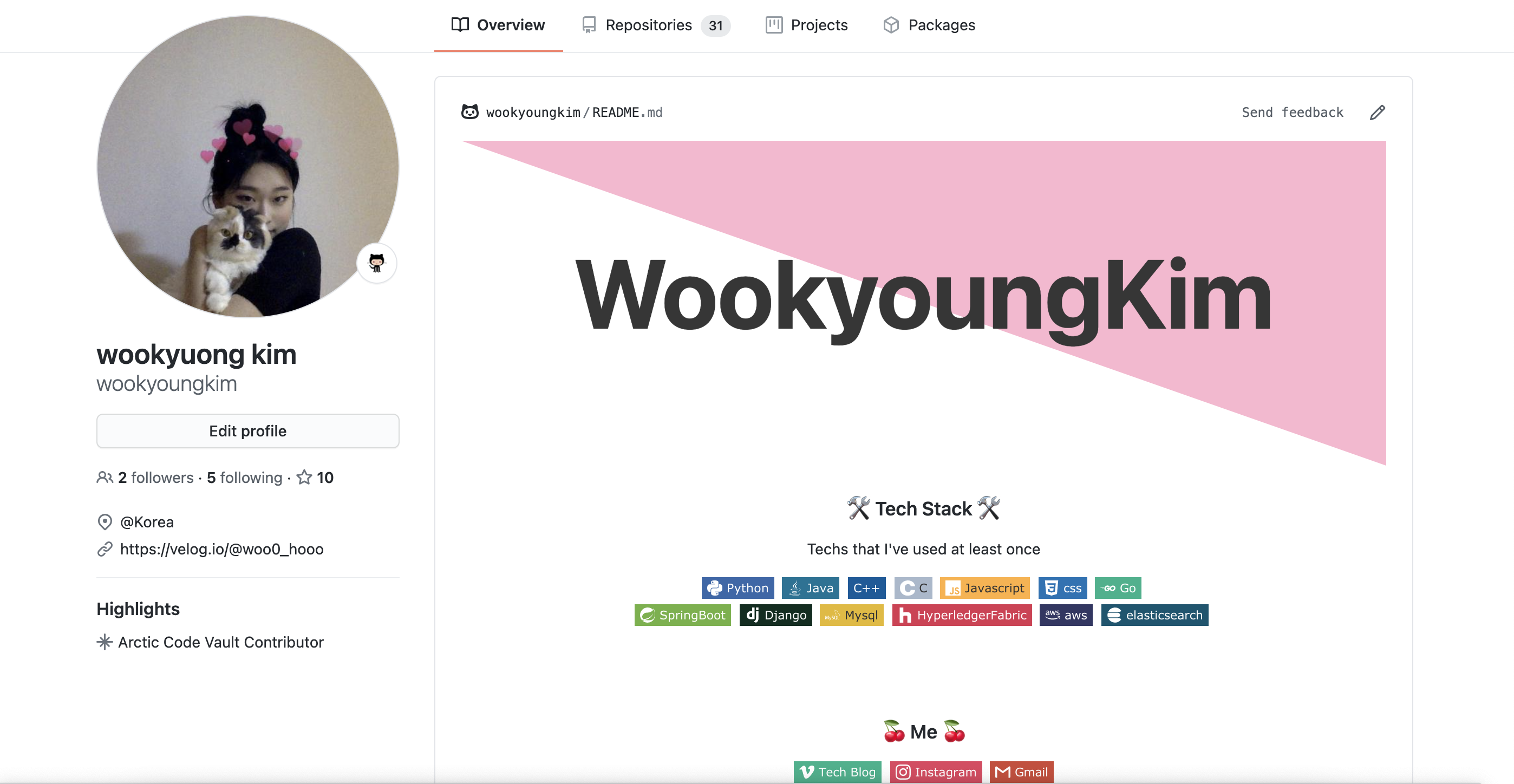
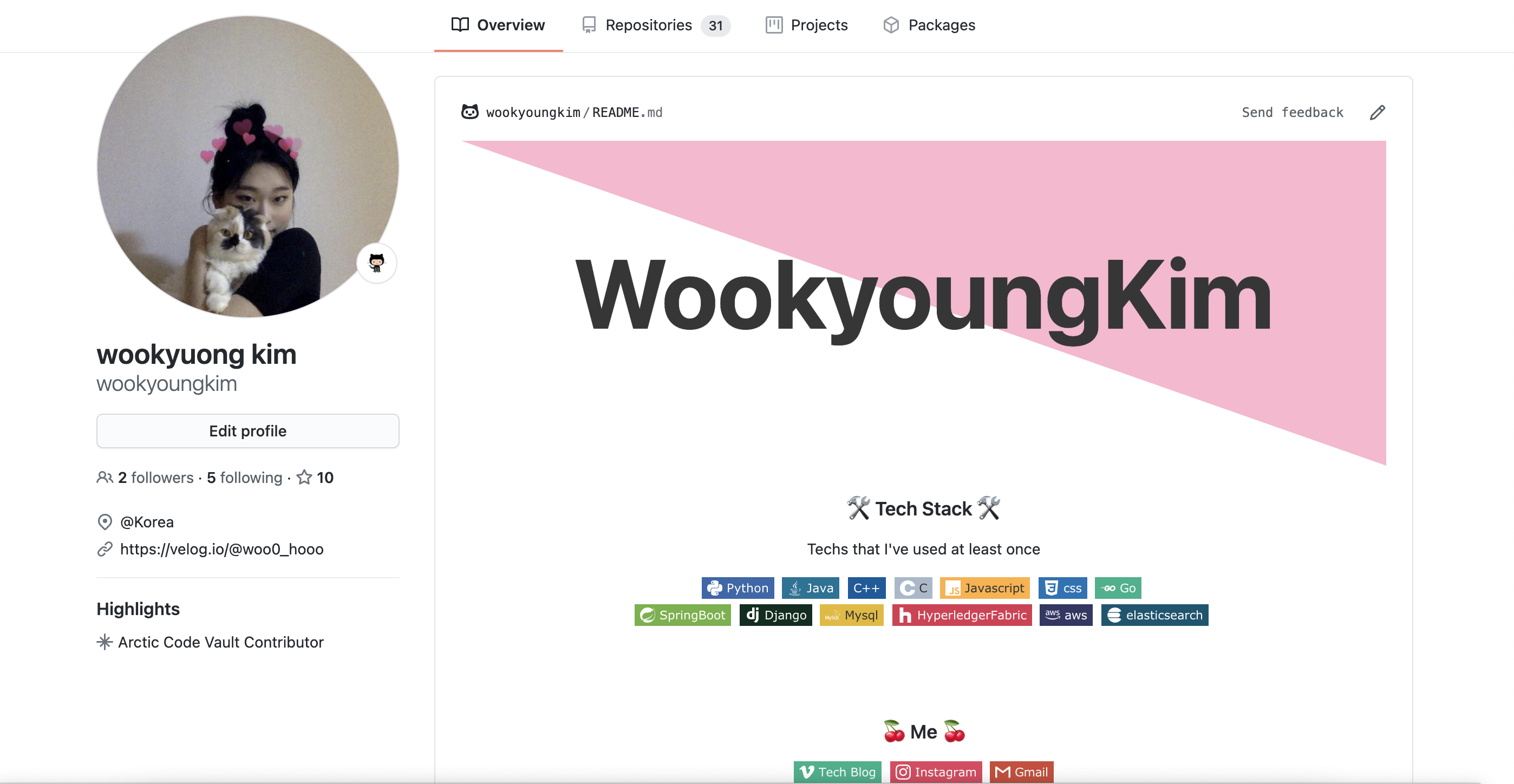
: @new_wisdom님의 포스팅을 보고 내 profile의 header 부분에 추가하게 되었다.
원하는 색상의 header, footer를 추가할 수 있다! 내 프로필에서 분홍색 슬라이스가 capsule-render임! 다양한 모양과 색으로 커스텀 가능하고, 새로고침하면 색깔도 랜덤으로 바뀜 ㅎㅎ,, 자세한건 오픈소스 개발자님 레포에서 설정방법 확인하기
- 조회수 확인
👉🏻 참고 출처 : alpox님 블로그
: 내 github의 방문자 수를 기록해주는 오픈소스이다.난 넣진 않았음 ,, ,
-> 레포정리하던참 심심해서 추가해봤다.

뱃지 색깔 변경가능, 아이콘도 추가 가능! 맨 밑에 넣으니까 좀 귀엽넹,,
- 내 깃헙 stats
👉🏻 참고 출처 : madplay님 블로그
: 내 깃헙의 커밋수, 풀리퀘수 등을 보여주는 카드이다. 설명읽어보니 원하는데로 커스텀이 가능하다고 한다. 너무 길어질거같아서 넣진 않았는데 추후에 추가할 예정~!
- 내 daily 코딩 시간 기록
👉🏻 참고 출처 : fernando 블로그
: 내가 아침, 오전, 오후, 밤 중 어떤 시간에 가장 커밋을 많이 하는지 기록할 수 있는 오픈소스이다. 얘는 프로필이 아니라 pinned repo로 추가할 수 있다. 나중에 해봐야지,,
완성~!
이렇게 30분만에 뚝딱 내 깃헙의 첫 페이지를 예쁘게 완성해보았다~

👉🏻 참고한 포스팅들
- 전체적인 사용 방법 : 공식 문서
- shield.io 사용법 참고 : https://efficientuser.com
- 캡슐 렌더 사용법 : 캡슐렌더 레포지토리,@new_wisdom님 벨로그
- Hits 기록 배지 사용법 :https://hits.seeyoufarm.com/, alpox님 블로그
- Stats 오픈소스 : readme-stats 레포지토리, mayplay님 블로그
- productive-box: productive-box 레포지토리,
fernando님 블로그 - 디자인 아이디어 참고 : https://dev.to, 그림쟁이 개발자님 블로그
52개의 댓글
C++ 로고 아이콘 "C%2B%2B" 로 가져올 수 있습니다!
https://img.shields.io/badge/C++-00599C?style=flat-square&logo=C%2B%2B&logoColor=white































크 개멋있네요