api가이드가 엄청 자세하게 나와있다~
kakao developers에 app 생성
kakao developers 접속
kakao developers에 접속해서 본인 카카오 계정으로 로그인합니다.
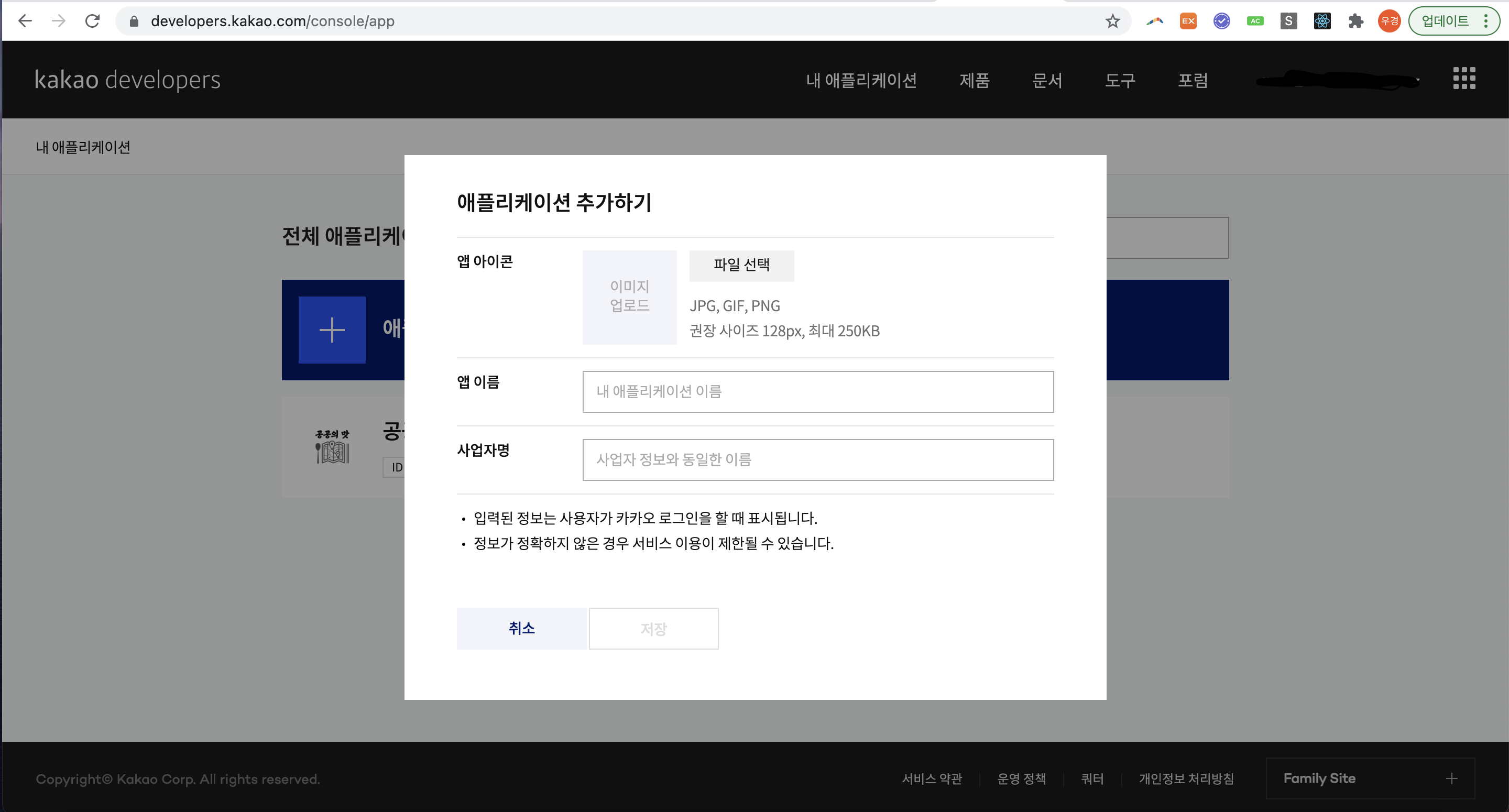
app 추가


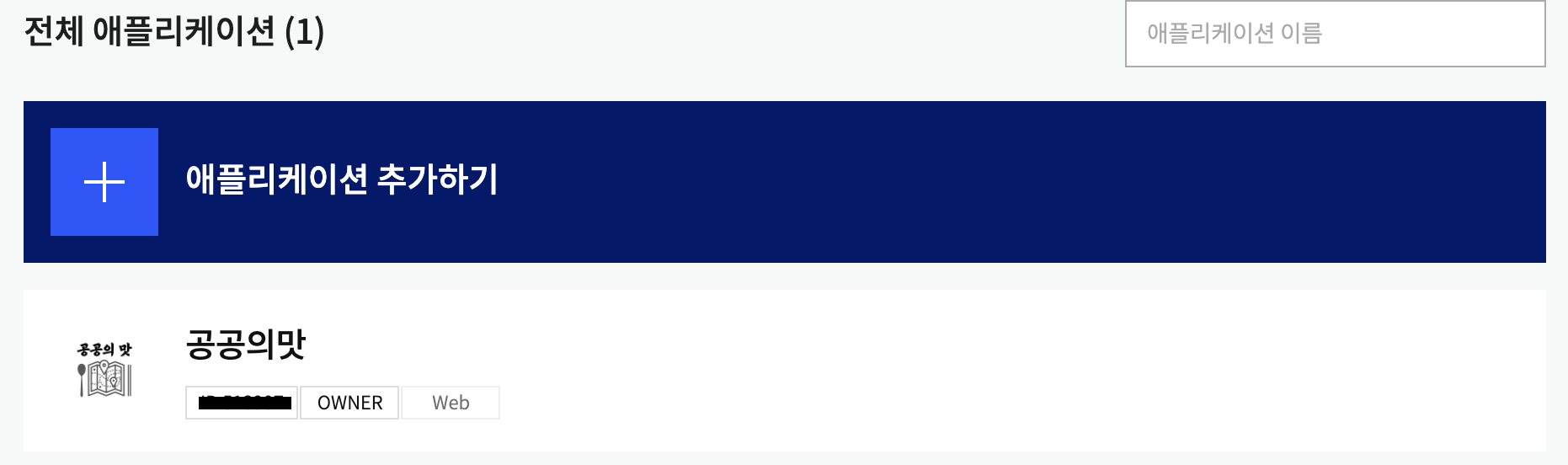
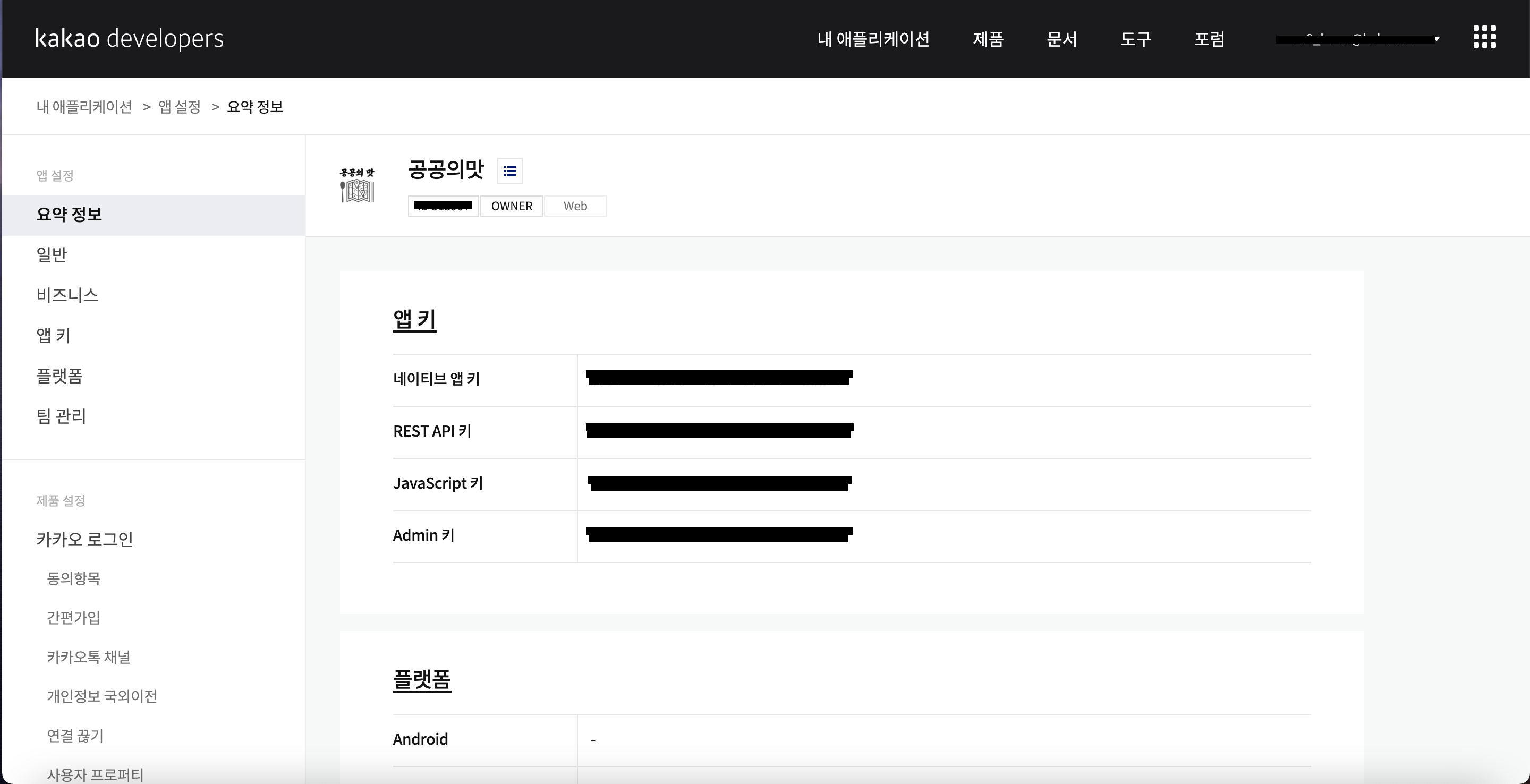
이제 api를 사용할 수 있는 app이 만들어졌습니다. 해당 app을 눌러보면

api를 사용할 수 있는 키가 발급되었습니다.
플랫폼 설정하기
이제 해당 api를 사용할 플랫폼을 설정해야하는데 저는 web 일단 로컬에서 돌릴거니까 http://127.0.0.1:8080 을 추가해줍니다.

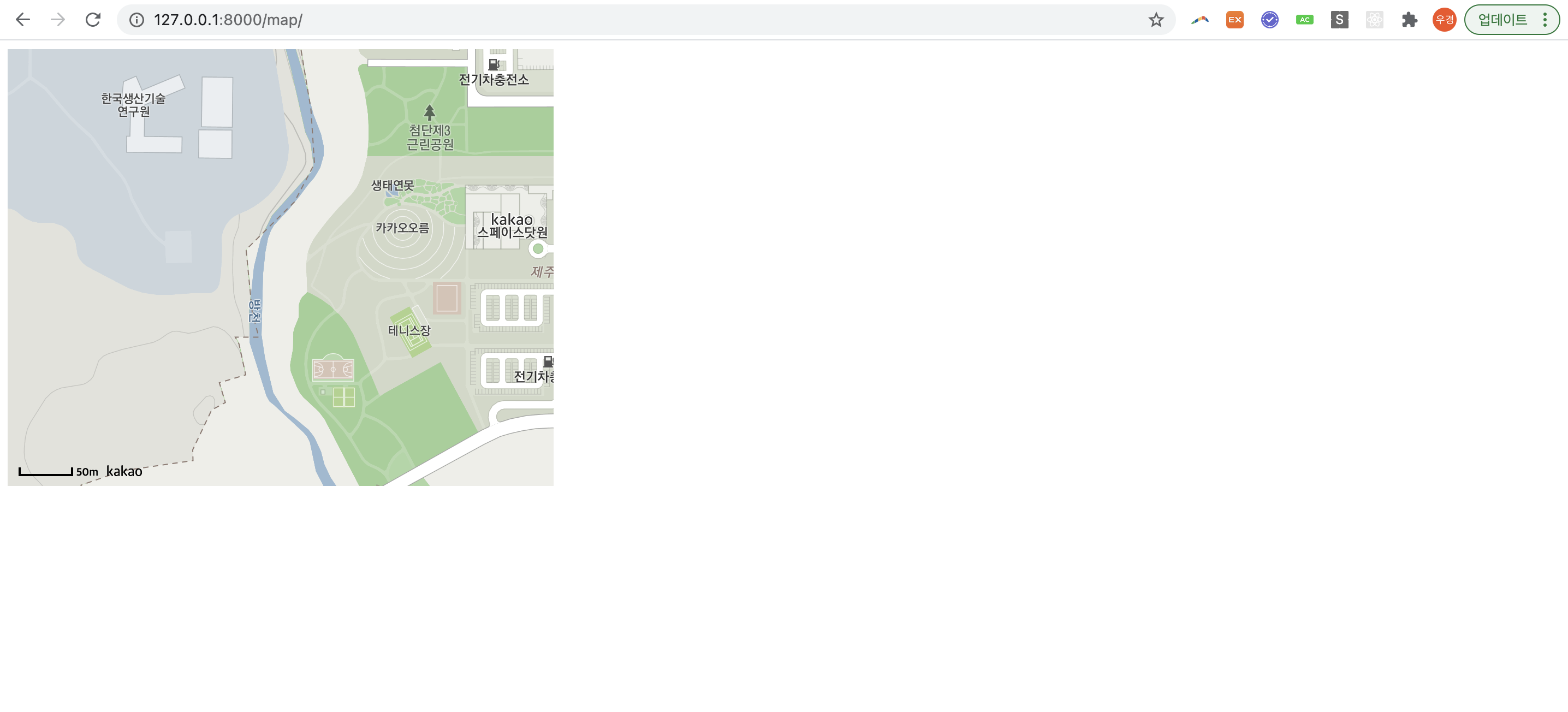
지도 띄우기
api 가이드를 따라서 로컬에 지도를 한번 띄워봅니다.
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>
성공~!
이제 차근차근 할 것
1. 내 위치 핀 찍기
2. json으로 받아온 위치 좌표에 따라 핀찍기
3. 클릭시 해당 위치에 대한 설명 띄우기
4. 루트 그리기