기본 Command 실습에 앞서서 저번에 생성한 ec2 인스턴스에 docker를 설치해줍니다.
sudo apt-get install docker.io


설치 완료!
Docker Commands
pull
- 원하는 이미지 가져오기
docker pull ubuntu


docker images를 이용해서 잘 가져와졌음을 확인할 수 있다.
: ubuntu 이미지를 가지고 container를 실행
-> 내 ubuntu app 실행에 필요한 최소한의 environment 구성하기
-> 누가 시켜도 똑같이 실행되도록
- 여기서 CLI는 client, docker container engine이 server의 역할을 함
run
- pull해온 이미지를 container로 실행하기
기본 명령어 포맷은 다음과 같습니다.
docker run [옵션] [image id]
여기서 사용할 수 있는 대표적인 옵션들은 -d: detached mode로 실행하여 컨테이너를 백그라운드에서 돌림-it: terminal에서 interaction이 가능하도록 터미널의 입력을 계속해서 컨테이너로 전달하기 위해 사용--name: 컨테이너에 이름 부여하기-p: 호스트와 컨테이너간의 포트 부여하기
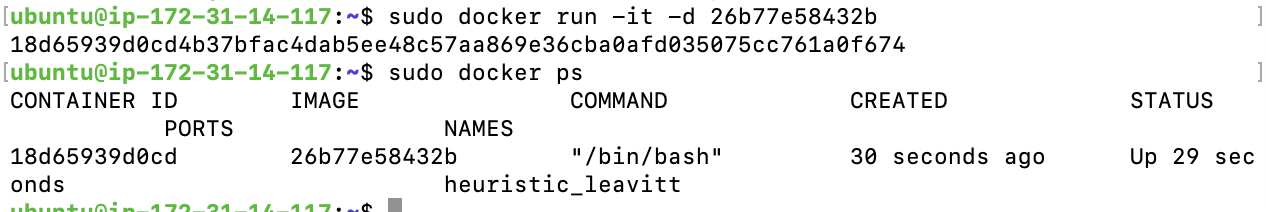
위의 pull해온 이미지를 run해보겠습니당

Exec
- 외부에서 container 명령을 실행하는 명령어
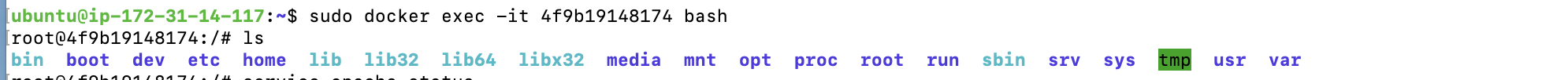
위에서 생성한 container를 bash로 실행하는 명령어는 다음과 같습니다.
sudo docker exec -it [container id] bash

이제 이 container안에서 간단한 apache 서버를 실행시켜보겠습니다.
apache 설치 & 실행
-
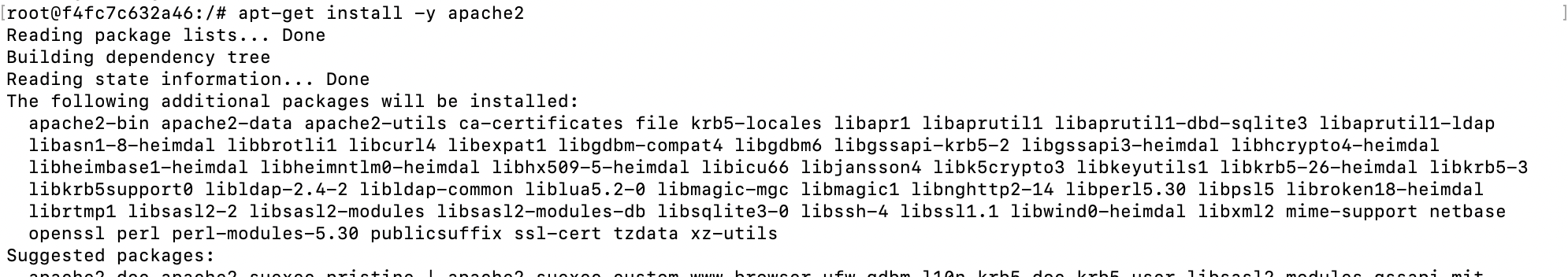
apt-get update후apt-get install -y apache2로 아파치 설치

-
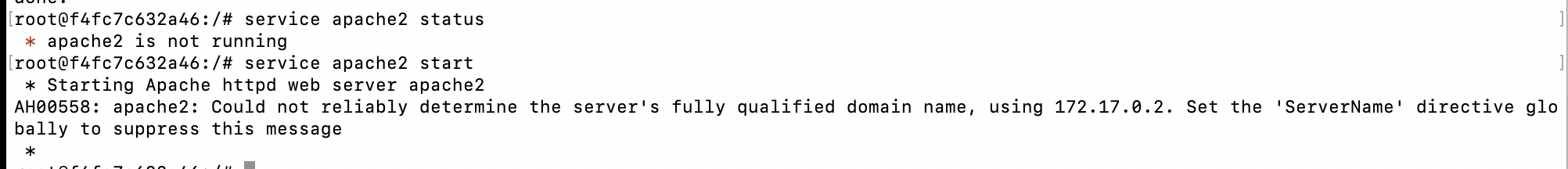
service apache2 start로 서버 실행

-
apt-get install vim으로 vim을 설치 -
/var/www/html의 위치에서 간단한 1.html 파일을 만듭니다.

commit
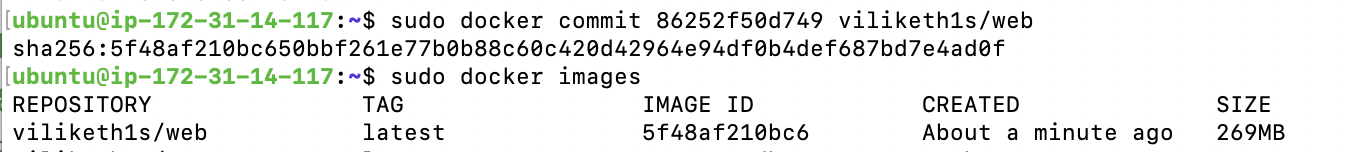
exit으로 container에서 종료한 뒤, commit으로 변경사항을 image로 저장합니다.
sudo docker commit [containerid] [image name]

port 연결
sudo docker run -it -p [host port]:[container port] -d [image name]
로 port를 연결하고, ec2 인스턴스의 인바운드 룰을 적절히 수정합니다.

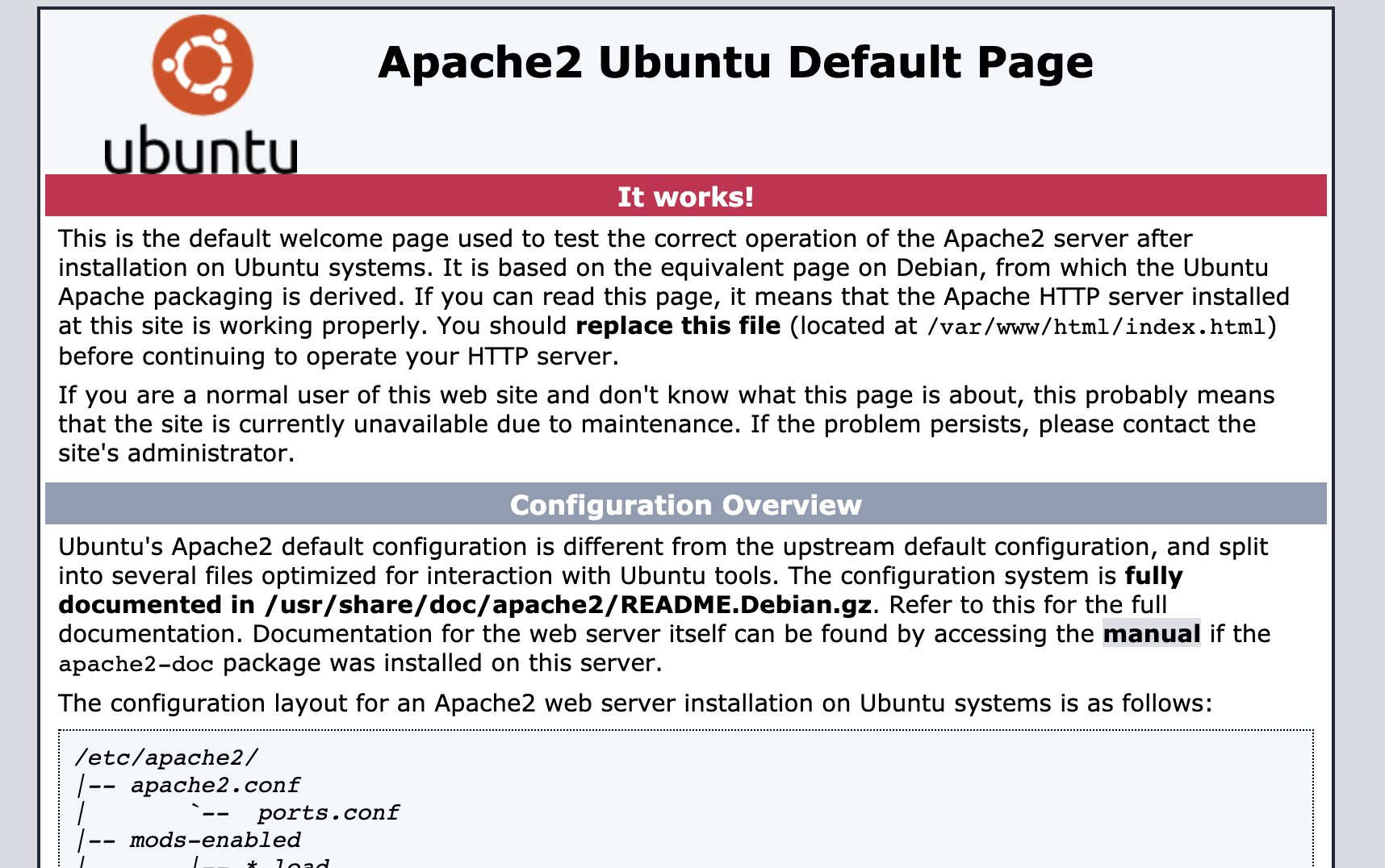
그럼 이제 위와 같이 인스턴스의 [퍼블릭 IPv4 주소]:[설정포트]로 접속했을때 apache2 서버가 맞게 열렸음을 확인 할 수 있고,
[퍼블릭 IPv4 주소]:[설정포트]/[만든 html파일 이름]으로 접속하면 작성한대로 나옵니당 성공 ~

출처
https://cloud.google.com/containers?hl=ko
https://www.daleseo.com/docker-run/
