select box의 옵션들이 이전에 선택한 값에 따라 db에서 가져와서 동적으로 바뀌게끔 구현하고 싶어서 찾아본 방법이다.
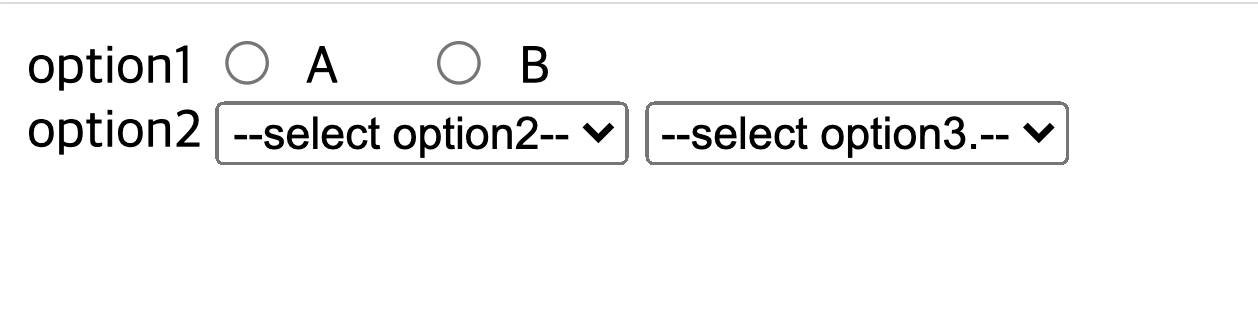
구현하고자 하는 것

- option1의 값에 의해 option2의 옵션들이 동적으로 변하고, option2의 값에 의해 option3의 옵션들이 동적으로 변한다.
- option2, option3의 값들은 db에서
select a.option2 from tableA a where a.option1 = {option1}등으로 가져와서 바꾸려고 한다.
html source
<div>
<form>
<label>option1</label>
<span class="span-input">
<label><input type="radio" name="selectOption1" onchange="get_option2(selectOption1.value, selectOption2)" value="selectA"> A</label>
<label><input type="radio" name="selectOption1" onchange="get_option2(selectOption1.value, selectOption2)" value="selectB"> B</label>
</span>
<br>
<label>option2</label>
<select name="selectOption2" onchange="get_option3(selectOption1.value, selectOption2.value, selectOption3)">
<option value="option2">--select option2--</option>
</select>
<br>
<label>option3</label>
<select name="selectOption3">
<option value="option3">--select option3--</option>
</select>
</form>
</div>js source
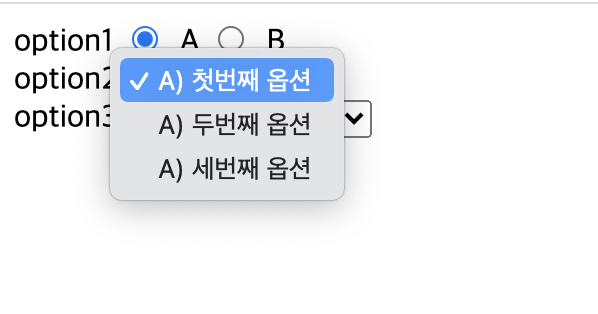
단순한 동적 select box 구현
db에서 가져오지 않고, 단순히 이전 값에 따라 select box의 옵션을 구현하는 방법은 다음과 같다.
function get_option2(option1, selectOption) {
if (option1 == "selectA") {
options = new Array("A) 첫번째 옵션", "A) 두번째 옵션", "A) 세번째 옵션");
values = new Array("1", "2", "3");
} else if (option1 == "selectB") {
options = new Array("B) 첫번째 옵션", "B) 두번째 옵션", "B) 세번째 옵션");
values = new Array("1", "2", "3");
}
//셀렉트 박스의 기본 옵션들을 초기화시킨다.
for (i = 0; i < option1.length; i++) {
selectOption.options[i] = null;
}
// 두번째 셀렉트 박스에 값을 뿌려준다.
for (i = 0; i < options.length; i++) {
selectOption.options[i] = new Option(options[i], values[i]);
}값을 db에서 가져와서 동적 select box 구현
db에서 값을 가져오는건 위에 코드를 약간만 응용하면 된다~
db에서 값을 넘겨주는 api
OptionController
@RequestMapping(value = "/{option1}", produces = "application/json; charset=UTF-8", method= RequestMethod.GET)
@ResponseBody
public void get_option2(HttpServletResponse res, @PathVariable String option1) throws IOException {
List<Option> options = OptionService.findOption2(option1);
List<String> optionList = new ArrayList();
for (int i = 0; i < options.size(); i++) {
optionList.add(options.get(i).getOption2());
}
JSONArray jsonArray = new JSONArray();
for (int i = 0; i < optionList.size(); i++) {
jsonArray.put(optionList.get(i));
}
PrintWriter pw = res.getWriter();
pw.print(jsonArray.toString());
pw.flush();
pw.close();
}OptionRepository
@Repository
public interface OptionRepository extends JpaRepository<Option, Long> {
List<Option> findByOption1(String option1);OptionService
@Transactional
public class OptionService {
private final OptionRepository optionRepository;
public OptionService(OptionRepository optionRepository) {
this.optionRepository = optionRepository;
}
public List<Option> findOption2(){
return monthlyRentRepository.findByOption1();
}js source
function get_option2(option1, selectOption) {
$.ajax({
type: 'GET',
url: '/' + option1,
contentType: "application/json; charset=UTF-8",
dataType: 'json',
success: function (result) {
console.log(result)
for (i = 0; i < result.length; i++) {
selectOption.options[i] = new Option(result[i], i);
}
}
}).fail(function (error) {
alert(JSON.stringify(error));
})
}만약 controller에서 찍었을때는 값이 정상으로 나오는데 ajax에서 넘겨받은 뒤에 찍어보면 한글이 ???로 뜬다면 여기를 참고해주세용
완성~!

쉽지 않았다 ,,
