TDD
TDD :
Test Driven Development의 약자로 ‘테스트 주도 개발’이라고 합니다.
1️⃣ TDD란?
반복 테스트를 이용한 소프트웨어 방법론으로 작은 단위의 테스트 케이스를 작성하고 이를 통과하는 코드를 추가하는 단계를 반복하여 구현합니다.
짧은 개발 주기의 반복에 의존하는 개발 프로세스이며, 애자일 방법론 중 하나인 eXtream Programming(XP)의 ‘Test-First’ 개념에 기반을 둔 단순한 설계를 중요시합니다.
📌eXtream Programming(XP)란?
미래에 대한 예측을 최대한 하지 않고 지속적으로 프로토타입을 완성하는 애자일 기방법론 중 하나입니다.
이 기법을 개발했거나 ‘재발견’한 것으로 인정되는 Kent Beck은 2003년 TDD가 단순한 설계를 장려하고 자신감을 불어넣어 준다고 말합니다.
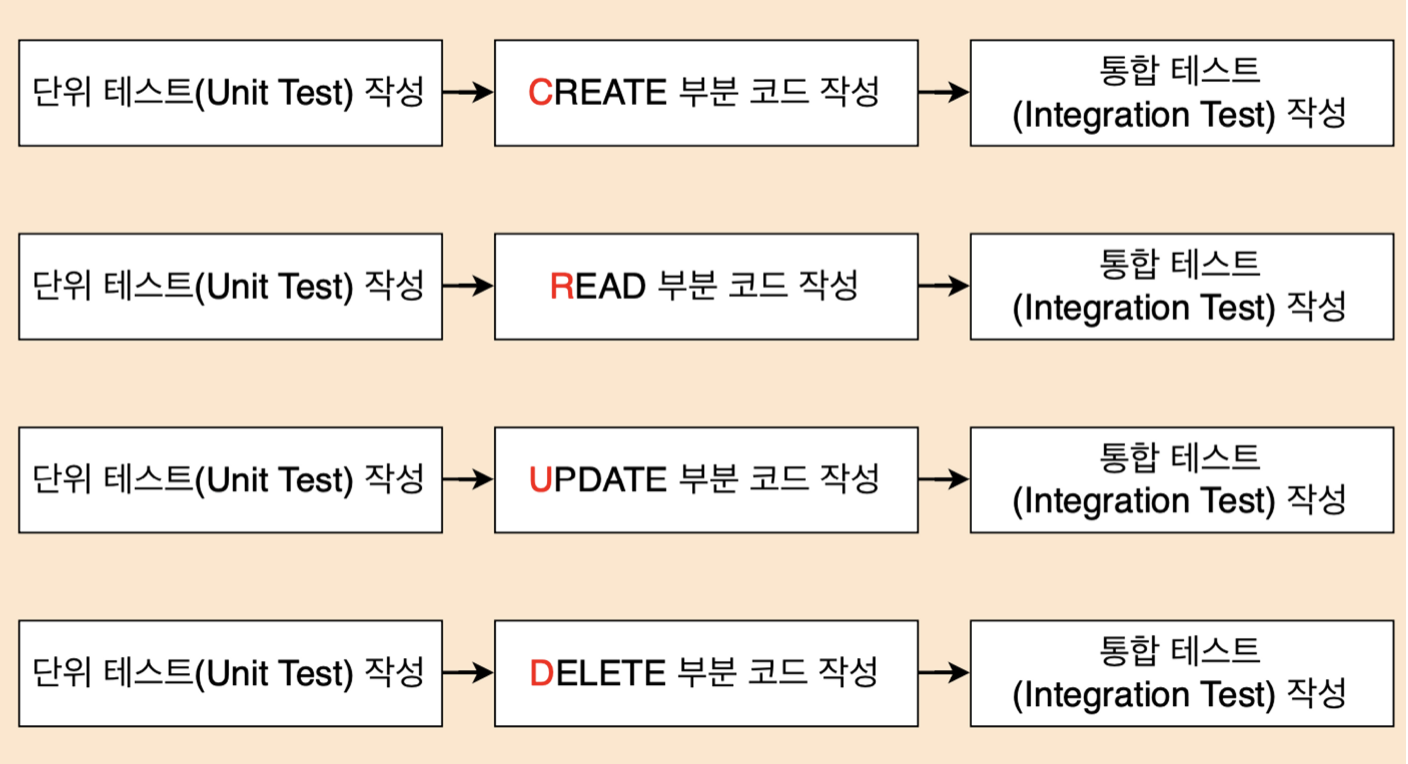
2️⃣ TDD 개발 과정

3️⃣ TDD 테스트 종류
unit test(단위 테스트) : 함수처럼 가장 작은 단위를 테스트합니다.
integration test(통합 테스트) : 유닛들을 모아서 함께 테스트합니다. 즉, 서버의 구성 요소들이 함께 잘 작동하는지를 테스트하기 위함입니다.
e2e(end-to-end) test : 사용자의 입장에서 사용자의 상황을 처음부터 끝까지 가정하여 올바르게 작동하는지 테스트 합니다.
e2e test 프론트엔드 도구: Cypress, Selenium... 등등
4️⃣ Jest
페이스북에서 개발한 프레임 워크이며, 자바스크립트에서 테스트 코드를 작성하는 것을 도와주는 프레임 워크 입니다.
Nest.js에서는 기본적으로 JavaScript 테스트 프레임워크인 jest를 지원하고 있습니다.
Jest는 테스트 코드의 모양이 직관적이고 문서화가 잘되어 있어 요즘 많이 활용되고 있는 Framework입니다.
📍 Jest 특징
-
여러가지 상황을 설정하고 그 상황에 맞는 로직과 결과가 나오는지 자동으로 테스트해줍니다.
-
Jest 이전에는 여러가지 테스트 라이브러리를 섞어 사용했지만, Jest를 사용하면 거의 모든 기능을 한 번에 지원하기 때문에 아주 효율적인 Test Framework라 할 수 있습니다.
📌 Info
Jest 이전에는 자바스크립트 코드를 테스트하라면 여러가지 테스팅 라이브러리를 조합해서 사용하곤 했습니다.
예를 들어, Mocha나 Jasmin을 Test Runner로 사용하고, Chai나 Expect와 같은 Test Mathcher를 사용했으며, 또한 Sinon과 Testdouble 같은 Test Mock 라이브러리도 필요했었습니다.
이 라이브러리들은 굉장히 유사하지만 살짝씩 다른 API를 가지고 있었기 때문에, 여러 프로젝트에 걸쳐서 일하는 자바스크립트 개발자들에게 많은 혼란을 주었습니다.
하지만 Jest는 라이브러리 하나만 설치하면, Test Runner와 Test Mathcher 그리고 Test Mock 프레임워크까지 제공해주기 때문에 현재 가장 많이 사용하는 Test Framework 라고 할 수 있습니다.
<출처> : [JEST] 📚 JEST 소개 & 기본 사용법 정리