TD: review
브라우저에서 서버 프로그램으로 데이터를 요청하고, 데이터를 응답받을 때 동기적인 방법과 비동기적인 방법이 있다는 걸 학습했다. Axios의 메서드도 다양하게 사용하게 되었으며, 실제로 SMS에 인증번호 전송과 Email에 회원가입 메시지를 응답하도록 실습했다. 매우 신기하면서도 아직은 어려운 개념이지만 실제로 백엔드 서버 프로그램이 브라우저와 구동되는 걸 재현하니 학구열이 불타올랐다!
동기 & 비동기
동기와 비동기란 브라우저에서 데이터를 요청했을때 데이터를 응답 받는 방식을 말한다.
동기
동기란 동시에 일어난다는 뜻이며, 요청과 응답이 동시에 일어나는 방식이다.
요청을 하는 즉시 바로 응답 또한 진행되며 요청과 결과가 한자리에서 동시에 일어난다.
기본적으로 VSCODE 등에서 작성한 코드들은 동기적으로 작동한다.
장점: 설계가 매우 간단하고 직관적이다.
단점: 결과가 주어질 때까지 아무것도 하지 못하고 대기해야 한다.
비동기
비동기란 순차적으로 일어난다는 뜻이며, 요청과 응답이 순서대로 일어나는 방식이다.
기본적으로 자바스크립트 에서 작성한 함수들은 비동기적으로 작동한다.
장점: 결과가 주어지는 데 시간이 걸리더라도 동시에 다른 작업을 할 수 있어서 효율적으로 데이터를 사용할 수 있다.
단점: 기본적으로 설계가 비동기보다 복잡하다.
Axios: review
Axios는 브라우저, Node.js를 위한 HTTP 비동기 통신 라이브러리입니다.
설치 명령어 : yarn add axios
Axios 응답 제어
.then
비동기 통신이 성공했을 경우, .then() 은 콜백을 인자로 받아 결과값을 처리할 수 있습니다.
.catch
.catch() 를 통해 오류를 처리합니다. error 객체에서는 오류에 대한 주요 정보를 확인할 수 있습니다.
axios.get('/hello')
.catch(function (error) {
if (error.response) {
console.log(error.response.status);
console.log(error.response.headers);
}
}위와 같이 .catch 에서 받아오는 error 객체를 통해 error.response.status 응답 상태코드와 error.response.headers 응답 헤더 정보를 파악할 수 있습니다.
Axios HTTP 요청 메서드
axios.get(url[, config])
서버에서 데이터를 가져올 때 사용하는 메서드입니다. 두 번째 파라미터 config 객체에는 헤더(header), 응답 초과시간 (timeout), 인자 값(params) 등의 요청 값을 같이 넘길 수 있습니다.
axios.post(url[, data[, config]])
서버에 데이터를 새로 생성할 때 사용하는 메서드입니다. 두 번째 파라미터로 생성할 데이터를 넘깁니다.
axios.put(url[, data[, config]])
특정 데이터를 수정할 때 요청하는 메서드다. put 은 새로운 리소스를 생성하거나, 이미 존재하는 데이터를 대체할 때 사용된다. post 와의 다른 점은 post 는 여러 번 호출할 경우, 새로운 데이터가 지속적으로 추가된다.
반면, put 은 한 번 요청을 하거나 여러 번 지속적으로 요청해도 결과값이 동일하다. 예를 들어, 유저의 이름을 ”Iron Man” 으로 수정하기 위해 axios.put 요청을 보낸다. 이때, put 요청을 한 번 보내거나 여러 번 보내도 유저의 이름은 ”Iron Man” 으로 동일하게 수정된다.
axios.delete(url[, config])
특정 데이터나 값을 삭제할 때 요청하는 메서드
출처 : https://www.notion.so/dingco/6-Node-eef97568911549aaad334ddc3af659f4
Callback
Callback 함수란 다른 함수의 인자로 이용되거나 이벤트에 의해 호출되는 함수를 말한다.
다른 함수의 인자로 이용되는 콜백 함수 예시
function add (x, y, callback){
let result = x * y
callback(result)
}
function result (data) {
console.log(data, "콜백함수 실행")
}
add(5, 10, result)add 함수를 실행하면 add 함수 안에서 인자로 들어간 result 함수가 실행되며, 여기서 result 함수를 callback 함수라고 부른다.
이벤트에 의해 호출되어지는 콜백 함수 예시
<button onClick={handleClickFunction}></button>button을 클릭하면 onClick 함수가 실행되고, onClick 함수 에서는 다시 handleClickFunction 함수가 실행되는데, 여기서 handleClickFunction 함수를 callback 함수라고 부른다.
동기적 & 비동기적 Callback
동기적 방식 : 현재 실행 중인 코드가 완료된 후 다음 코드를 실행
예시 : async/await를 이용하여 함수에 적용!
비동기적 방식 : 현재 실행중인 코드의 완료 여부와 무관하게 즉시 다음 코드로 넘어가서 실행
예시 : setTimeout
Promise
콜백 함수의 양이 많아지고 들여쓰기 수준이 과도하게 깊어지는(콜백 지옥)을 해결하기 위해 ES6 에서 자바스크립트에 새로 추가된 기능이다.
요청한 데이터의 값을 받아오기 전에 응답을 하는 자바스크립트의 특성을 보안하여 데이터의 값을 주기로 약속해 주는 것!!
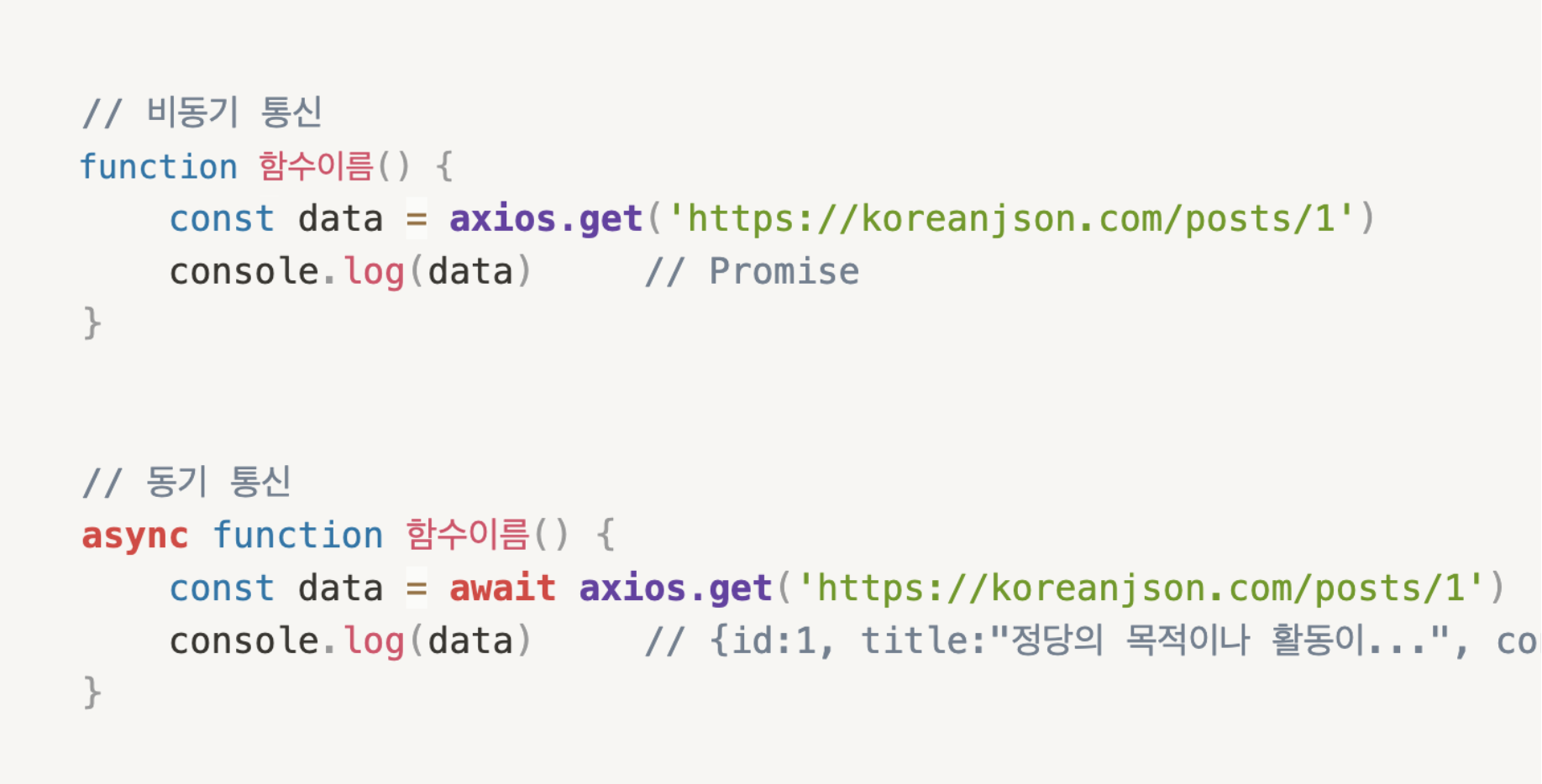
async / await
비동기적인 함수를 동기적으로 바꿔주는 키워드
-
async
async는 function 앞에 위치하며, async가 적용된 함수는 항상 promise를 반환한다.
-
await
sync 키워드가 붙어있는 함수 내부에서만 사용할 수 있으며, await 는 promise가 처리될 때까지 가디리게 해주는 키워드다.

** plus! **
async 키워드가 붙어있는 함수를 호출하면 명시적으로 Promise 객체를 생성하여 리턴하지 않아도 Promise 객체가 리턴된다.