이번 시간엔 HTTP 통신의 개념과 요청(request), 응답(response)에 대해 공부했다.
HTTP가 어떤 방식으로 데이터를 주고 받는지에 대해 알게 되었으며, 시작라인, 헤더, 바디의 구성으로 이루어져있는 개념을 조금 더 확실하게 알게 되었다.
백엔드 개발자의 꽃 API의 종류와 특징에 대해서도 학습했으며, Rest-API와 GraphQL-API의 특징들과 CRUD의 적용 또한 다시 한번 확실하게 되짚고 넘어갔다.
API를 만드는 과정은 사실 잘 복사하고 그것을 잘 응용하여 계속 만지다보면 이해가 되었지만, 이런 이론적인 부분을 깊숙하게 이해하지못하고 넘어갔었다는걸 다시 한번 깨닫게 된다. 배울것이 너무 많다! 하지만 그걸 내것으로 이해하고 넘어가는 이 과정이 너무 즐겁다!!
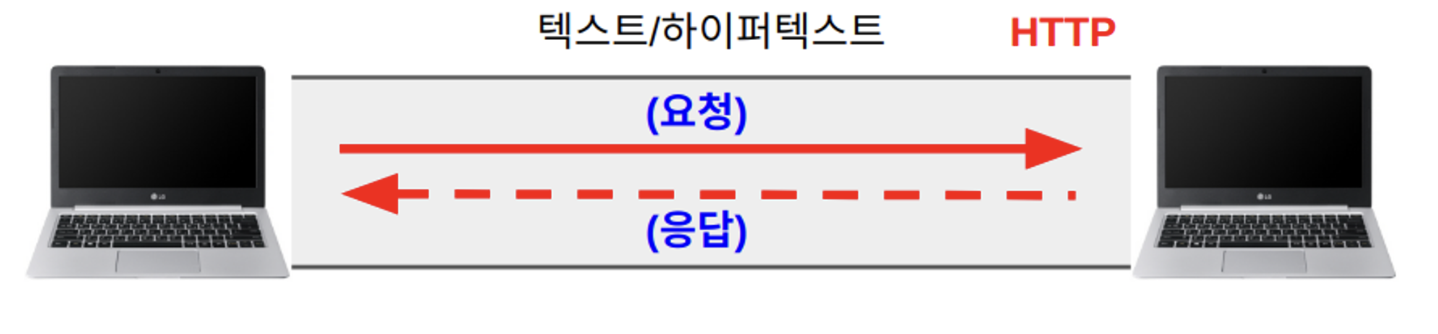
HTTP 통신이란?
HyperText Transfer Protocol의 약자로 두 컴퓨터간에 텍스트 데이터를 주고 받는 길을 말함.
HTTP란 길로 요청(request)과 응답(response)을 받을 수 있다.
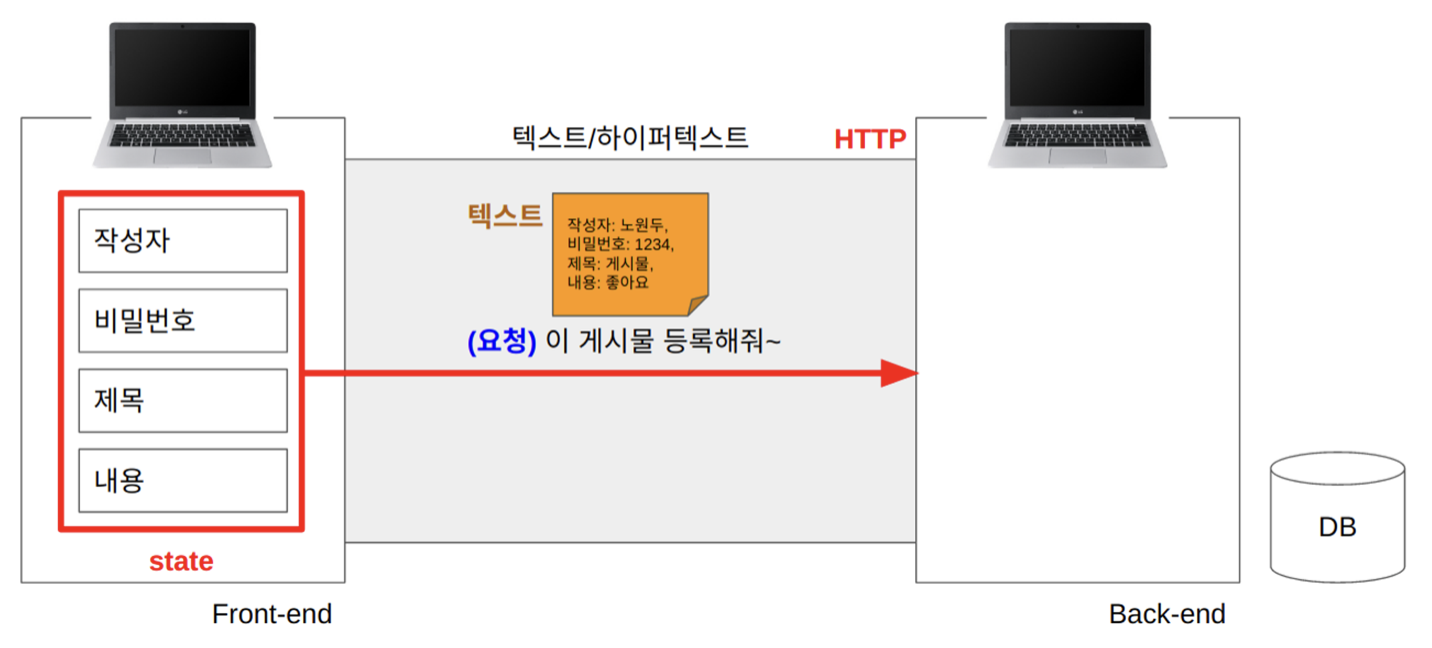
HTTP 요청(Request)
웹브라우저에서 홈페이지(Front-end 컴퓨터)가 실행중이라면
작성한 게시물 텍스트 데이터를 HTTP를 통해 Back-end 컴퓨터로 보내고 ,
Back-end 컴퓨터에게 이 데이터를 데이터베이스에 저장 해달라고 요청

HTTP 응답(Response)
요청을 받은 Back-end 컴퓨터가 성공, 실패 등 처리 결과를 응답

Plus!
HTTP 상태 코드
Back-end 컴퓨터는 응답할 때, HTTP 상태 코드 라는 것도 함께 보내줍니다.
HTTP 상태 코드는 100~ 599까지의 숫자로 구성되어 있습니다.
자주 볼 수 있는 HTTP 상태 코드는 성공(200), Front-end 에러(400), Back-end 에러(500) 등이 있습니다.
예를 들면, 요청에 성공하였으면 성공 메시지와 HTTP 상태 코드 200을 함께 보내줍니다.
다양한 HTTP 상태 코드(MDN): https://developer.mozilla.org/ko/docs/Web/HTTP/Status
Plus!2
데이터베이스에 바로 요청하면 안되는 이유?
보안 및 데이터 정제 등의 이유로 Back-end에서 검증 과정을 거쳐야 하기 때문에, 아무나 함부로 데이터베이스에 요청할 수 없습니다.
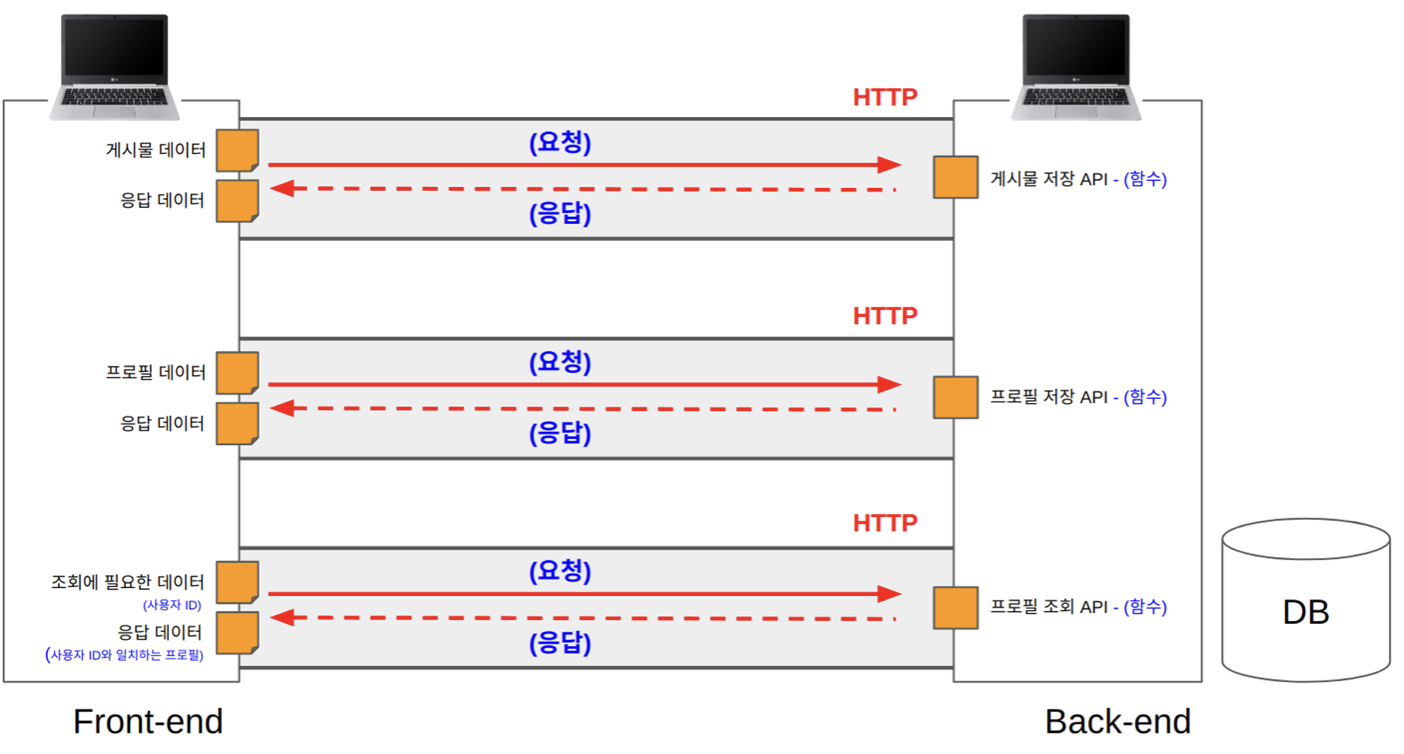
API란?
HTTP 요청을 Back-end 컴퓨터에 보냈을 때 실행되는 Back-end 기능
예를 들어, 만약 게시물이 아닌 프로필 데이터를 저장하고 싶으면 어떻게 해야 할까??
그러기 위해선 여러개의 HTTP 라는 길이 존재해야 하고, 각각의 요청마다 담당자가 필요하며, 이러한 담당자를 API 라고 한다.
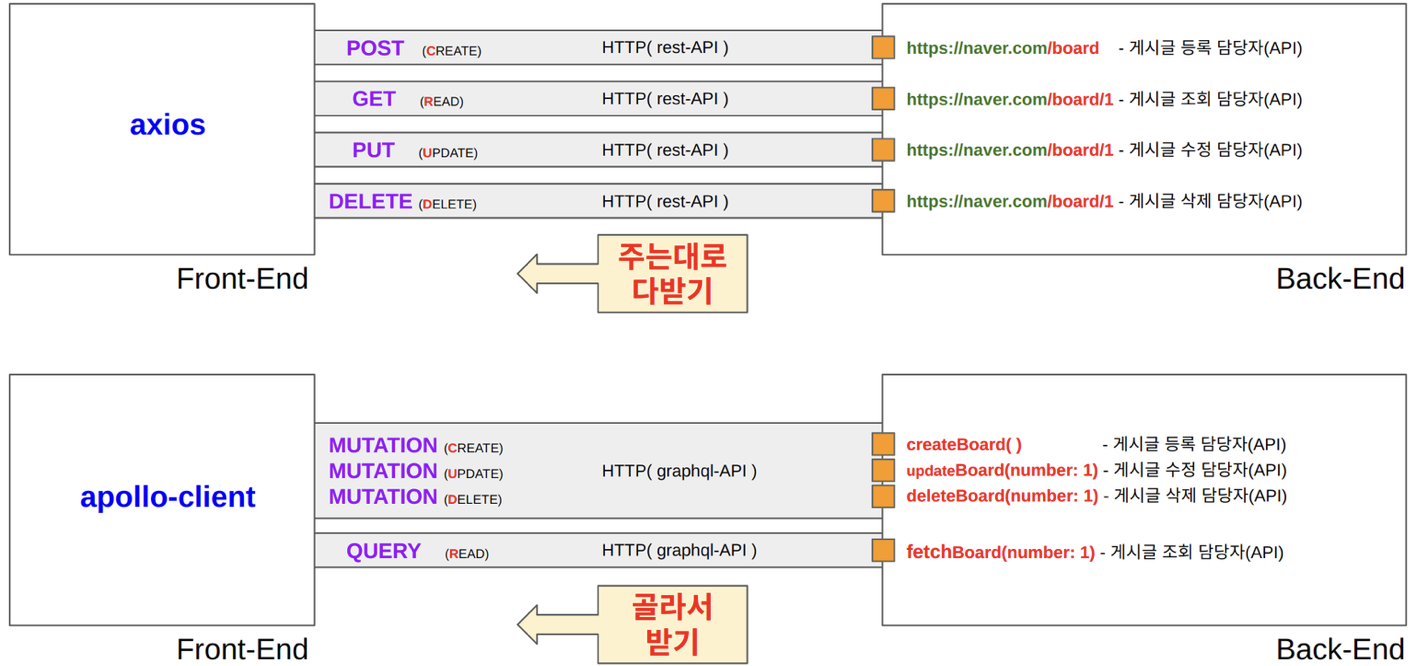
API의 종류는 크게 Rest-API와 GraphQL-API가 있다.
Rest-API
- 홈페이지 주소와 같은 이름
https://naver.com/board/1
https://naver.com/profile/철수
- 응답의 결과로 함수에서 보내주는 모든 데이터를 받아야만 함
- 요청 담당자는 axios
GraphQL
- 일반 함수와 같은 이름
board(1)
profile("철수") - 응답의 결과를 함수에서 필요한 데이터만 골라 받아올 수 있음
요청 담당자는 apollo-clientaxios, apollo-client란?
Front-end에서 설치하는 데이터를 백엔드에 요청할 때 사용하는 라이브러리
API 요청의 결과를 자세히 보면 key와 value처럼 보인다.
이를 자바스크립트(Javascript)의 객체(Object)처럼 표기(Notation)할 수 있는데, 앞글자를 따서 JSON(API 요청 결과 타입)이라고 부른다.
{
작성자: "훈이",
제목: "좋은 아침입니다"
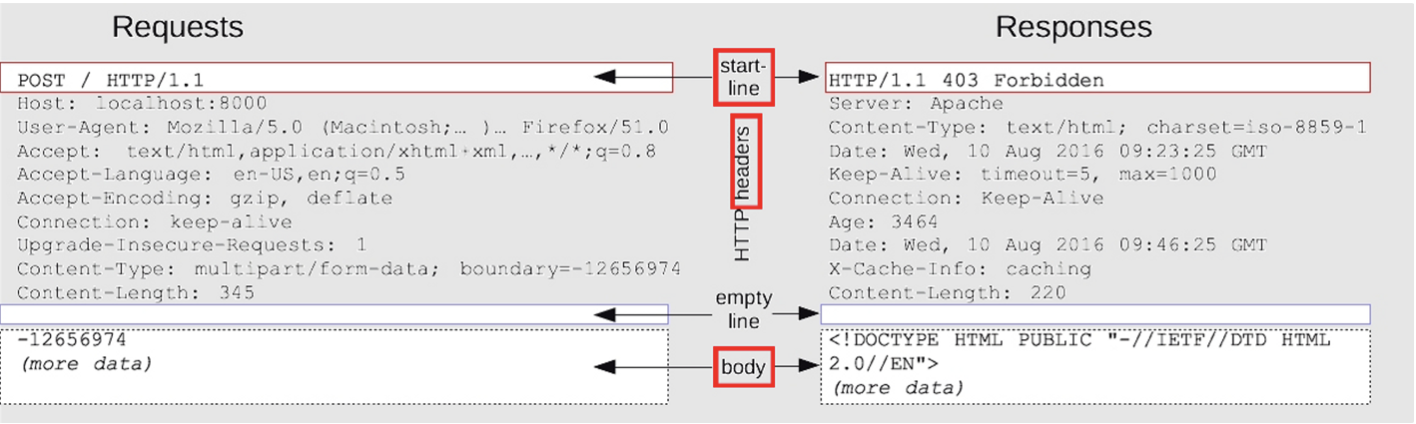
}HTTP 헤더와 바디
HTTP로 요청과 응답을 보낼 때, 그 메시지 안에는 시작라인, 헤더와 바디가 있다.

HTTP 요청 메시지
시작 라인- HTTP 메서드 (GET, POST 등)
- 요청 엔드포인트 ('/board')
- HTTP 버전
헤더- Host : 요청을 보내는 브라우저의 주소
- Content-Type : 응답하는 메시지의 내용이 어떤 종류인지
HTTP 응답 메시지
시작 라인- HTTP 버전
- HTTP 상태 코드 (200, 400, 500 등)
헤더- Content-Type : 응답하는 메시지의 내용이 어떤 종류인지
요청과 응답 모두 Body가 들어갈 수 있으며, 실제 전송하려는 데이터가 이곳 Body 객체에 담을 수 있다.
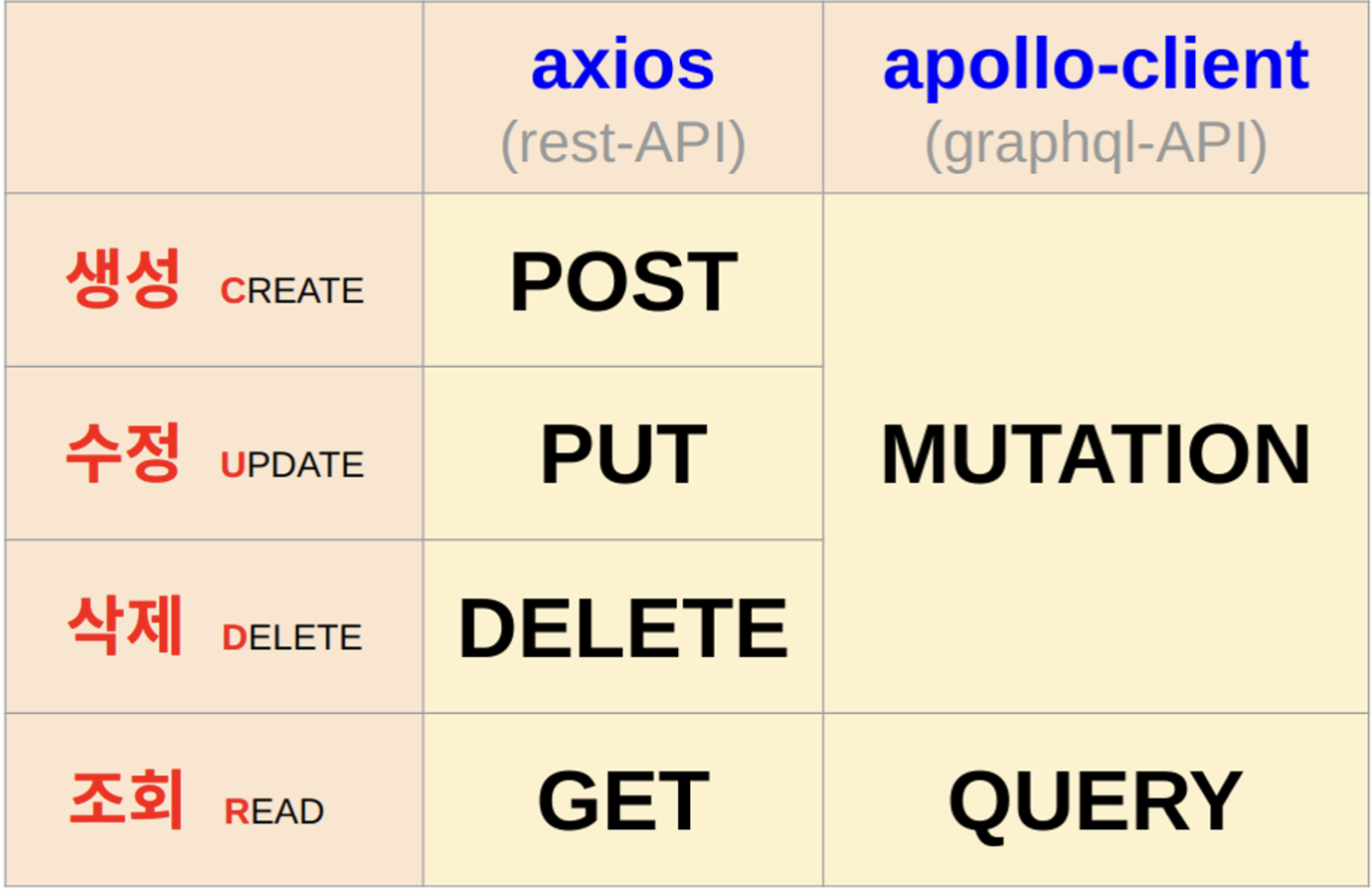
API와 CRUD
API는 크게 4가지 방식으로 구분할 수 있다.
- 새로운 것을
생성하는API⇒ CREATE - 기존의 것을
조회하는API⇒ READ - 기존의 것을
수정하는API⇒ UPDATE - 기존의 것을
삭제하는API⇒ DELETE
앞글자를 따서 CRUD라고 부르는데, Rest-API와 GraphQL-API에서 사용하는 방식이 다르다!

Rest-API는 CRUD 마다 사용하는 방식(method)이 존재한다.
CREATE => POST
READ => GET
UPDATE => PUT
DELETE => DELETE
GraphQL-API는 데이터를 조작하지 않고 조회만 할때는 QUERY, 그 외의 데이터를 조작할 때는 MUTATION을 사용한다.
한장으로 정리!
API CRUD를 테스트 하기 위한 포스트맨, 스웨거, 플레이그라운드는 꽤 많이 사용해봤으니 이에 대한 사용법은 넘어가도 좋을거같다!..
Express란?
Node에서 쉽게 웹 서버를 개발할 수 있도록 도와주는 프레임워크
Express의 역할
프론트에서 우리가 만든 백엔드 API로 요청을 할 때, 먼저 그 요청을 잘 받은 후 요청에 대해 응답을 잘 해주도록 도와주는게 express다.
Express 실습!
-
실습할 파일에
yarn init으로package.json생성 후 `"type": "module"추가 -
express Docs를 참조하여
index.js작성
import express from 'express'
const app = express()
// GET 요청이 들어왔을 때
app.get('/', (req, res) => {
res.send('Hello World!') // 응답 보내기
})
app.listen(3000, () => {
console.log(`Example app listening on port ${3000}`)
}) // 3000번 포트에서 24시간 실행node index.js로 서버 실행, 서버 종료는 control + c