Fira Code 폰트
font awesome
1. dispaly
- none : 보이지 않게 함
- visibility : 보이게 하는 것(생략가능, 기본값
- block : 박스형태의 공간
- inline 컨텐츠를 작성하는 공간
- inline-block : 박스형태의 컨텐츠를 작성하는 공간
- block의 특징 : width & height 값을 지정할 수 있음
margin & padding을 지정할 수 있음, 가로로 꽉 참(div와 같은 성질)
- inline의 특징 : width & height 값을 지정할 수 없음
margin은 위 아래 지정이 불가함
자기 자신의 크기를 가짐(span과 같은 성질)
- inline-block : 줄바꿈이 일어나지 않음
크기가 조절은 되지만 지정하지 않으면 컨텐츠 만큼만 잡힌다.
2. border
- border: 1px #ffffff solid;
→ 굵기, 색상, 종류 간편하게 설정 가능!- border-style : 외곽선 타입 설정 (점선, 두줄 등)
- border-color : 외곽선 색상 결정
- border-radius : 테두리를 둥글게 만듬
3. margin
- margin: top right bottom left;
- margin: top (right & left) bottom;
- margin: (top & bottom) (left & right);
- margin: all;
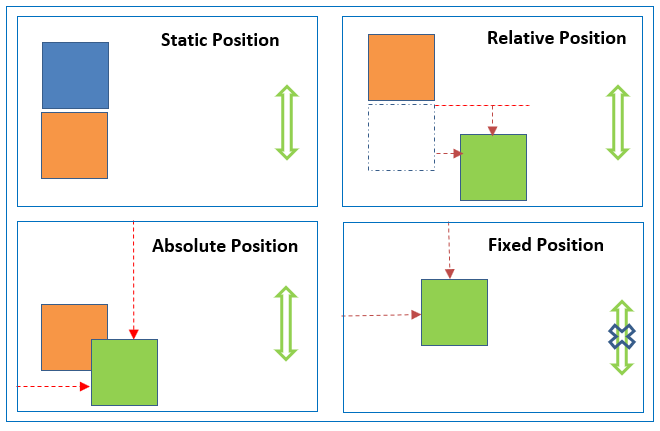
4. position
- absolute : 가장 가까운 position 속성이 static이 아닌 tag 기준(그런애가 없다면 화면기준)
- fixed : 기준이 브라우저 창, 페이지가 스크롤되더라도 늘 같은곳에 위치
- relative : 기준이 자기 자신, 별도로 설정하지 않는다면 static과 동일,
독립적으로 자유롭게 동 가능- static : 기본값, 기분이 없음

- facebook timeline을 따라해본 예시
- web page
