
1. 템플릿 리터럴(Template literal)
.png)
teslaModel3를 나타내는 문자열을 만들어보자.
String 똥 코드 💩
.png)
템플릿 리터럴을 사용하기 이전에는 이런식으로 문자열을 만들었다. 띄어쓰기와 변수 사이에 항상 +를 신경써야 했다.
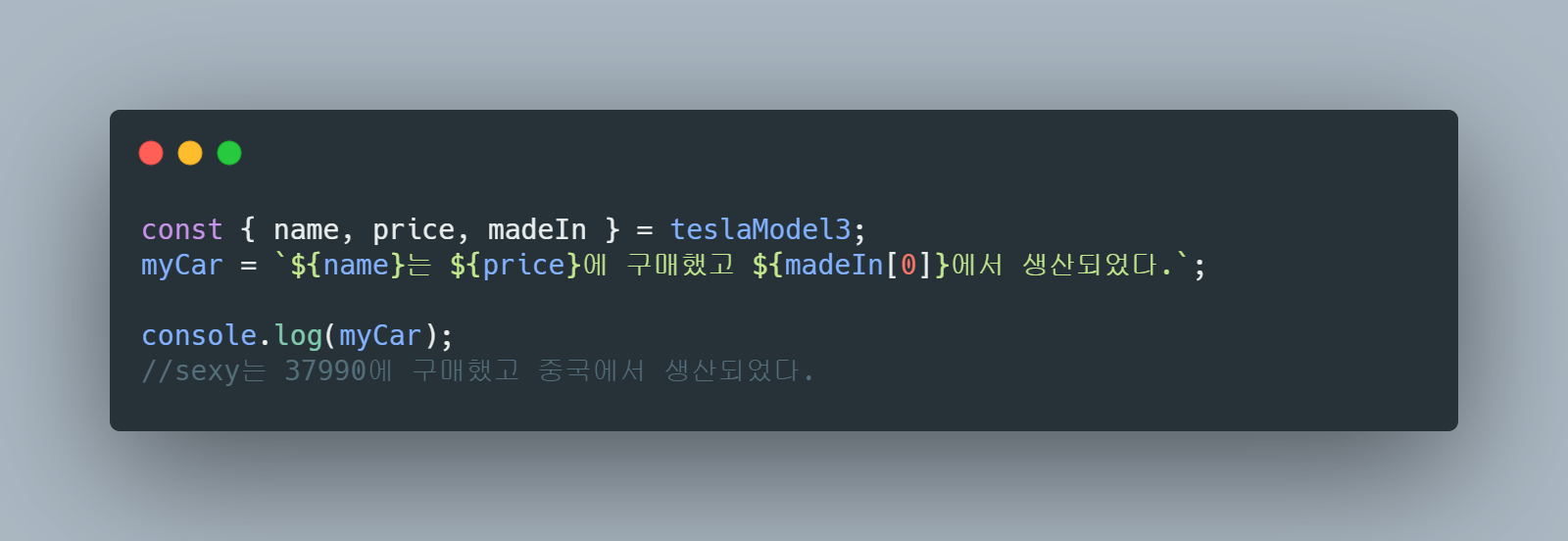
JS스러운 String 코드 ✔️

$ 과 backtick 키(숫자 1 키 왼쪽에 있는 키)를 이용하면 문장을 쓰듯이 문자열을 만들 수 있다. 위의 코드에 비해 읽기도 쓰고 유지, 보수하기도 편하다.

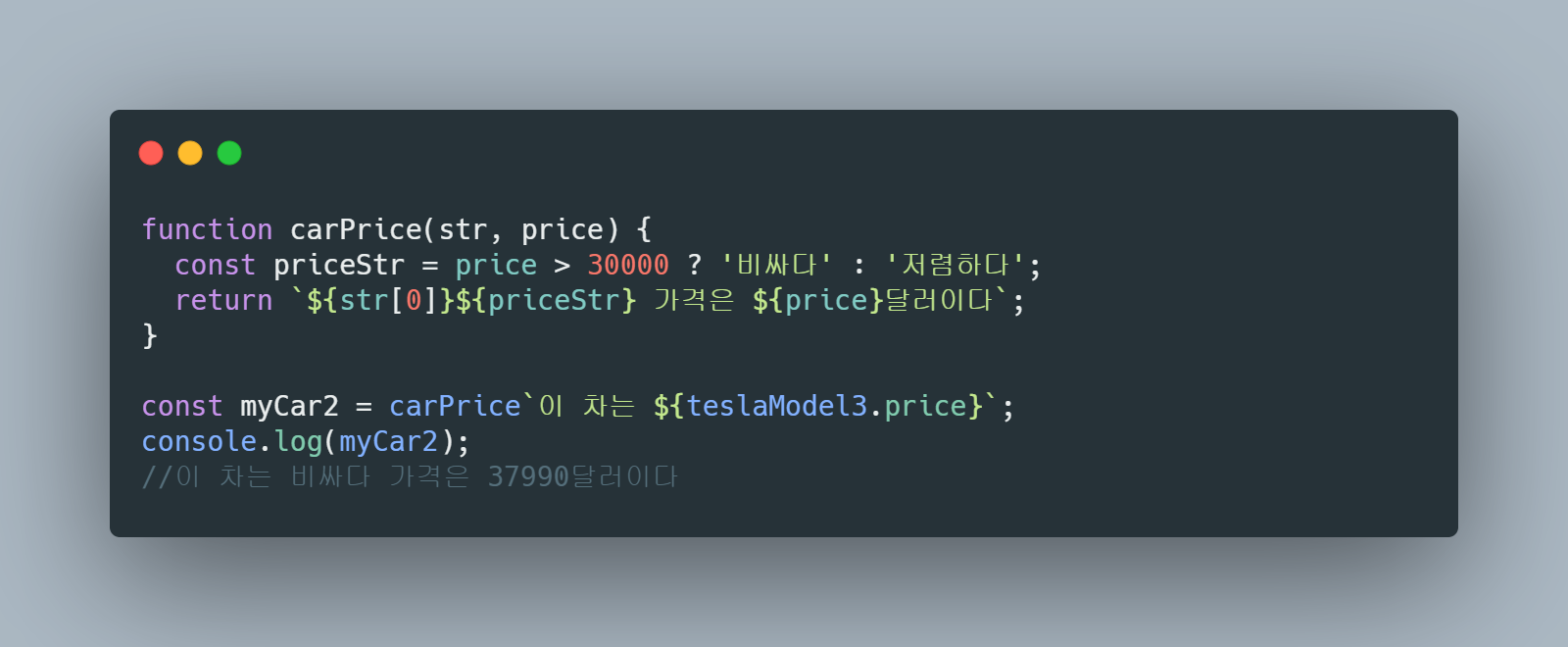
텀플릿 리터럴은 함수의 매개변수로도 사용할 수 있다. () 대신 backtick 키를 사용해 매개변수를 전달하고 문자열과 변수로 구분해서 받을 수 있다. 위의 함수에서는 str로 문자열을 받고 price로 teslaModel3.price를 받아 사용했다.
2. 비구조화 할당(Destructuring)
.png)
자동차를 나타내는 객체를 만들었다. driving이라는 함수를 만들어 자동차의 이름은 무엇이고 몇 초만에 최고 속도 몇까지 올라가지는 나타내도록 해보자.
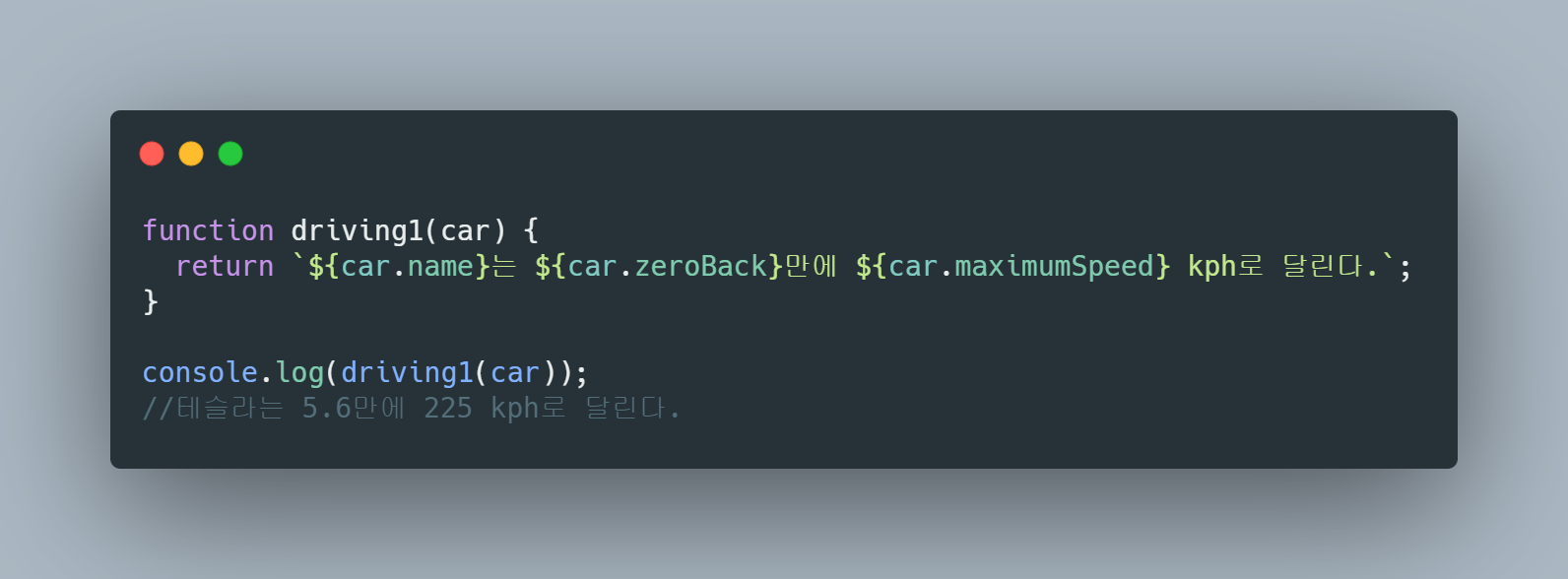
똥 코드 💩

car 객체를 매개변수로 받아서 diving1 함수에서 name, zeroBack, maximumSpeed를 활용하고 있다. 이 방식은 그렇게 나쁜 방식은 아니지만 car. 부분이 계속해서 반복되고 있다.
JS스러운 코드 ✔️
비구조화 할당은 이용하면 반복되는 car. 부분을 없앨 수 있다.

매개변수 단계에서 비구조화 할당을 하는 방법과 함수 안에 비구조화 할당을 하는 방법이 있다. 두 가지 방법은 사용하는 객체의 크기나 함수의 상황에 따라 선택해서 사용하면 된다.
3. spread 연산자 (Spread syntax)
.png)
엘런 머스크 객체 안에 엘런 머스크의 회사 가치를 더 해보자.
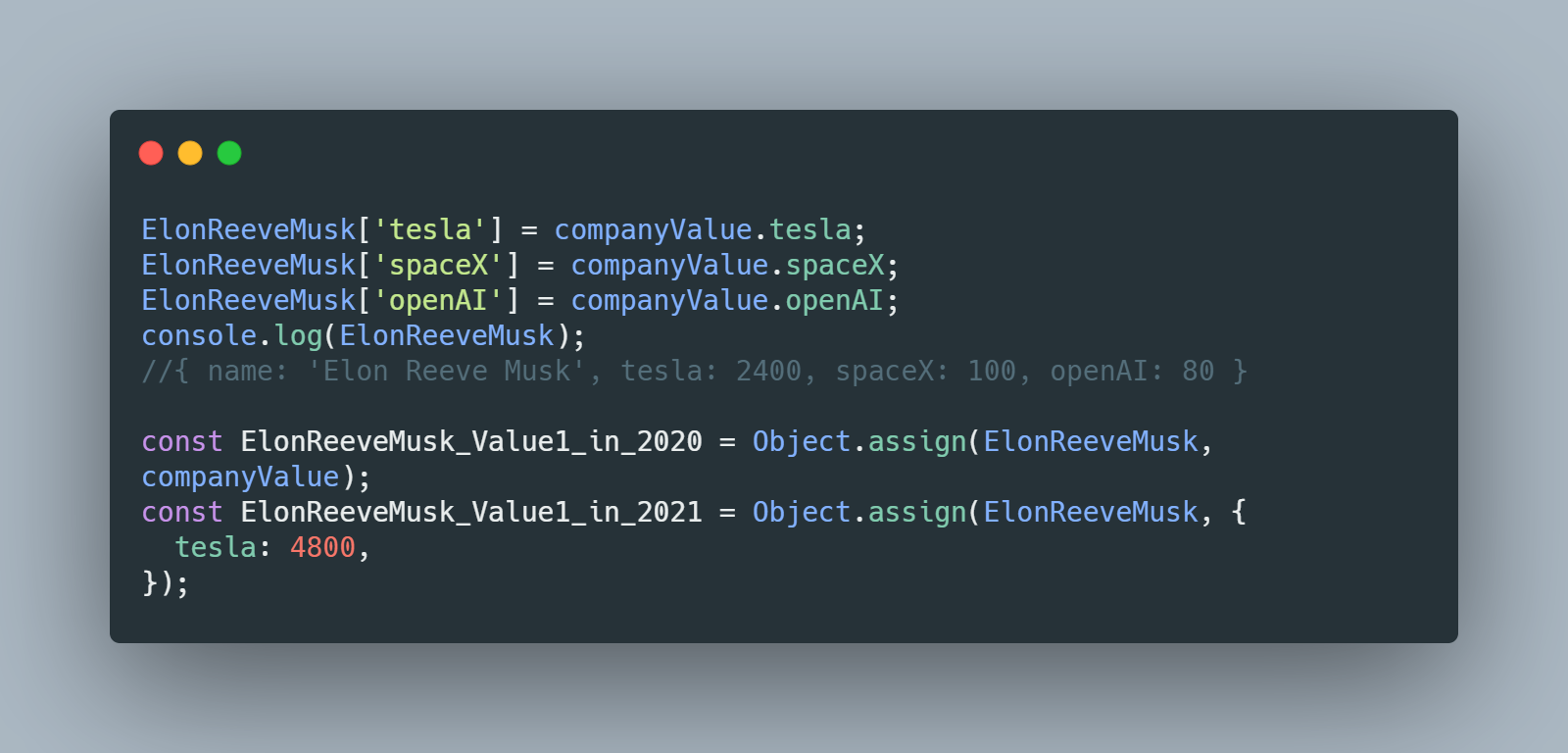
Object 똥 코드 💩

두 객체를 병합할 때 첫번째 방식과 같이 하나씩 속성을 만들어 삽입하는 방식이 있다. 이 방식은 객체의 속성이 많아질수록 작성하기 힘들어진다. 그래서 두번째에서는 Object.assign을 이용했다. 만약 엘런 머스크의 회사 가치를 연도별로 정리한다면 위에 첫번째 방식으로 코드를 작성하기 힘들 것이다. 두번째 방식으로는 쉽게 작성할 수 있다.
JS스러운 Object 코드 ✔️
.png)
Object.assign 방식은 그렇게 나쁜 방식은 아니지만 spread 연산자를 사용하면 위에처럼 더 간단하게 코드를 작성할 수 있다.
Array
spread 연산자는 배열에서도 마찬가지로 사용 가능하다.

FAANG에 빠진 나머지 기업들을 배열에 추가해보자.
Array 똥 코드 💩
.png)
이렇게 배열 요소 하나하나를 push로 밀어넣는 방식은 배열 요소가 많아진다면 유지,보수하기 힘들어진다.
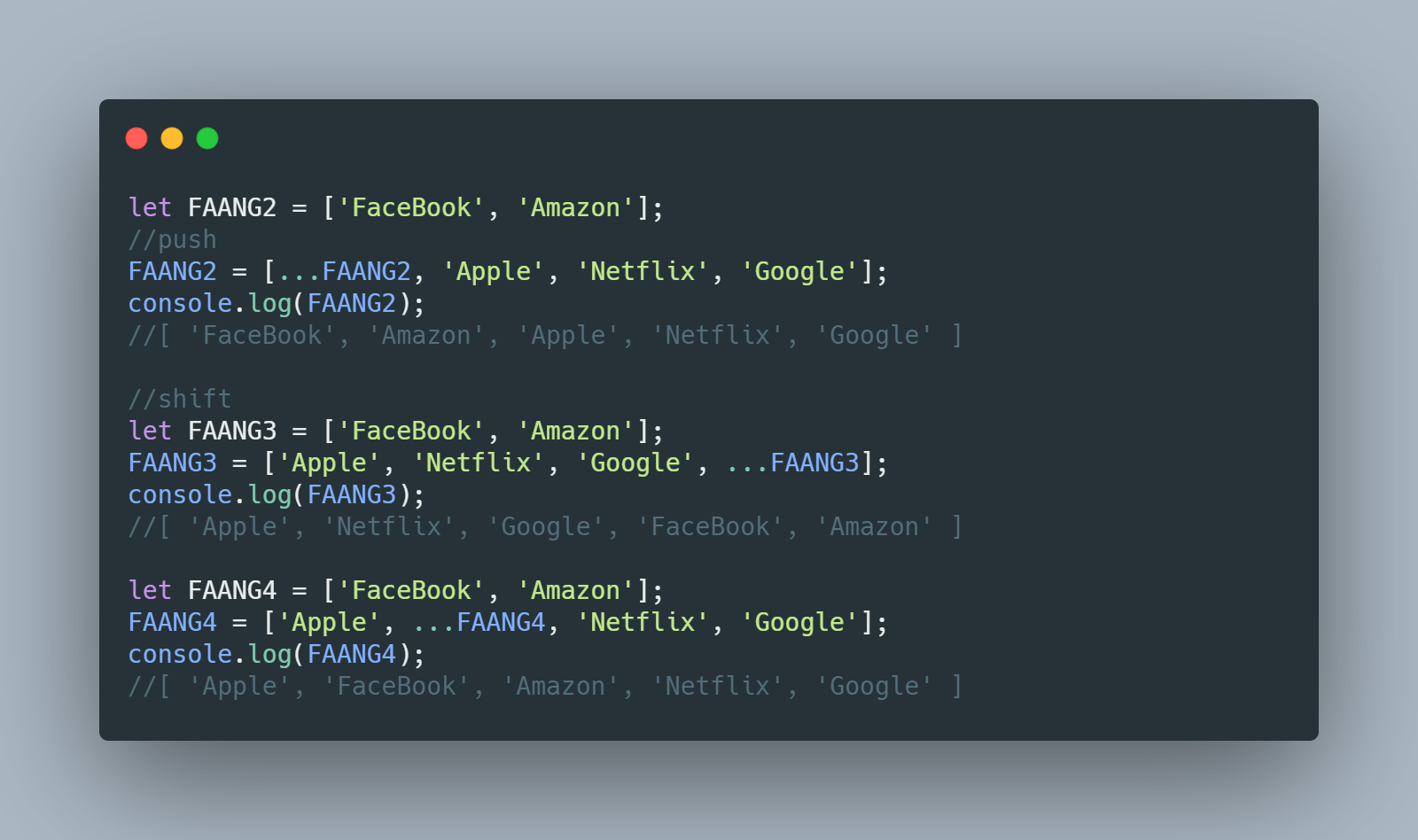
JS스러운 Array 코드 ✔️

spread 연산자를 사용하면 코드는 더 간결해지고 배열 조작은 더 쉬워진다. 맨 앞과 맨 뒤 뿐만 아니라 어느 위치로도 기존 배열의 위치를 조정할 수 있다.
4. 반복하기(Loops)
.png)
장바구니에 담긴 종목들의 총합과 수수료를 포함한 가격이 나타내는 배열 그리고 1500 달러보다 비싼 종목들의 배열을 만들어보자.
Loop 똥 코드 💩

위의 코드는 for문을 돌면서 총합을 나타내는 total과 수수료를 더한 가격인 withFree 그리고 높은 가격의 종목를 따로 구분한 highPrice의 값을 구분했다. 이 코드는 문제는 없지만 코드를 보면서 바로 이해하기 힘들며 예측하기 어렵다.
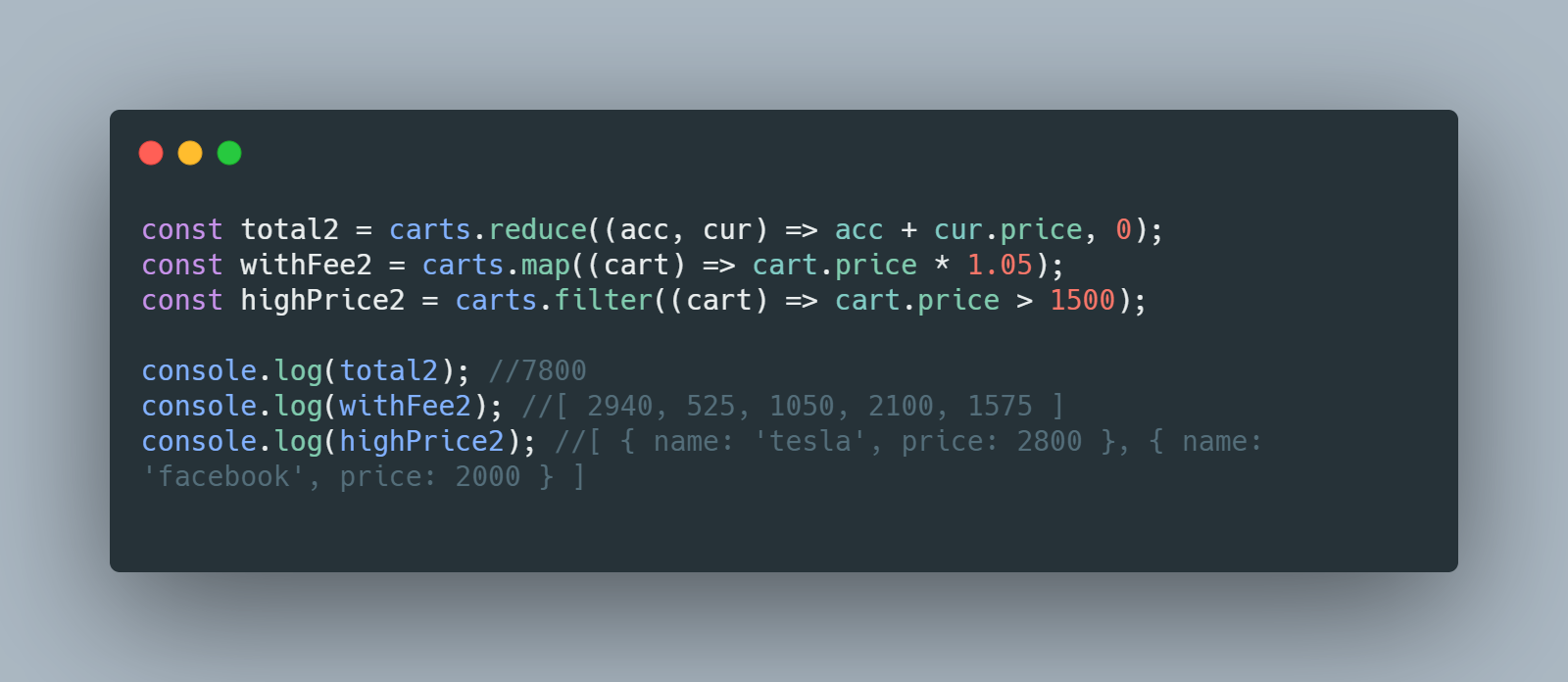
JS스러운 Loop 코드 ✔️

이 코드는 total, withFee, highPrice가 명확히 구분되어 있고 한 줄로 체이닝되어 있어서 빠르게 이해할 수 있다. 자바스크립트에선 보통 이렇게 함수형으로 작성을 많이 한다.
5. async/await

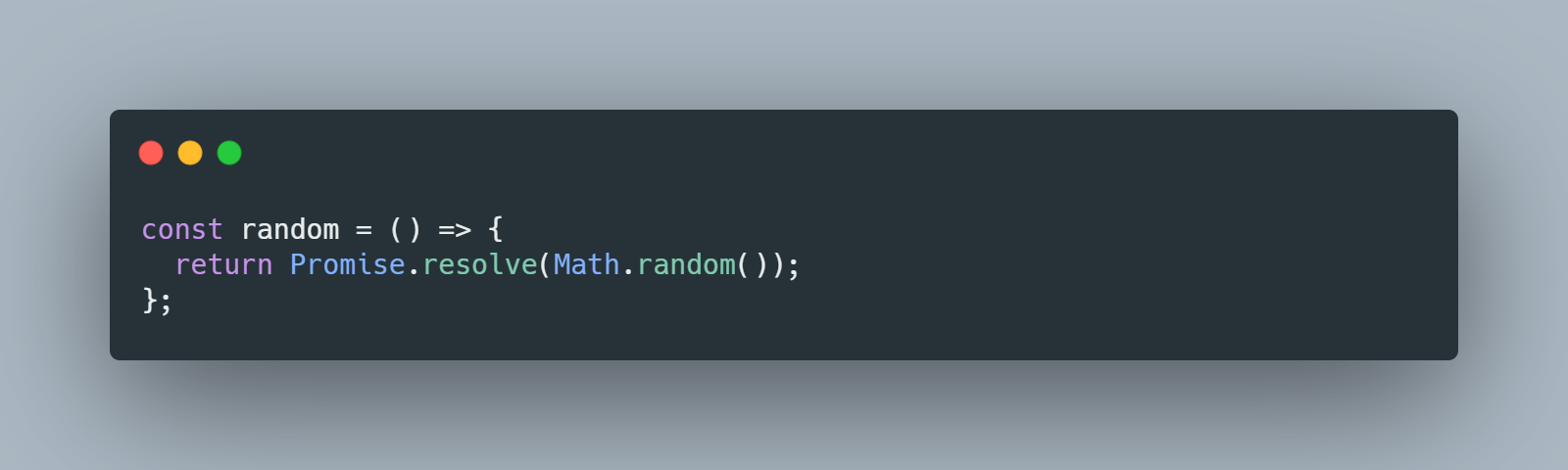
랜덤으로 숫자를 만들어주는 promise객체를 리턴하는 함수를 만들었다. 세 숫자를 랜덤하게 만든 후에 그 세 숫자의 합을 console.log로 찍어주는 함수를 만들어보자.
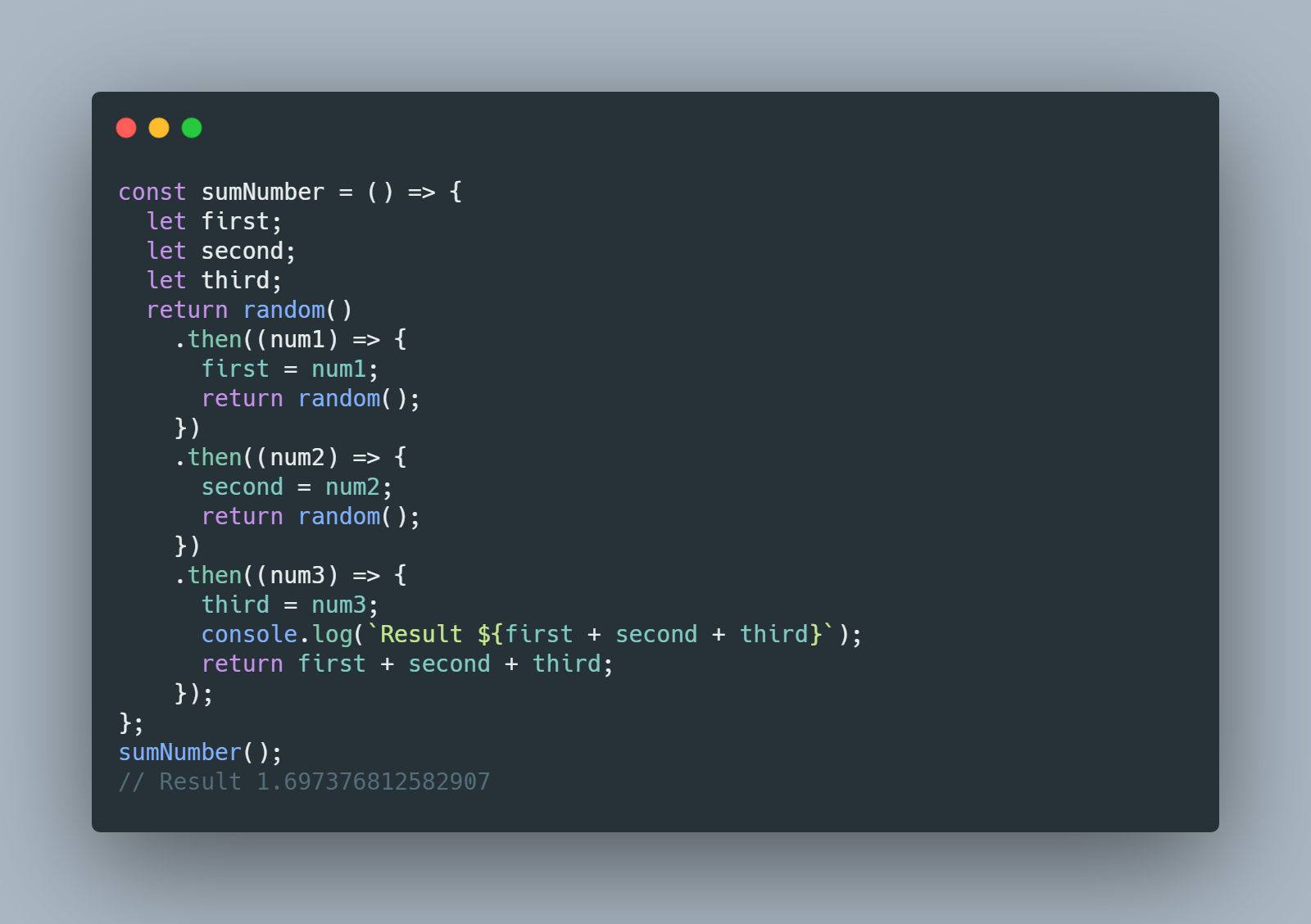
Promise 똥 코드 💩

promise와 then을 이용해서 숫자 세 개를 받아 합을 나타내는 함수를 만들었다. 이 코드는 then,then,then,then ... 숫자가 많아질수록 읽기 힘든 코드가 될 것이다.
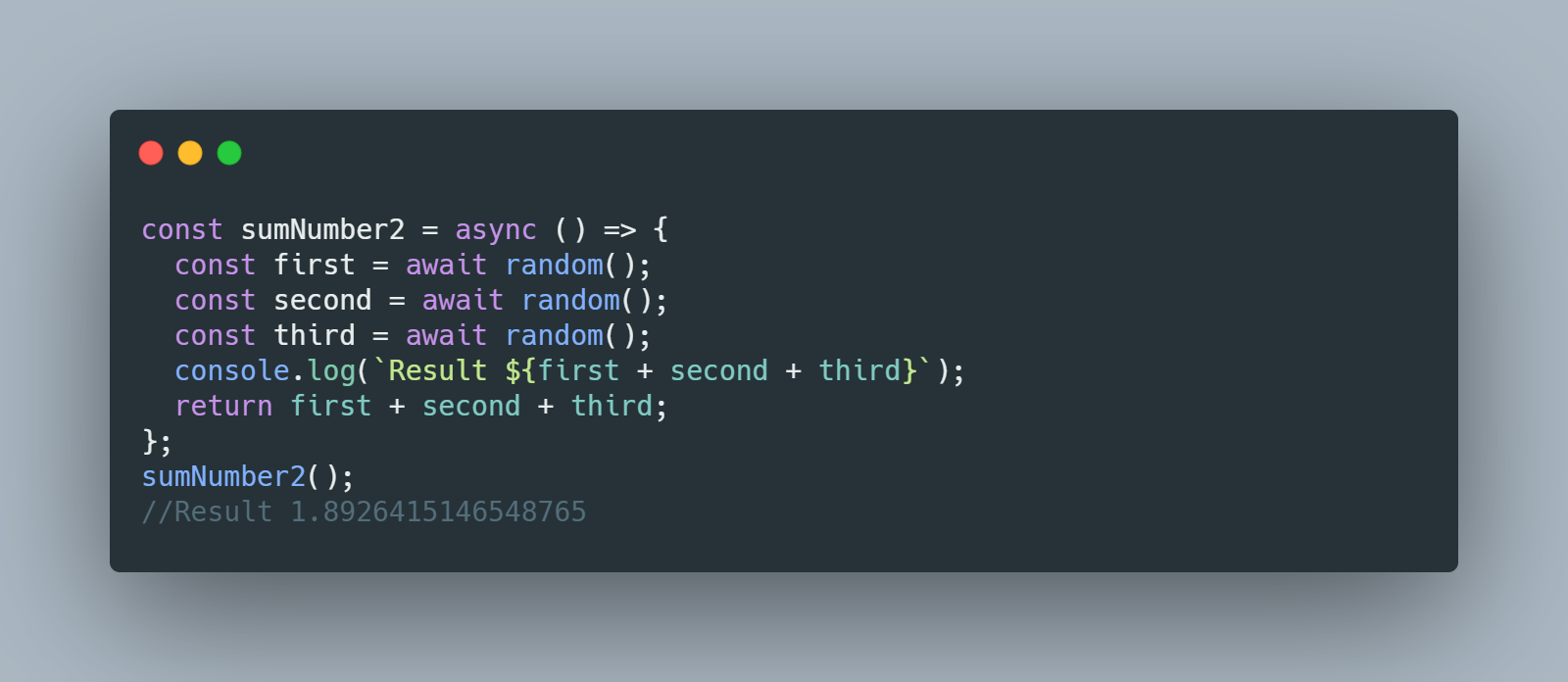
JS스러운 Promis 코드 ✔️

async/await를 사용하면 동기로 된 코드처럼 한줄 한줄 순서대로 작성된 코드를 작성할 수 있다. 가독성도 좋고 더 이상 then,then 으로 꼬리를 물면서 코드를 작성할 필요가 없다.
30개의 댓글
오~ 제가 작성한 모던 자바스크립트 스타일과 추구하는 방향이 비슷하네요. 반갑습니다 ㅎㅎ 혹시 구경 오실 분들은 아래 깃헙에 방문해주세요.
https://github.com/dangen-effy/modern-javascript
for loop와 map/filter 방식을 비교한 부분은 조금 의아합니다. 후자는 js 스러운 방식이라기 보다는 reactive programming 내지는 functional programming에 엮여야 더 자연스러울 것 같습니다. 이 대목은 기존 for loop와 for...in & for...of 를 비교하는 것이 적절치 않을까 싶습니다.








항상 알면서도 자꾸 잊어먹어서 옛날 방식으로 사용하는 것들을 잘 정리해주셨네요. ㅋㅋ 다시 리마인드하고 갑니다~ 배운건 계속 써먹어야하는데 ㅜㅜ