프론트엔드 공부를 리액트로 시작했다. 그때 당시에 가장 인기 있는 것이 리액트였고 책과 유튜브 자료도 가장 많은 것도 리액트였다. 부트캠프에서도 리액트를 배웠고 결국 현재에는 리액트로 개발하는 프론트엔드 개발자가 되었다. 그렇게 리액트에는 많이 익숙해졌지만 리액트는 계속 변하고 있고 리액트와 함께하는 라이브러리들도 빠르게 변한다. 그러다보니 내가 사용하고 있는 라이브러리, 프레임워크에 대한 근본적인 정리가 필요하다고 생각이 들었다. 그래서 리액트부터 정리하기로 했다. 나는 왜 리액트를 쓰는가? 리액트를 잘 사용하고 있는가? 리액트에 들어간 나의 코드는 적절한가? 이 포스팅은 이런 질문에 답하기 위해 스스로 정리한 포스팅이다.
가장 사랑 받는 기술, 리액트 💕

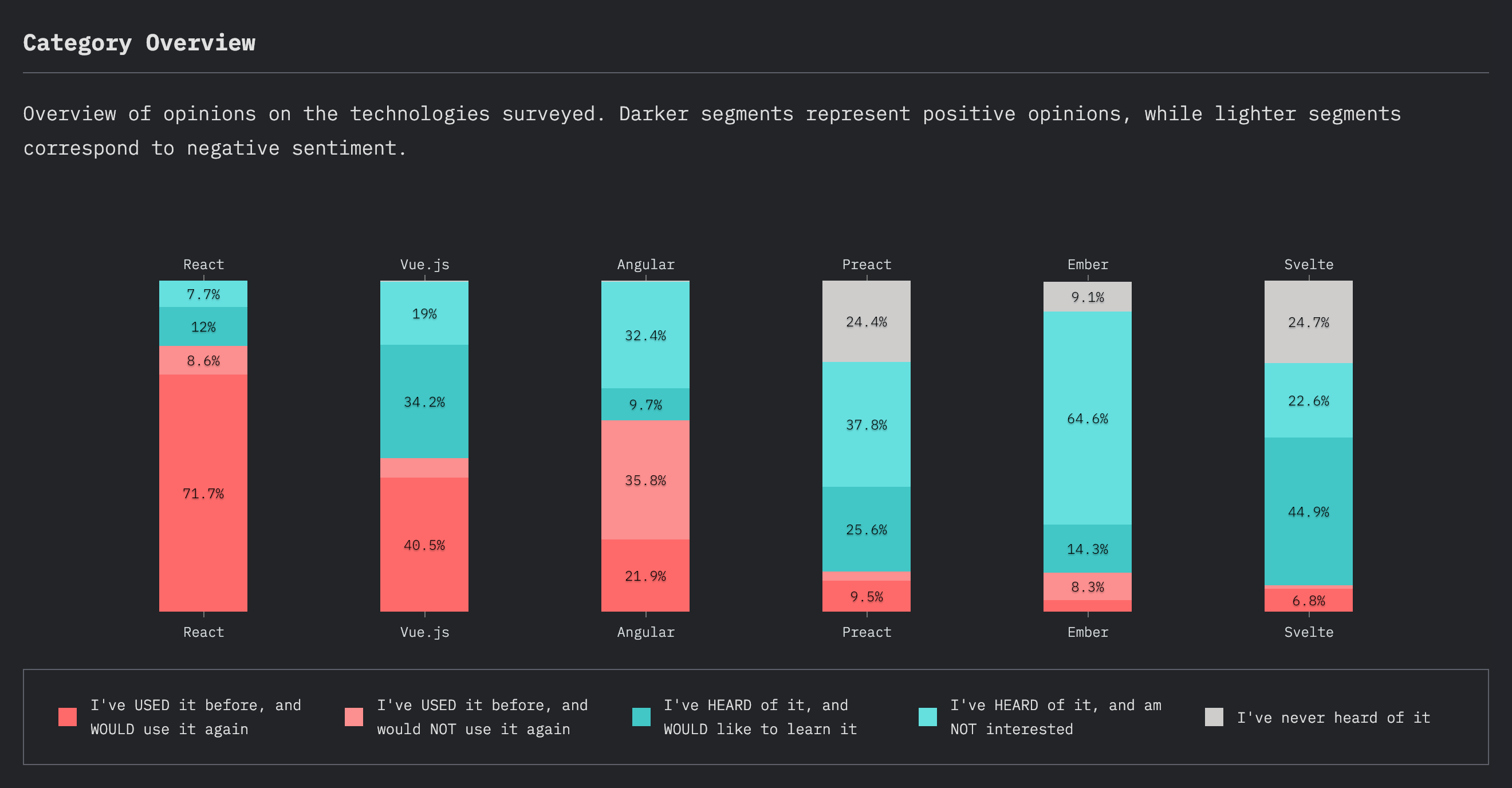
위 그림은 작년 말에 있었던 state of js에서의 리서치 결과인데 71.7%의 자바스크립트 개발자들이 프론트엔드 프레임워크로 리액트를 '사용한적이 있고 앞으로 다시 사용할 것'이라고 대답했다. 그뿐만 아니라 npm trends의 '프레임워크 다운로드 현황'에서 리액트는 뷰와 앵귤러보다 많은 다운로드를 기록하고 있으며 많은 기업들이 리액트 개발자들을 찾고 있다. 프론트엔드 개발자가 되고 싶다면 리액트를 배우는 것이 제일 최우선 순위가 되었다.
리액트의 장점 👍
SPA, CSR 💻
SPA(Single Page Application)와 CSR(Client Side Rendering)는 리액트만의 장점은 아니지만 리액트 라이브러리의 주요한 장점이다. 이전의 SSR(Server Side Rendering)을 사용할 때에는 변화가 있을 때마다 새롭게 전체 페이지를 다시 로드해야 했다. ajax가 나온 이후에는 바뀐 부분만 특정해서 변화시킬 수 있지만 하나하나 동작을 지정하기는 쉽지 않았다. 또 서버에서 HTML, CSS, JS파일을 랜더링하는 방식은 안드로이드, IOS와 같은 다른 플랫폼과 서버를 공유할 수 없어서 비효율적이었다.
CSR는 SSR과 달리 서버로부터 데이터를 받아서 클라이언트에서 랜더링하는 방식이다. 이러한 변화는 위의 두 문제를 해결해 주었다. 서버로부터 데이터를 받아서 바뀐 부분의 데이터가 있는 화면만 새롭게 랜더링함으로서 사용자 경험을 높여주면서 효율적으로 클라이언트 리소스를 사용하게 한다. 또 이렇게 서버가 HTML, CSS, JS파일을 랜더링하는 대신 데이터를 보내줄 경우, 안드로이드, IOS, 웹 모바일 등 다양한 플랫폼이 서버를 공유할 수 있게 되어 효율적으로 서버를 운영할 수 있게 된다.
- CSR은 검색엔진 SEO 최적화를 할 수 없는 문제가 있는데 리액트에서는 CSR과 SSR를 함께 사용할 수 있다. 이 장점은 다른 프론트엔드 프레임워크보다 더 사랑받았던 이유 중 하나이다.
컴포넌트 기반의 화면 구성
스스로 상태를 관리하는 캡슐화된 컴포넌트를 만드세요. 그리고 이를 조합해 복잡한 UI를 만들어보세요.
리액트는 화면의 한 부분을 컴포넌트 라는 단위로 나눌 수 있으며 독립적으로 관리할 수 있다. 대규모 웹 애플리케이션에서 컴포넌트는 역할과 기능에 따라 따로 관리하기 용이하며, 반복되는 부분을 대체할 수 있게 해주어서 코드 재사용성을 높여준다. 또 컴포넌트 기반의 화면을 구성한다면 블록 쌓기처럼 컴포넌트를 쌓아서 빠르고 효율적으로 화면을 구성할 수 있다.
가상 DOM으로 인한 충분히 빠른 속도 🏇
Virtual DOM은 무엇인가요?
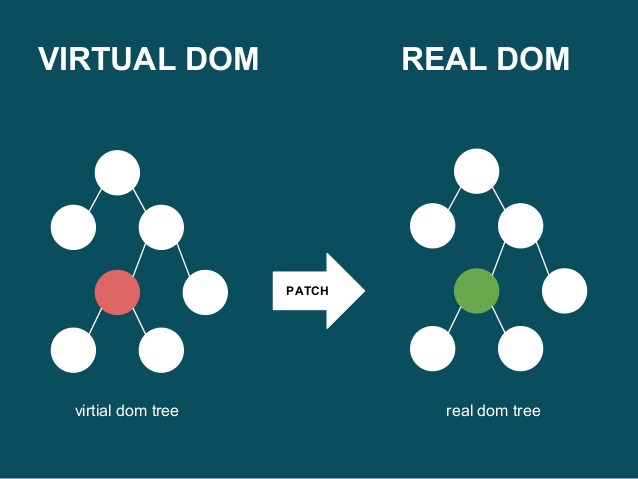
Virtual DOM (VDOM)은 UI의 이상적인 또는 “가상”적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 “실제” DOM과 동기화하는 프로그래밍 개념입니다. 이 과정을 재조정이라고 합니다.
위의 유튜브 영상은 리액트의 가상 DOM에 대한 설명과 그로 인한 장점을 설명하는 영상이다.
페이스북에서 리액트를 만든 이유?
-> 지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하기 위해서
기존에는 DOM(Document Object Model)을 조작해서 브라우저에 화면을 나타내는 형식이었다. DOM 자체의 성능은 느리다고 할 수 없지만 매번 DOM 전체를 직접 접근하여 변화를 주면 HTML, CSS, JS파일 전체를 다시 리랜더링하기 때문에 느려질 수 밖에 없었다. 그래서 리액트는 가상 DOM를 이용해서 실제 DOM를 조작하는 횟수를 줄여서 성능을 빠르게 개선하였다. 리액트에서 가상 DOM을 이용하는 방식은 다음과 같다. 데이터가 변경되면 리액트는 가상 DOM를 다시 변경한다. 그리고 이전의 가상 DOM과 비교해서 변경된 부분을 체크하고 변경된 부분만 실제 DOM에 적용한다. 이러한 리액트의 랜더링 방식은 DOM 전체를 매번 리랜더링했던 이전 방식의 비해 빠르며 애플케이션의 규모가 클수록, 데이터의 변경이 많을수록 더 큰 힘을 발휘한다.
데이터 변경 -> 가상 DOM 리랜더링 -> 이전 가상 DOM과 비교 -> 변경된 부분 실제 DOM에 적용
가상 DOM의 또 다른 장점은 쉽게 테스트를 할 수 있다는 점이다. 페이스북이 만든 Jest를 이용하면 쉽게 테스트를 작성해 컴포넌트를 테스트할 수 있다.
선언형과 간결성
선언형
React는 상호작용이 많은 UI를 만들 때 생기는 어려움을 줄여줍니다. 애플리케이션의 각 상태에 대한 간단한 뷰만 설계하세요. 그럼 React는 데이터가 변경됨에 따라 적절한 컴포넌트만 효율적으로 갱신하고 렌더링합니다.
선언형 뷰는 코드를 예측 가능하고 디버그하기 쉽게 만들어 줍니다.
let people = [{name: "r", age: 16},
{name: "e", age:12},
{name:"a", age:20},
{name: "c", age: 22},
{name: "t", age: 34}];
let adult = [];
for(let i = 0; i < people.length; i++) {
if(people[i].age > 19) adult.push(people[i]);
}
console.log('adult :', adult); 위 코드는 명령형으로 짜여진 코드이다.
let people = [{name: "r", age: 16},
{name: "e", age:12},
{name:"a", age:20},
{name: "c", age: 22},
{name: "t", age: 34}];
let adult = people.filter(people => people.age > 19);
console.log('adult :', adult); 위 코드는 filter 함수를 사용해서 선언형으로 다시 작성한 코드이다. 선언형을 사용하면 지역 변수 선언를 줄이고 map, filter, reduce 와 같은 함수를 사용해 결과를 바로 알 수 있는 간결하고 명확한 코드를 작성할 수 있다. 리액트에서는 UI를 구성할 때 선언형 스타일을 이용한다.
선언형 스타일과 가상 DOM이 만나면 엄청난 효율성을 발휘한다. JQuery와 명령형 스타일의 조합일 때에는 데이터의 변화를 예측해서 변화해야 하는 부분에 조건을 만들어 JQuery의 메서드를 이용해 직접 DOM을 조작해야 한다. 하지만 선언형 스타일과 가상 DOM의 조합은 데이터 변화에 따라 변화된 부분에 영향을 받는 부분의 UI만 자동적으로 변경되게 할 수 있다. 이 조합은 결과적으로 개발자의 실수와 신경 쓸 부분을 줄여주고 코드를 간결하게 만들어준다.
리액티브 프로그래밍⁉
리액티브 프로그래밍은 말 그대로 '바로 응답하는 프로그래밍'을 말한다. 엄격하게 따지면 리액트는 리액티브 프로그래밍 패러다임에 완벽하게 부합하지는 않지만 '사용자의 요청에 바로 응답하는' 이 핵심 개념에는 부합한다.
리액트는 props를 사용해서 상태(데이터)의 변화를 전파시키는데 이러한 상태 전파 또는 전이는 사용자의 지속적인 요청에 바로 응답할 수 있게 만들어준다. 또 리액티브 프로그래밍의 특징 중 하나인 '유연성' 또한 가지고 있다. 데이터의 변화에 따라 지속적으로 랜더링될 때 일부 데이터가 없거나 비정상적인 데이터를 에러로 처리하지 않고 유연하게 처리한다. 리액트는 옵져버블, 스트림 같은 복잡한 개념 없이 상태를 자식 컴포넌트에 내려주고 상태를 변경에 따라 랜더링함으로서 자연스럽게 '바로 응답하는 프로그래밍'을 구현할 수 있게 해준다.
- 리액트는 리액티브 프로그래밍이라고 할 수는 없다. 응답성(responsive), 유연성(resilient), 신축성(elastic), 그리고 메시지 주도(message driven)을 모두 갖고 있어야 리액티브 프로그래밍이라고 할 수 있다. 리액트에 RxJS를 더해서 이용하면 완벽하게 리액티브 프로그래밍을 구현할 수 있다. 이렇게 하면 옵져버블을 이용해 데이터 스트림을 다룰 수 있다.
오직 view만에 집중 👓
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
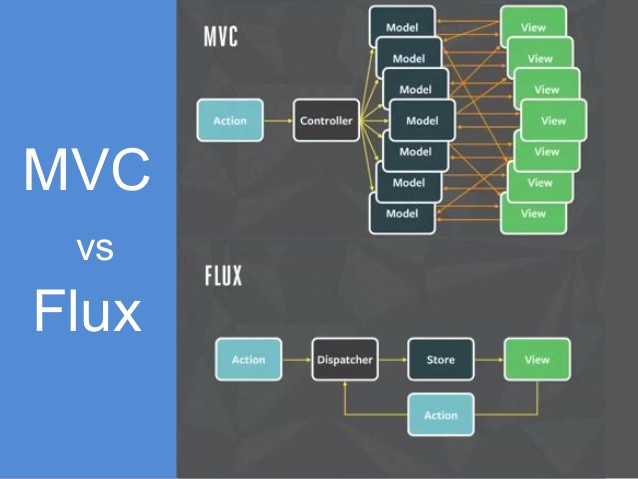
다른 프론트엔드 프레임워크와 달리 리액트는 MVC 프레임워크가 아니다. Model, View, Controller 중에 리액트는 View만 제공한다. 그래서 프레임워크보단 라이브러리에 가깝다. 다른 부분은 리액트에서 제공하지 않기 때문에 다른 라이브러리를 사용해 한다는 점은 단점으로 생각할 수 있지만 반대로 상황에 맞는 라이브러리를 사용할 수 있어서 더 많은 문제를 해결할 수 있다. 리액트는 상태 관리 라이브러리로 Redux를 많이 사용하는데 Redux는 MVC 프레임워크의 양방향 상태 전이의 문제점을 피할 수 있다.

리액트는 Controller, Model를 사용하는 대신 Flux 구조에 따라 Action -> Dispatcher -> Store의 단방향 데이터 흐름을 사용함으로써 MVC 패턴의 양방향 상태 전이의 문제점을 해결 할 수 있다. 다른 프레임워크의 경우 MVC 패턴을 강제하기 때문에 리액트처럼 다른 라이브러리를 사용해 쉽게 문제를 해결하기 힘들다.
정리: 리액트를 사용하면서 생각해 볼 것❓
- SPA에서 데이터 변화가 있는 부분만 빠르게 랜더링 되고 있는지
- 가상 DOM이 아니라 DOM를 직접 제어하는 부분이 많은지
- 데이터 변화와 라이프 사이클을 잘 이해해서 랜더링을 최적화하고 있지
- JSX에서 선언형 프로그래밍을 잘하고 있는지
- UI는 사용자의 상호작용에 바로 반응하고 있는지
- 리액트에 같이 구성된 다른 라이브러리를 잘 조합하고 있는지





하이