Algorithm Problem with JavaScript — 1day
Problem
게임개발자인 죠르디는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
죠르디는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

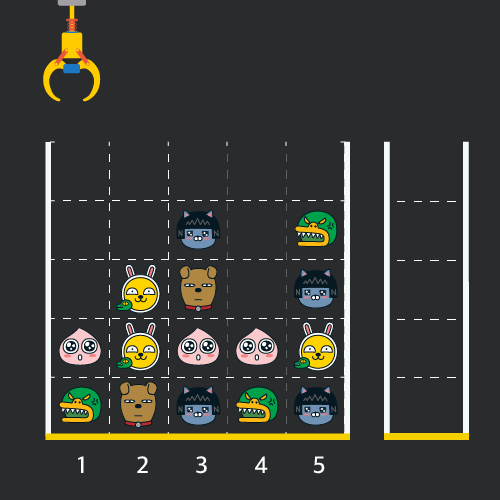
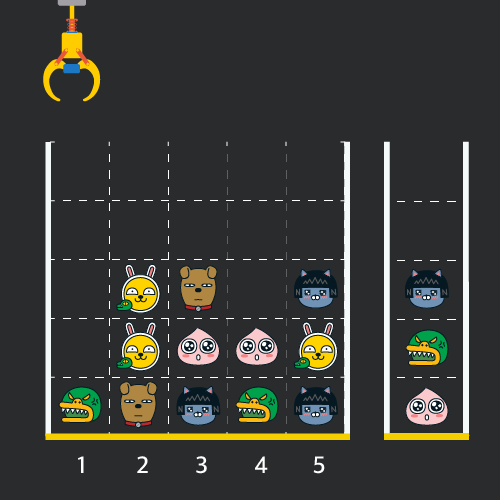
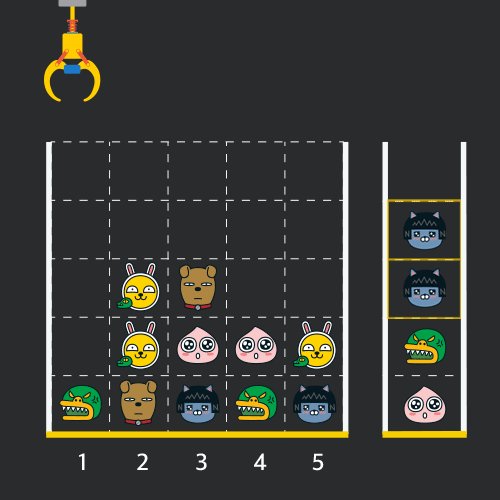
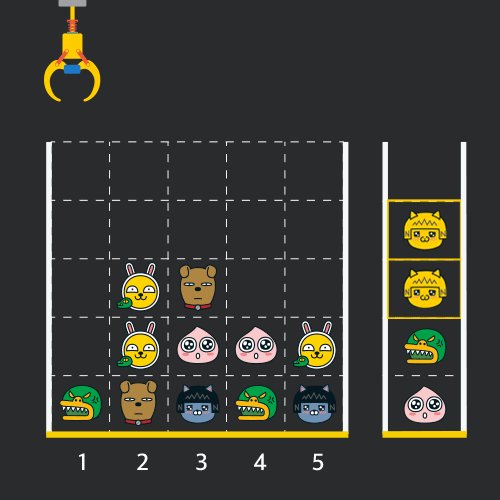
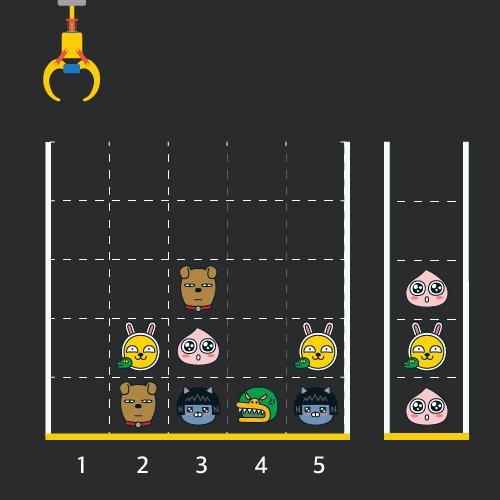
게임 화면은 1 x 1 크기의 칸들로 이루어진 N x N 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 5 x 5 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 1 x 1 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

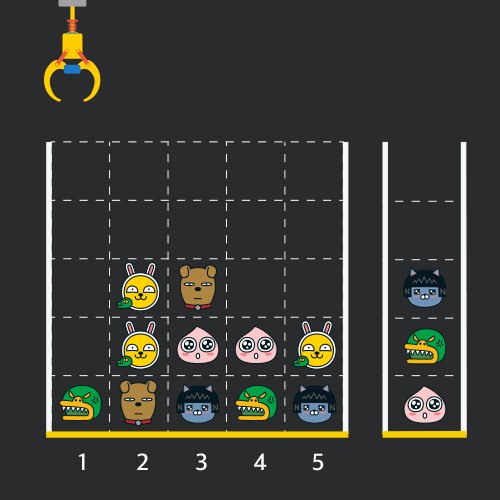
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
제한사항
- board 배열은 2차원 배열로 크기는 5 x 5 이상 30 x 30 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
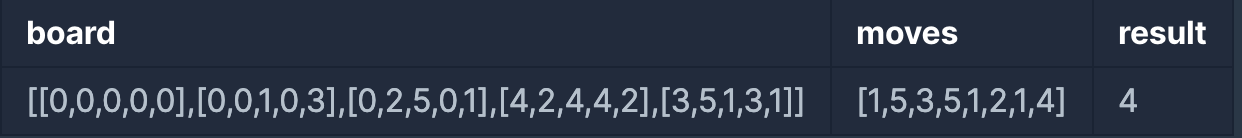
입출력 예

입출력 예에 대한 설명
입출력 예 #1
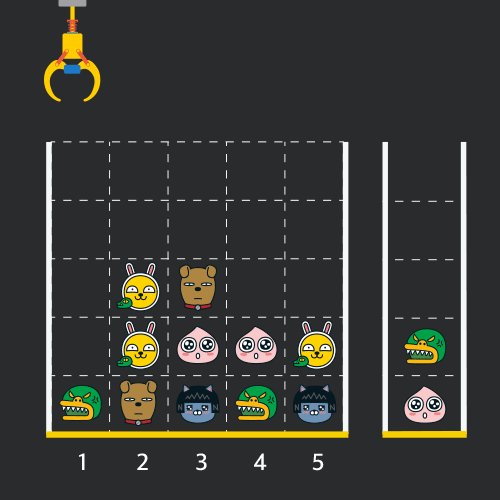
인형의 처음 상태는 문제에 주어진 예시와 같습니다. 크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.

1. 문제 이해하기
숫자로 이루어진 2차배열 board를 탐색하는 문제이다. moves 배열에 들어오는 숫자를 기준으로 해당 열을 탐색하고 0이 아닌 숫자가 존재하면 results 같은 배열에 넣어 저장하고 탐색한 숫자를 board에서 0으로 변경하면 된다. 탐색해서 가져온 숫자와 results 배열 끝에 숫자를 비교하여 같다면 배열에서 pop한 뒤 점수 point +2 점을 하고 같지 않다면 탐색해서 가져온 숫자를 results 배열에 push 하면 된다.
2. 해결 방법
처음에는 moves.length 기준으로 반복문을 돌면서 moves[i]에 해당하는 열에 인형들을 탐색한다. 두번째 반복문에서는 board.length를 기준으로 돌면서 moves[i]에 해당되는 열 숫자들을 모두 검사한다. choicesCount 변수를 사용해서 중복 선택을 막는다. 이후에는 탐색한 숫자가 result 배열(뽑은 인형들을 stack 형태로 쌓아놓는 곳)에 마지막 요소와 같은 비교한다. 같다면 배열의 마지막 요소를 pop()하고 점수(point) +2점 한다. 만약 같지 않다면 result 배열에 탐색한 숫자를 push()해준다.
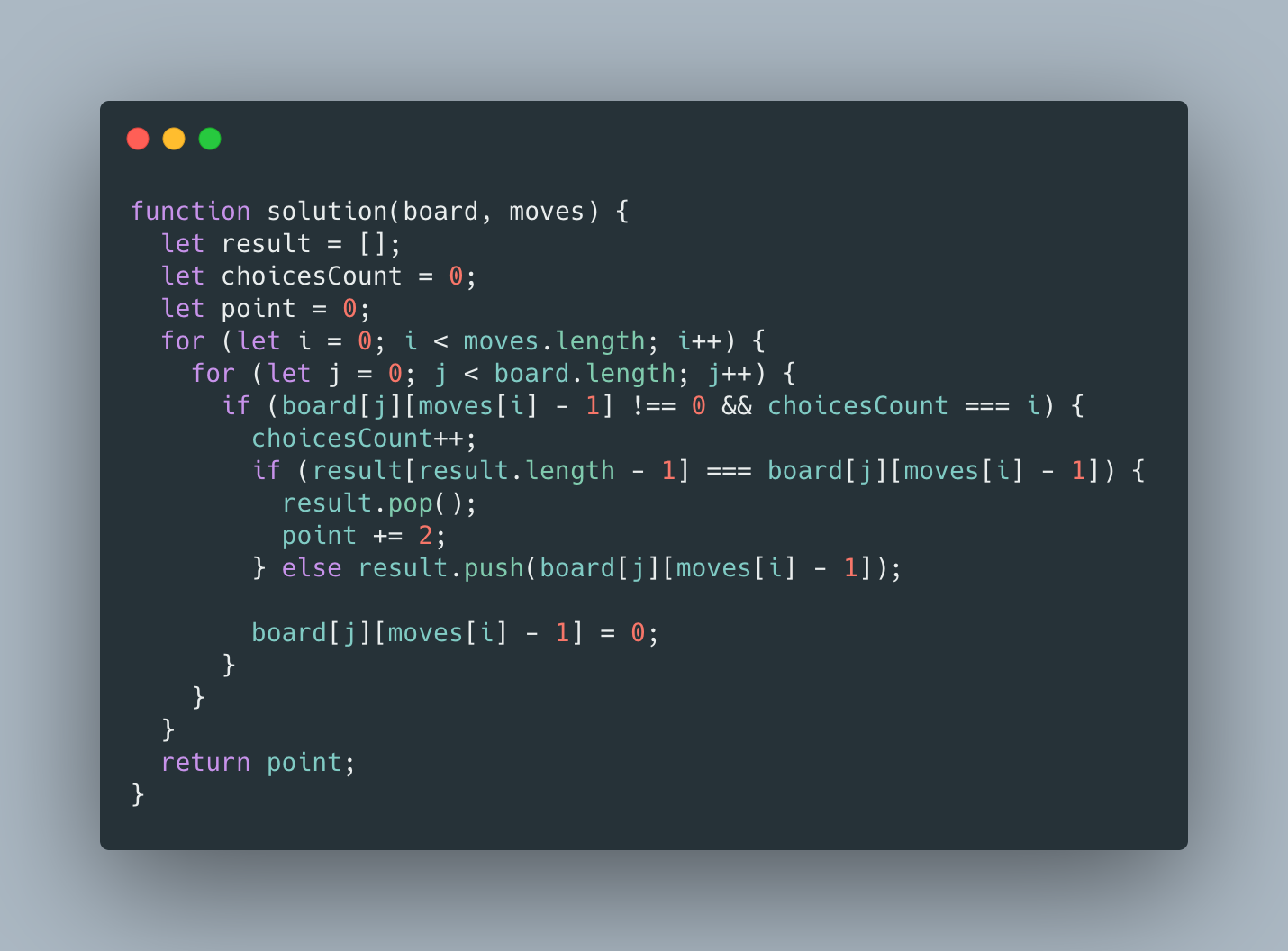
3. 코드 구현

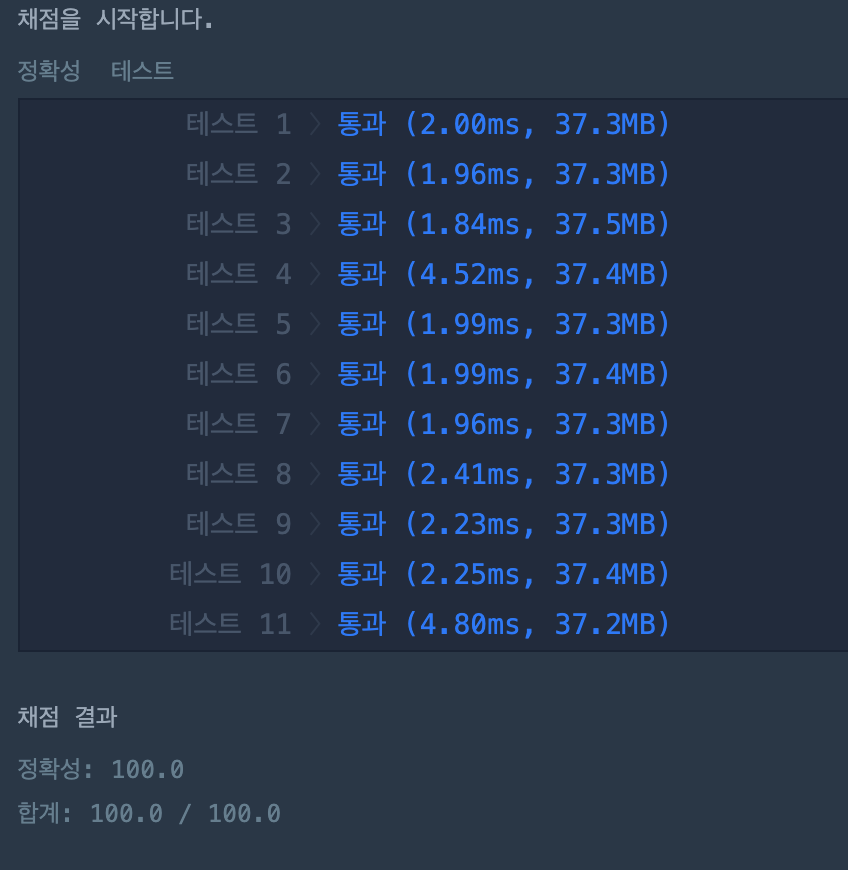
4. 결과 분석

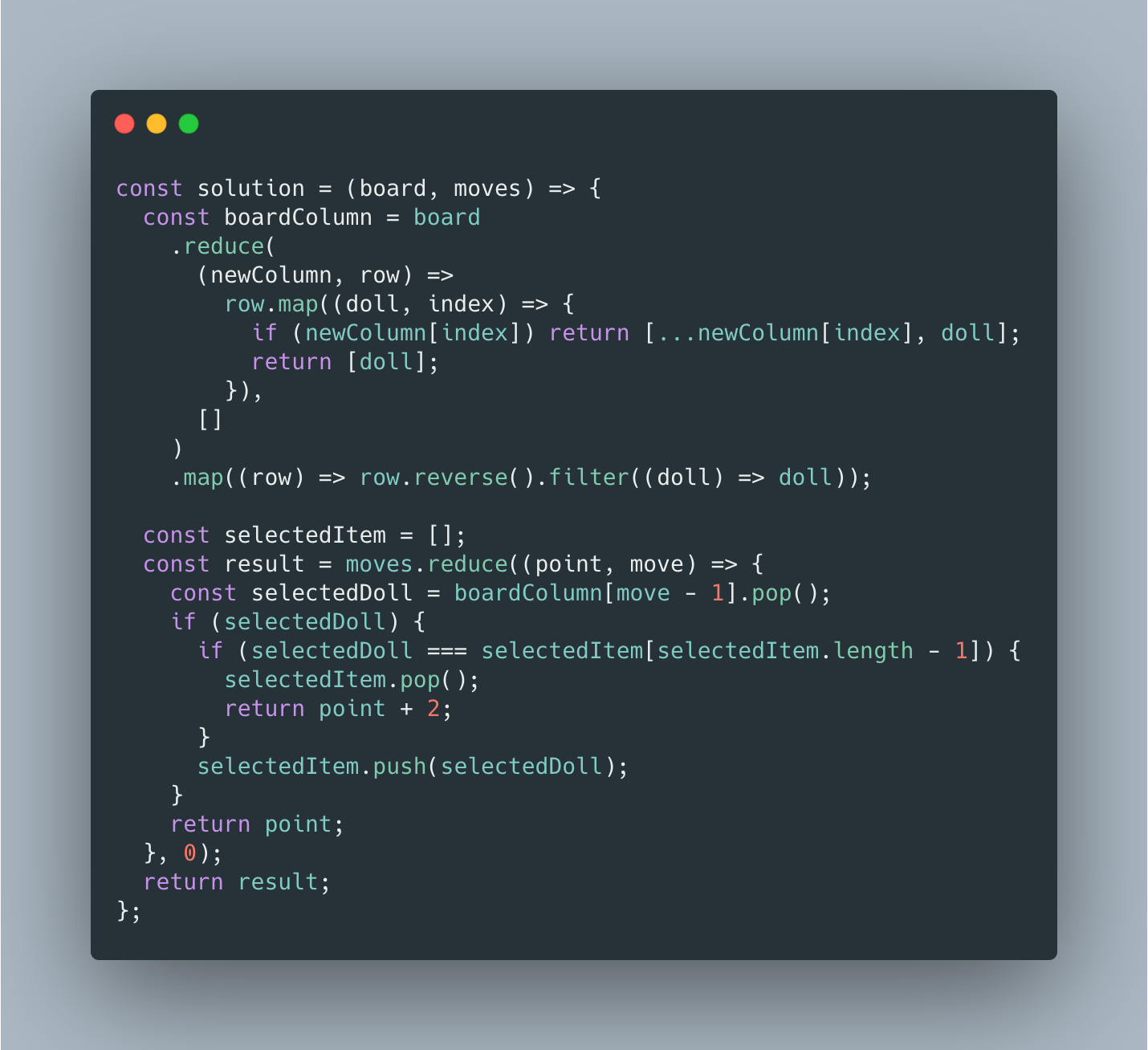
5. JS스럽게 풀기

reduce, map,filter 를 통해서 board 자체를 문제해결이 쉽도록 변형하였다.
먼저 reduce와 map을 이용해서 행과 열을 바꿨다.
이전 board
[
[0, 0, 0, 0, 0],
[0, 0, 1, 0, 3],
[0, 2, 5, 0, 1],
[4, 2, 4, 4, 2],
[3, 5, 1, 3, 1],
]
행과 열을 바꾼 board
[
[0, 0, 0, 4, 3],
[0, 0, 2, 2, 5],
[0, 1, 5, 4, 1],
[0, 0, 0, 4, 3],
[0, 3, 1, 2, 1],
]다음에는 reverse 와 filter를 이용해 배열의 순서를 뒤집고 0을 제거하였다.
최종적으로 변경된 board
[
[3, 4],
[5, 2, 2],
[1, 4, 5, 1],
[3, 4],
[1, 2, 1, 3],
]마지막에는 reduce를 이용해 moves 배열을 돌면서 해당 board 행을 바로 pop() 해서 숫자를 뽑아낸 다음에 그 숫자를 selectedItem 배열의 마지막 요소와 비교했다. 나머지는 위에 풀이와 마찬가지로 같다면 점수를 2점 더하고 배열 요소를 pop() 하고 같지 않다면 배열에 push() 한다.
6. 결과 분석