2020.09.03 Thursday
JavaScript 맛보기
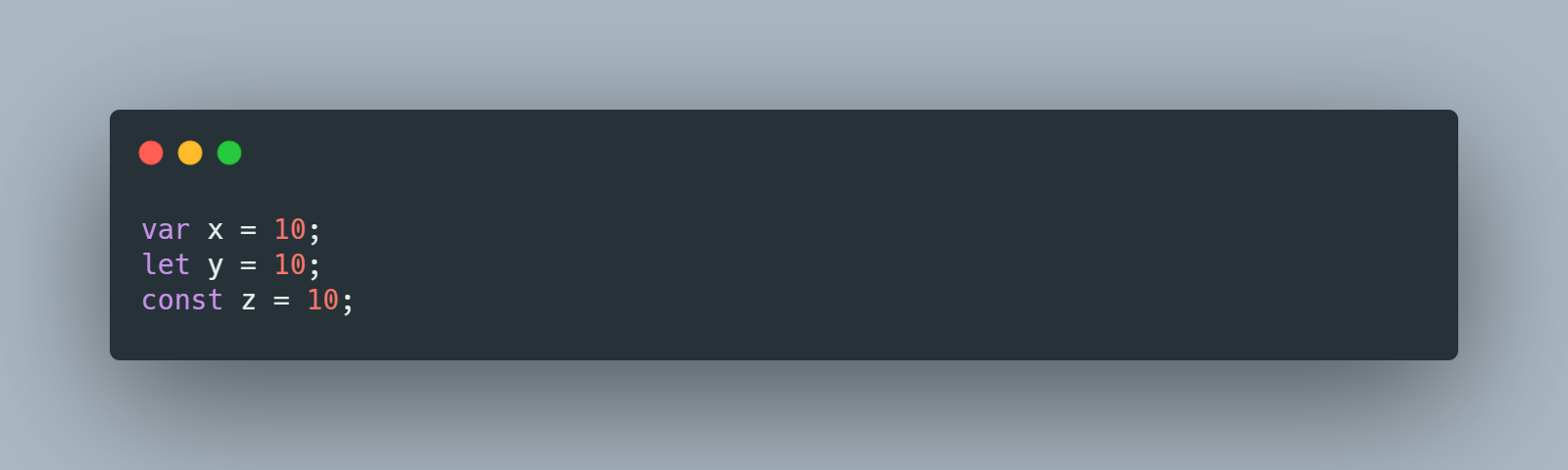
1. JavaScript 변수 선언

- JavaScript 에서는
var,let,const세 가지로 선언할 수 있다.혼자 정리하는 이론
var는 함수를 단위로 범위(스코프)를 갖는다.
함수 범위 단위로 변수를 사용할 수 있다.
let과const는 다른 언어와 마찬가지로{}(블록)단위로 범위(스코프)를 갖는다.
let은 재할당이 가능하지만const는 상수처럼 재할당이 불가능하다.
다만 참조형 타입(배열,객체)의 안에 데이터는 변경이 가능하다.
2. JavaScript의 타입
.png)
- JavaScript는
{ a : "a"}처럼 쉽게 선언할 수 있다.혼자 정리하는 이론
Primitive Type(원시타입)은 메모리에 직접 값을 담는다.
반면에 Reference Type(참조타입)은 메모리에 값을 담은 주소(위치)를 담는다.
이 차이는 변수를 복사할 때, 비교할 때const를 사용할 때 나타난다.
3. JavaScript의 함수
.png)
- JavaScript에서
함수는객체이다. - 그래서 위의 코드처럼 변수에 할당이 가능하다.
- JavaScript는 거의 모든 것이
값이다. - 함수는
return으로 반환 값을 나타내고return이 없으면undefined을 반환한다.
함수 정의 문
.png)
함수 정의 식
.png)
문뒤에는;(세미콜론)를 찍지 않는다. 반면식뒤에는;(세미콜론)를 찍는다.- 대부분 값을 선언하거나 할당하는 것은
식이고 이외의 함수 선언, if문, 반복문 등이문이다.
IIFE(Immediately-Invoked Function Expression)- 즉시 실행 함수 표현
.png)
- 함수를 선언과 동시에 실행시킨 후 사라진다.(재사용되지 않는다.)
일급 함수, 고차함수- 매개변수와 반환값에 함수 사용
.png)
- JavaScript에선 매개변수에 함수를 넣을 수 있으며, 함수의 결과, 반환값으로도 함수를 반환할 수 있다.
Higher-order Component (HOC)는 동일한 원리를 이용한 것이다.Higher-order Component (HOC)에 매개변수로Component를 넣으면 뭔가 추가된Component로 반환된다.혼자 정리하는 이론
일급 함수를 이용한 간단한 예시
.png)
addMaker함수는function(b) { return a + b;}를 반환한다. 그 반환값을 변수에 담는다. 그리고 변수는 함수를 실행하는 것처럼add2(b),add3(b)이렇게 실행한다.
4. ES6 이후의 함수
.png)
- ES6 이전의 함수를 선언하고 할당하는 방식이다.
- 이런 함수 선언 방법은 함수 안에서 재귀함수를 구현하는 데 문제가 없었다.
- 재귀함수를 구현하기 위해서는 함수의 이름이 필요하다.
.png)
- ES6 이후에 도입된
화살표 함수이다. 화살표 함수는 매개변수가 한 개일 때에는()과 생략 가능하고 반환값을 표현하는 식이 한 줄일 경우return또한 생략 가능하다.혼자 정리하는 이론 - 화살표 함수의 특이점
this를 다른 함수처럼 사용할 수 없다.
다른 함수는 함수를 호출할 때 결정되지만 화살표 함수의 this는 함수를 정의할 때 결정된다. 즉, 화살표 함수 바깥의 this 값이 화살표 함수의 this 값이 된다.
.png)
say 함수 안에 this의 값은 전역 객체를 가리킨다. 반면에 화살표 함수 g의 this는 객체 obj를 가리킨다. 화살표 함수는 call이나 apply 메서드를 사용하여 this를 바꾸어 호출해도 this 값이 바뀌지 않는다.
.png)
arguments 가 없다.
화살표 함수 안에는 유사 배열 형태인 arguments 변수가 없다.
.png)
화살표 함수에는 arguments가 없지만 상위 함수에 arguments가 있기 때문에 ‘스코프체인’을 타고 올라가서 arguments를 출력한다.
.png)
arguments는 에러를 발생시키지만 this.name은 ‘young’를 출력한다. 하지만 화살표 함수가 아니라 일반 함수식이라면 this.name은 ‘홍대개발자’를 출력한다.
다른 함수는 함수를 호출할 때 결정되지만 화살표 함수의 this는 함수를 정의할 때 결정된다.
new 키워드를 사용할 수 없다.
.png)
.png)
const tenX = 10;과const tenY = () => 10;는 결과적으로 같은 값을 갖는다.
5. JavaScript의 클래스
.png)
객체는 참조타입이기 때문에.name값에 접근해서 직접 변경이 가능하다.(const라고 할 지라도)
.png)
- JavaScript에서는 클래스처럼
생성자 함수를 활용해인스턴스를 만들 수 있다. 생성자 함수는 다른 함수와 구분하기 위해 대문자로 시작하는 이름을 명명한다.- 하지만
생성자 함수를 인스턴스 생성에만 사용하도록 강제할 수는 없다. (new사용) instanceof를 이용해생성자 함수의인스턴스인지 확인할 수 있다.
.png)
클래스는생성자 함수에 비해서 명시적이다.constructor를 통해 명시적으로this를 알 수 있다.new를 붙이지 않으면 호출이 안됨으로생성자 함수보다 사용할 때 명확하다.
this와 값 접근 제한하는 방법
.png)
- 단순한 객체로 값을 다룬 경우 외부에서 쉽게 값을 조작할 수 있다.
.png)
- 위 코드처럼
getName함수를 만들고 이후에this를 바인딩 함수를man담아서name이라는 값을 볼 수 있도록 하면 값을 볼 수는 있지만 조작하긴 어렵게 만들 수 있다. this는 함수가 실행되는 맥락에서 파악되기 때문에 바인딩하지 않을 경우this를 선언하지 않았기 때문에스코프 체인를 타고 전역 객체까지 올라간다.this를 설정하기 위해서는bind,call,apply를 사용한다.혼자 정리하는 이론
apply— 선택한 this와 매개변수를 사용하여 함수를 호출한다. 매개변수 - 배열
call— 선택한 this와 매개변수를 사용하여 함수를 호출한다. 매개변수 -쉼표로 구분한 값(객체를 위한 값들)
bind— 선택한 this와 매개변수를 적용한 새로운 함수를 반환한다.
apply와call의 동작은 본질적으로 같다. 차이점은 함수에 매개변수를 넘기는 방법뿐이다.apply의 매개변수는 배열이고call의 매개변수는 쉼표로 구분한 값의 목록이다.
.png)
6. 클로저
.png)
foo15를 f에 할당하면서 매개변수 10를 같이 할당하였다. 그래서 f를 f()와 같이 실행하면 10를 반환한다. 이상한 점은 f()가 실행되는 부분 어디에도 10이라는 값을 찾아볼 수 없지만 결과로 10이 나온다는 것이다. 이유는 foo15를 f에 할당하면서 매개변수 10를 같이 할당된 값을 계속 갖고 있기 때문이다. 이렇게 입력된 값을 가비지 컬렉션이 지우지 않고 기억하고 있다가 실행 시점에 값을 활용하는 것을 클로저라고 한다.
클로저를 이용한 모듈 패턴
.png)
person2와 같은 객체는 외부에 쉽게 값을 변경할 수 있다.- 하지만
makePerson함수를 만들고클로저를 이용하면 외부로부터 값을 안전하게 지키면서 활용할 수 있다. getAge함수를 만들어age가 필요할 곳에서 활용할 수 있고,setAge를 활용해age를 변경할 수 있다. 차이는 점은setAge안에 조건을 생성해 잘못된 값이 들어올 경우에 대비할 수 있다는 점이다.
7. 비동기
.png)
setTimeout은 첫번째 매개변수로 받은 함수를 두번째 매개변수로 받은 시간만큼 기달렸다가 실행하는 함수이다.setTimeout함수는 비동기적으로 실행된다.- 위의 코드는 1초가 지연된 이후
앗싸가 찍히고 그 이후 2초 다음에웃싸가 찍힌다. - 비동기 작업을 하기 위해서는 함수 안에서 다음 함수를 호출해야 했다. 이렇게 여러 단계가 되면 함수 안에 함수, 또 그 함수 안에 함수 이러한 복잡한 구조가 된다.
- 이러한 구조를
콜백 함수 지옥,콜백 헬이라고 한다.
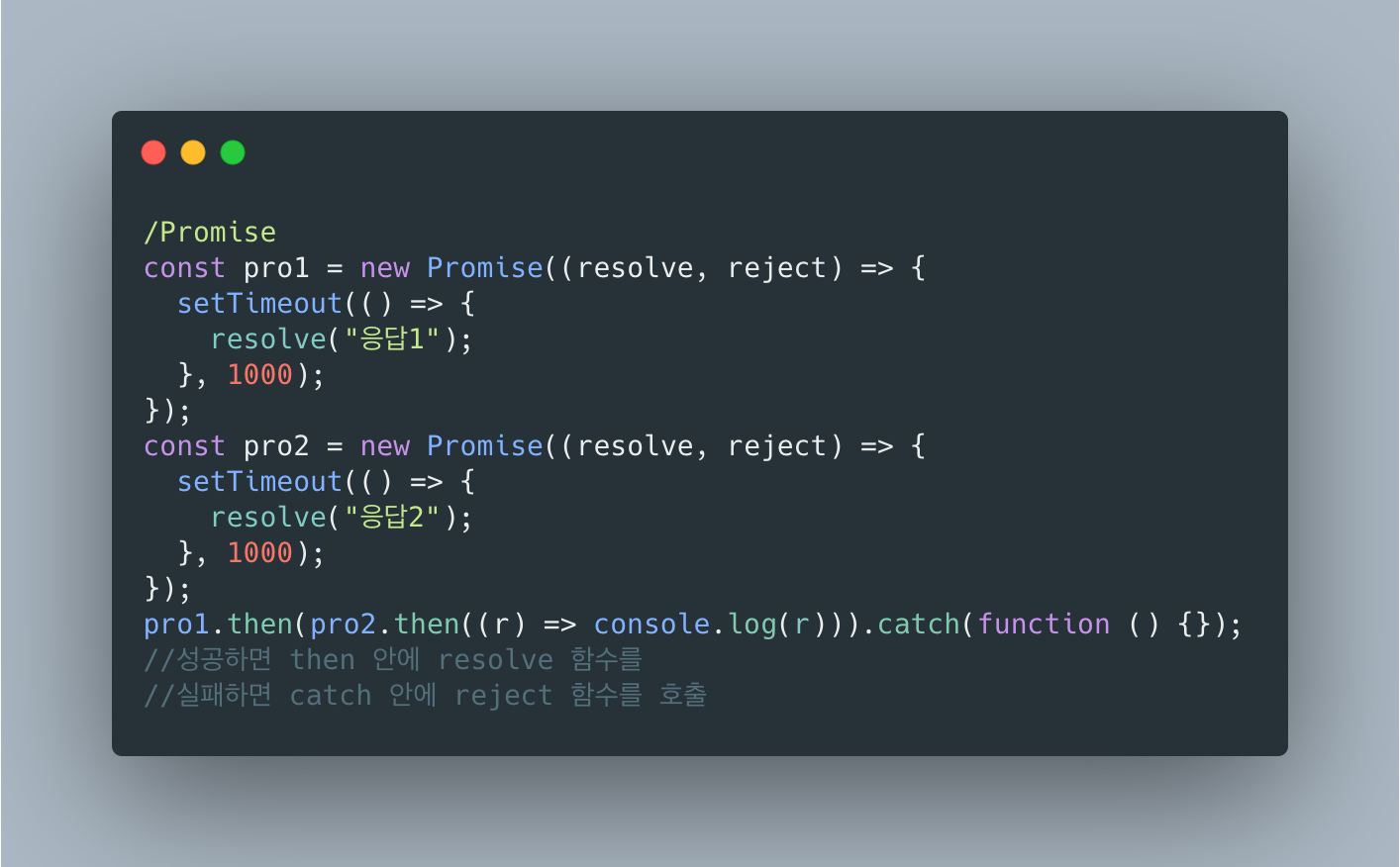
Promise

Promise는 비동기 작업을함수 안의 함수구조 대신 체이닝 구조로 일렬로 볼 수 있게 해준다.- 비동기 작업이 성공했을 때,
then을 사용하며,then은resolve를 호출한다. - 비동기 작업이 실패했을 때에는
catch를 이용해reject를 호출한다.
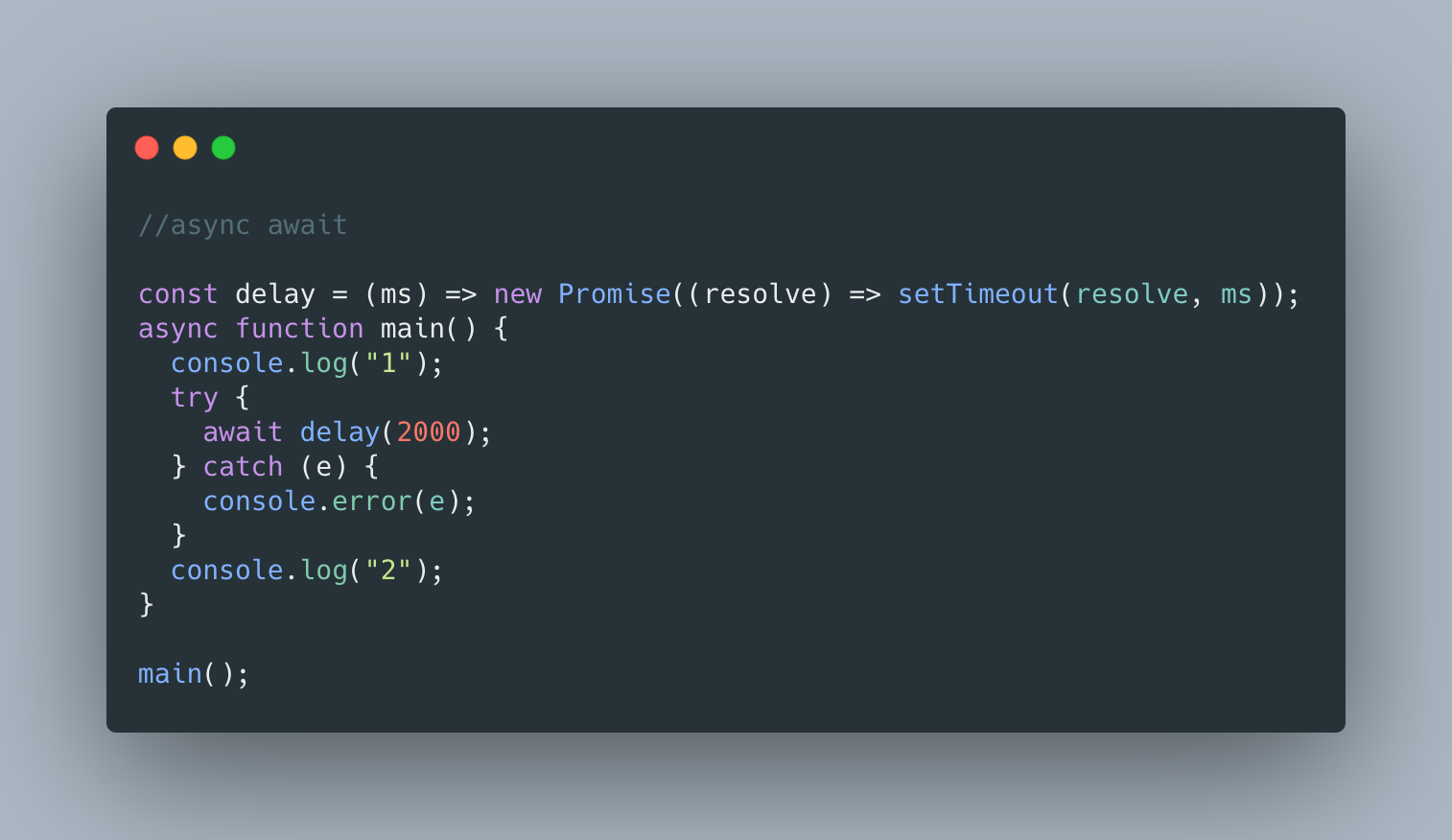
Async/await
Async/await를 이용하면 동기적인 코드처럼 작성할 수 있다.

- 위의 코드는
1이 찍히고 2초 후에 2가 찍히면 해야겠다라는 의도로 작성된 코드이다. async로 함수를 선언하고 비동기 작업 앞에await를 붙이면 동기적인 코드처럼 작성할 수 있다.console.log("1")이 실행되고delay함수(비동기 작업)가 실행되고 난 다음에console.log("2")가 실행된다.
Redux
1. store 만들기
store은객체다.
.png)
createStore함수를 만들어서store를 만들었다.
.png)
- 위에서 공부했던 것과 같이 외부에서 접근을 제한하기 위해서
클로저를 이용해createStore를 수정했다.
.png)
- 외부에서
state를 볼 수 있도록getstate함수를 만들었다.
2. 상태 변경해보기
store에 있는state는 반드시reducer를 통해서 변경되도록 한다.
.png)
reducer는 매개변수로 초기state와action을 전달 받는다.action은type과 변경될 값을 객체를 갖는다.action.type을 기준으로 리턴 값을 다르게 한다.
.png)
- 위에 만든
reducer를 이용해 상태를 변경할 수 있는dispatch를 만들었다. dispatch는 매개변수로action을 받는다.dispatch안에서는 스코프 안에state와action를reducer에 넣어서 변경된state를 받는다.
3. action 전달 받기
.png)
actionCreator를 만들었다.actionCreator는 첫번째 매개변수에는action.type을 넣고 두번째 매개변수에는 변경할 데이터를 객체로 넣는다.const INCREMENT = "increment";,const RESET = "reset";action 문자열을 상수처리를 했다.
4. 변경된 상태 확인하기
.png)
-
createStore함수 안에subscribe함수를 만들었다. -
getState를 사용해 값을 출력하는update를 만든다. -
store.subscribe(update)로 변경된state를 출력되도록 한다. -
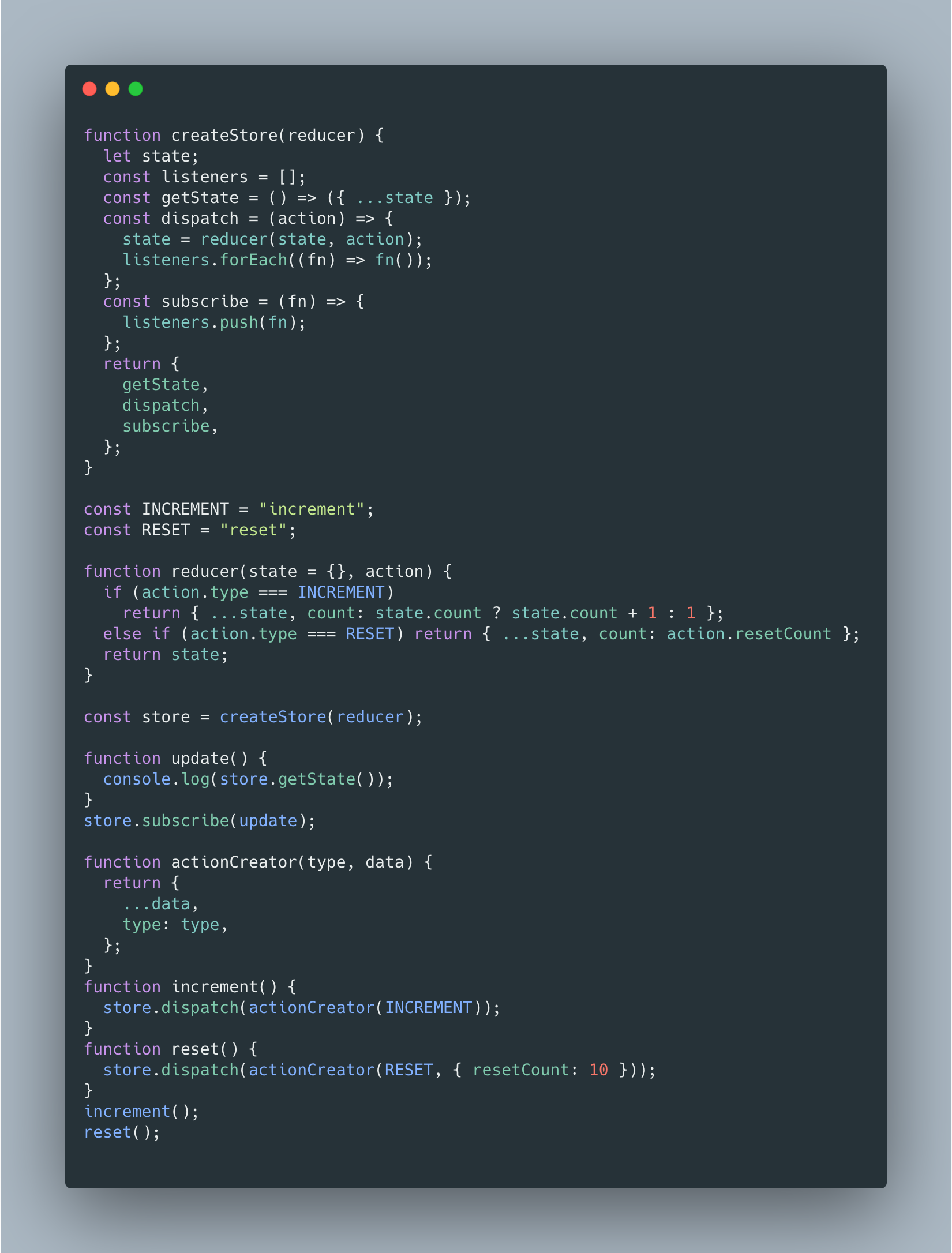
전체 코드




리듀서를 라이브러리로만 사용하고 있었는데,
이 글을 보고 내부 로직도 이해할 수 있게 되어 좋았습니다!
우아한 테크러닝 부럽네요 :D