
📝 script 태그 위치?
- script 태그는 보통 html 문서의
<head>안에 위치하거나</body>위쪽에 위치시킵니다. - 브라우저는 html문서를 위쪽에서부터 읽어 내려오다가 script태그를 만나게 되면
DOM 생성을 멈추고 script태그를 읽습니다.
아래 태그를 살펴보겠습니다.
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/script_1.js"></script> /*스크립트 파일 1*/
<script src="js/script_2.js"></script> /*스크립트 파일 2*/
</head>
<body>
<script src="js/script_3.js"></script> /*스크립트 파일 3*/
</body>
</html>> script 파일1
document.body.prepend('script_1.js');
console.log('script_1.js');> script 파일2
document.body.prepend('script_2.js');
console.log('script_2.js');> script 파일3
document.body.prepend('script_3.js');
console.log('script_3.js');script파일 1과 2는 <head>태그 내부에 위치되어있고 3은 </body>위에 위치되어 있습니다.
위 코드를 실행하게 되면 script파일 1과 2는 body가 생성되기 전에 실행되기 때문에 에러가 발생합니다.
하지만 script파일 3 은 body가 생성된 후에 실행되기 때문에 정상적으로 결과가 출력됩니다.
위의 결과처럼 script파일은 </body>태그 위에 위치시키는 것이 안전합니다.
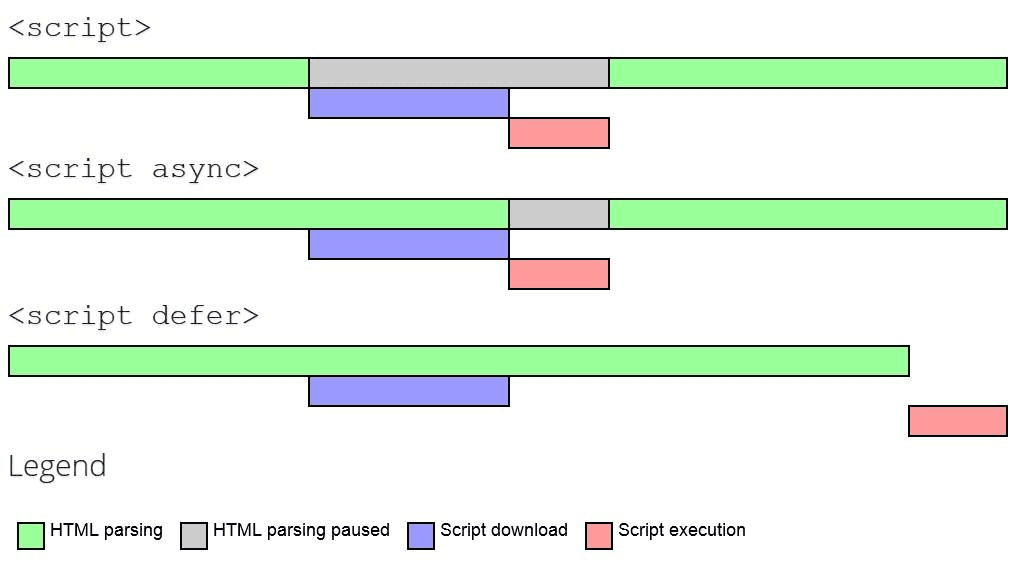
📜 defer
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/script_1.js" defer></script> /*스크립트 파일 1*/
<script src="js/script_2.js" defer></script> /*스크립트 파일 2*/
</head>
<body>
<script src="js/script_3.js"></script> /*스크립트 파일 3*/
</body>
</html>script태그에 defer 속성을 사용하게 되면 브라우저가 html문서를 읽을 때 script 태그를 만나더라도 DOM생성을 멈추지 않고 계속해서 html을 읽습니다. defer속성이 있는 script 태그는 DOM이 준비가 된 후에 실행됩니다.
