📝 DOM(Document Object Model)
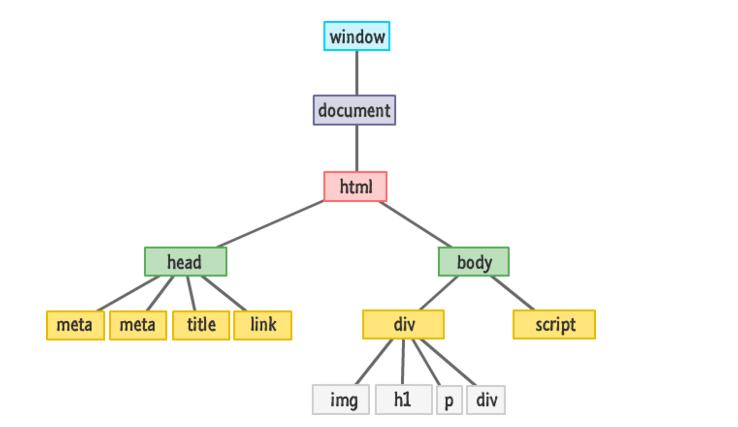
객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성합니다.
웹 브라우저는 DOM을 활용하여 객체에 javascript와 css를 적용합니다.
DOM은 트리 형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있습니다.

📝 Virtual DOM
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용합니다.
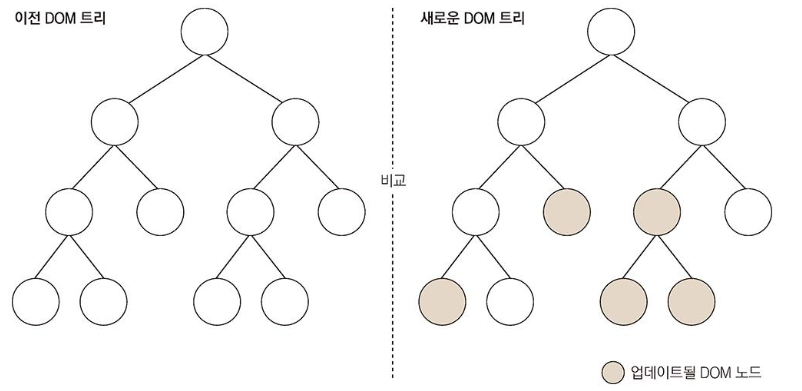
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 다음 세 가지 절차를 밟습니다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링합니다.
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교합니다.
- 바뀐 부분만 실제 DOM에 적용합니다.

📝 기타 특징
일부 웹 프레임워크가 MVC 또는 MVW 등의 구조를 지향하는 것과 달리 리액트는 오직 뷰만 담당합니다.
그리고 리액트는 프레임워크가 아닌 라이브러리이기 때문에 다른 웹 프레임워크가 Ajax, 데이터 모델링, 라우팅 등과 같은 기능을 내장하고 있는 반면, 리액트는 정말 뷰만 신경쓰는 라이브러리이므로 기타 기능은 직접 구현해서 사용해야 합니다.

또 리액트는 다른 웹 프레임워크나 라이브러리와 혼용할 수도 있습니다.