
📋 SPA(Single Page Application) 란?
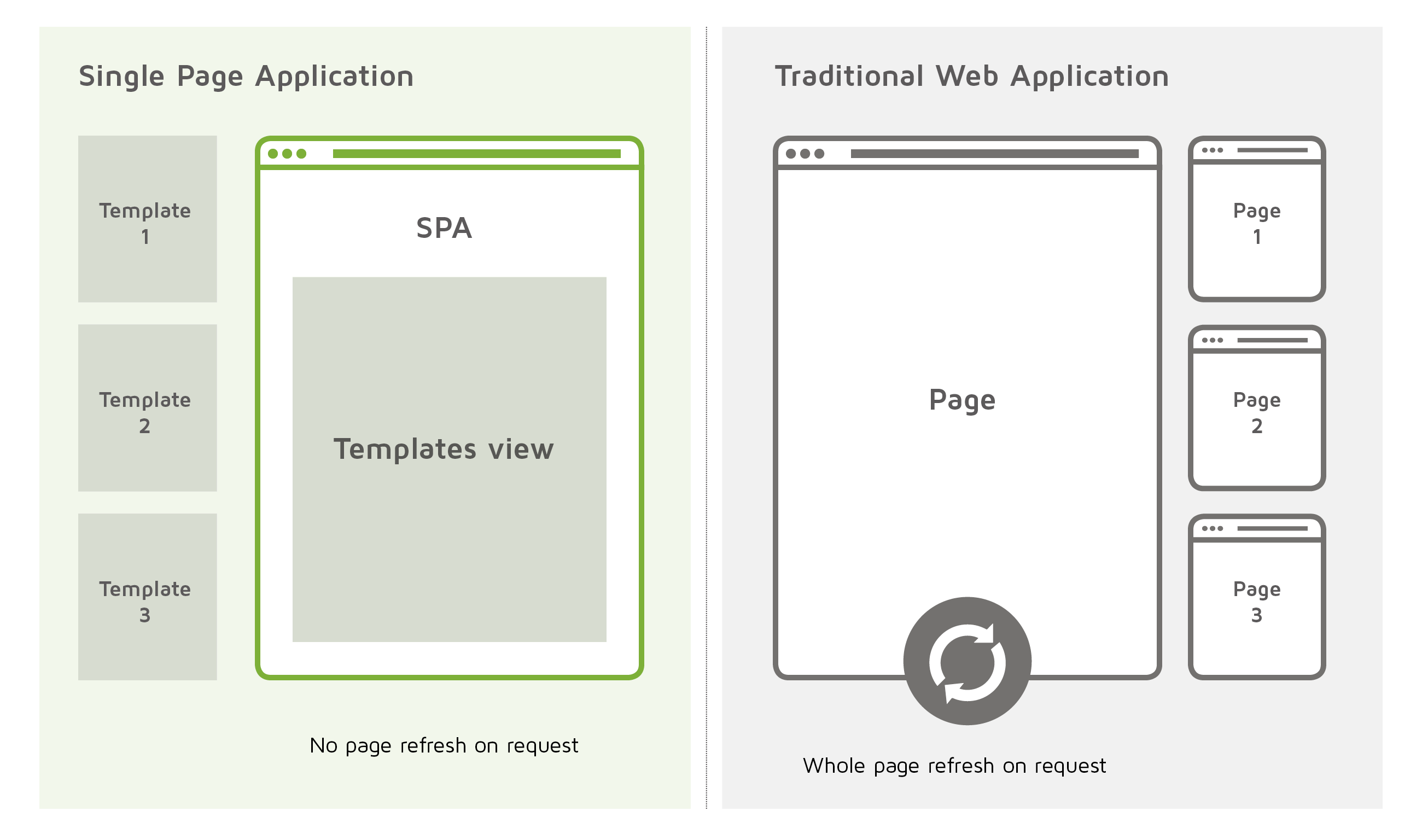
SPA는 'Single Page Application'의 약자로 단일 페이지로 구성된 웹 애플리케이션을 말합니다. SPA가 등장하기 전 웹앱을 구성하던 방식인 SSR(Server Side Rendering)의 경우 화면에 보여질 리소스를 서버로 요청하고 서버로 부터 받아온 리소스를 랜더링 했습니다.
SPA는 랜더링 역할을 서버에 넘기지 않고 브라우저에서 처리하는 방식입니다.
✔ SPA 장점
- 새로운 데이터 요청 시 페이지 전체를 랜더링 하지 않고 변경되는 부분만 갱신하기 때문에 전체적인
트래픽 감소와좋은 랜더링 효율을 갖는다. - 새로고침이 발생하지 않기 때문에
빠른 화면 이동이 가능하다.
✔ SPA 단점
- 웹 애플리케이션에 필요한 정적 리소스를 한번에 다운로드 하기 때문에 초기 구동 속도가 느리다.
- 코드 노출의 보안적 문제가 있다.
- 검색엔진 최적화가 어렵다.
