- 현업에서 개발을 진행하다가 부모 엘리먼트에
height: fit-content와 min-height가 동시에 적용될 경우 자식 엘리먼트가 제대로 높이를 못 잡는 이슈가 발생했다. 왜 이런 현상이 발생했을까?
1. 코드로 살펴보기
[HTML]
<div class="container-1">
<div class="container-2">
<div class="box-1" />
</div>
</div>
[CSS]
.container-1{
background: blue;
width: 200px;
height: fit-content;
min-height: 100px
}
.container-2 {
background: red;
width: 100%;
height: 100%;
}
.box-1 {
background: green;
width: 50px;
height: 50px;
}
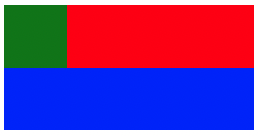
[렌더링 결과]
- 파란색 영역은
height가 fit-content이지만 min-height가 100px로 설정되어 있어서 해당 사이즈만큼 늘어난 것을 볼 수 있다.
- 하지만 빨간색 영역은
height가 100%로 설정되어 있지만 부모의 높이를 모두 차지하지 못하는 것을 볼 수 있다.

2. 이슈의 원인
- 우선
min-height의 명세를 보면 상속이 불가능한 CSS라는 것을 알 수 있다. ( 참고 )
- 자식의
height를 100%로 설정할 경우 부모의 높이를 따라가게 되는데 부모의 명시적인 높이가 없다면 적용되지 않으며 기본값이 적용된다.
height의 기본값은 auto이기 때문에 자식의 높이에 맞춰지게 된다.
3. width도 동일하게 동작할까?
[HTML]
<div class="container-1">
<div class="container-2">
<div class="box-1" />
</div>
</div>
[CSS]
.container-1{
background: blue;
width: fit-content;
height: 100px;
min-width: 100px;
}
.container-2 {
background: red;
width: 100%;
height: 100%;
}
.box-1 {
background: green;
width: 50px;
height: 50px;
}
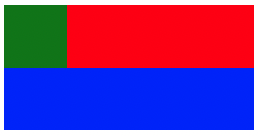
[렌더링 결과]
- 파란색 영역은
width가 fit-content이지만 min-width가 100px로 설정되어 있어서 해당 사이즈만큼 늘어난 것을 볼 수 있다.
- 빨간색 영역은
height와 다르게 width는 부모의 높이를 모두 차지하는 모습을 볼 수 있다.

[height와 다른 이유]
min-height와 동일하게 min-width도 상속이 불가능한 CSS라는 것을 알 수 있다. ( 참고 )- 하지만
width의 경우 height와 다르게 기본값은 auto이지만 부모의 전체 넓이를 차지하려는 특성이 있다.
- 부모가
fit-conent로 설정되어 명시적인 높이가 없다 보니 auto로 설정되지만 height 와 다르게 부모의 전체 넓이를 따라가는 것이 특성이라서 부모의 넓이를 모두 차지하게 된다.
4. height도 widht와 동일하게 동작할 수 있도록 바꿀 수 있을까?
- 여러 가지 방법이 있지만 제일 쉬운 방법은
grid 또는 flex를 이용하는 방법이다. 아래처럼 display:grid 형식으로 변경할 경우 자식이 부모의 높이를 모두 차지하게 만들 수 있다. 또한 grid의 다양한 속성을 통해 자식의 위치도 손쉽게 조정할 수 있게 된다.
.container-1{
background: blue;
width: 200px;
height: fit-content;
min-height: 100px;
border: 2px solid black;
display: grid;
}


👍