
- 일반적으로 DOM의 크기가 크면 브라우저의 메모리 사용량이 증가하고 스타일들을 계산하는데 많은 비용이 발생합니다.
- DOM의 크기뿐만 아니라 깊이도 성능에 중요한 영향을 미칩니다.
- Lighthouse와 같은 성능 측정 도구를 사용하면 DOM의 깊이와 관련된 성능 문제를 분석할 수 있습니다.
1. DOM의 깊이는 렌더링 성능에 어떤 영향을 주고 있는가?

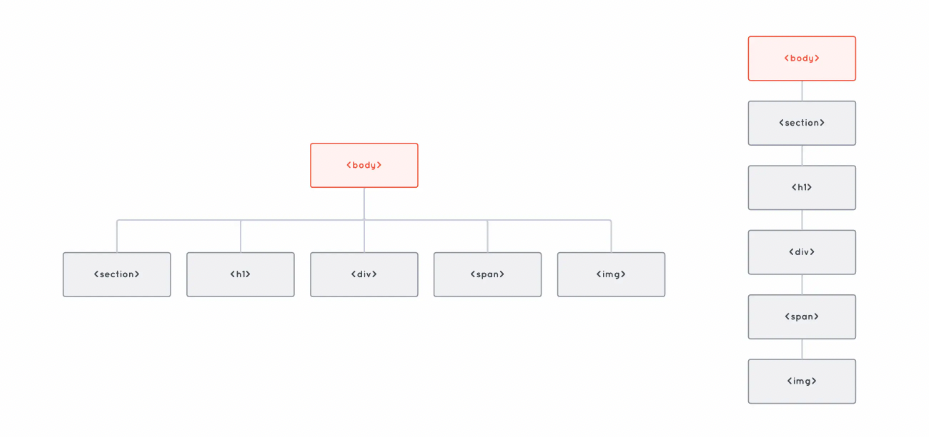
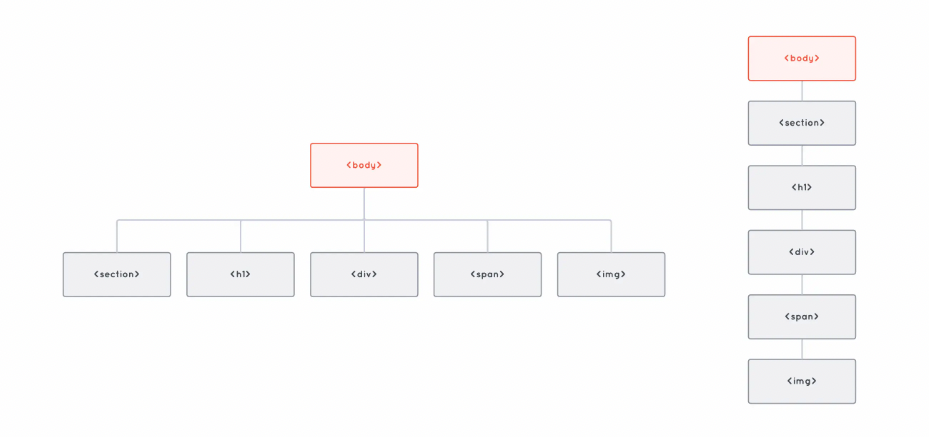
- 위의 사진을 보면 얕은 DOM과 깊은 DOM이 존재합니다.
- 모두 5개의 동일한 수만큼 엘리먼트 자식을 가지고 있습니다.
// 왼쪽 트리
body.children[4];
// 오른쪽 트리
body.children[0].children[0].children[0].children[0].children[0];- 하지만 왼쪽 트리는 깊이가 2이고 오른쪽 트리는 깊이가 6입니다. 여기서 트리가 더 깊어질수록 요소에 접근하는 데 더 많은 연산이 필요하게 됩니다.
2. 성능 테스트 해보기
- 테스트 기기: M1 MacBook ( RAM 32GB )
- 브라우저: 크롬 ( CPU 4배 감속 )
깊이가 1인 트리 ( 노드 500개 )
<html>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<!-- div 생략... -->
<div>마지막 500번째</div>
</body>
</html>깊이가 500인 트리 ( 노드 500개 )
<html>
<body>
<div>
<div>
<div>
<div>
<!-- div 생략... -->
<div>마지막 500번째</div>
</div>
</div>
</div>
</div>
</body>
</html>결과


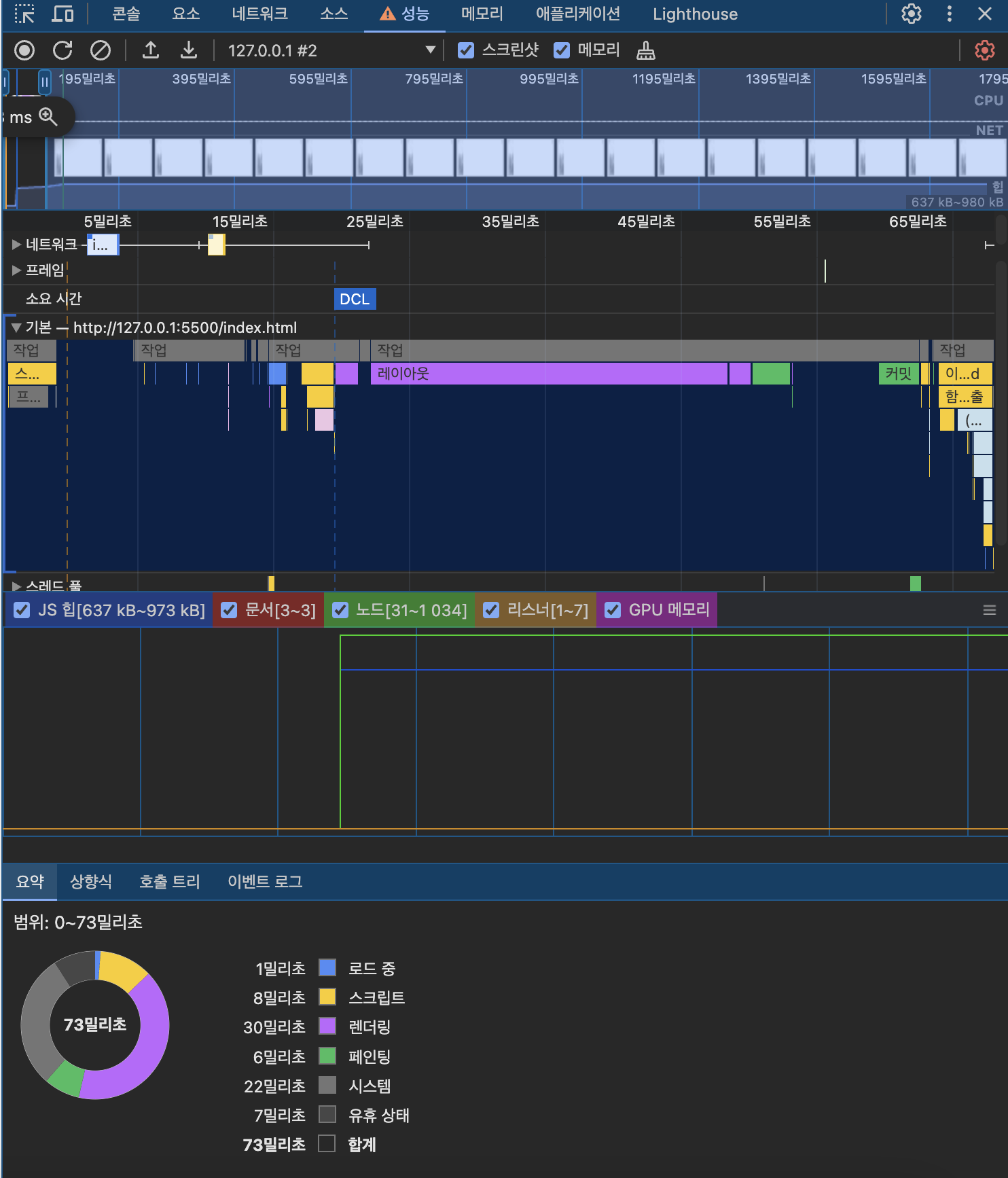
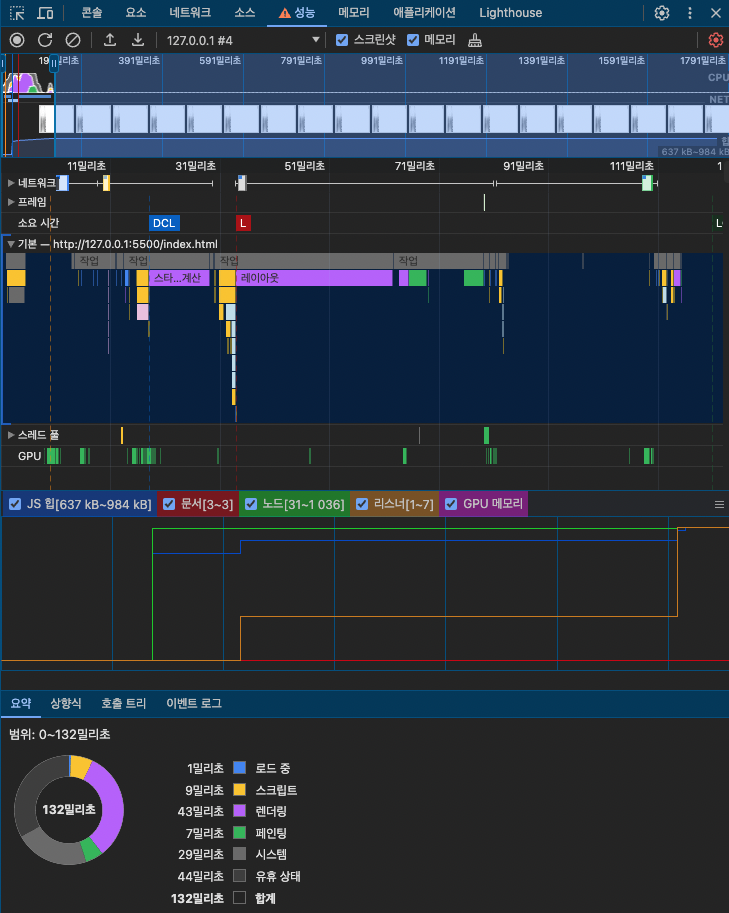
- 실제로 깊이가 1인 트리의 페이지 로드 시간은 73ms였고, 깊이가 500인 트리는 132ms가 걸렸습니다.
- 즉, 노드의 개수는 동일하지만 성능 저하는 거의 2배가 증가했습니다. ( 노드의 개수가 더 많아질수록 성능 차이는 더 증가 )
- 여기서 중요한 점은 DOM의 크기가 동일하다는 것입니다.
- 일반적인 웹사이트에서는 이렇게 깊은 DOM을 고려할 필요가 없다고 생각할 수도 있지만, 요즘 웹사이트들은 다양하고 고도화된 서비스를 제공하기 때문에 이는 드문 일이 아니며 신경 써야 할 부분입니다.
3. CSS의 영향력
- 앞서 언급했듯이, 깊은 DOM이 성능 저하를 일으키는 원인 중 하나는 스타일 재계산 비용의 증가입니다.
- 스타일은 사이트가 로드된 후 사용자의 인터랙션에 따라 상호작용하기 때문에 성능에 더 많은 영향을 미치게 됩니다.
4. 마무리

-
위의 사진은 구글이 2017년에 진행한 실험으로, 페이지의 노드 수가 400개에서 6,000개로 증가하면 전환 확률이 95% 감소하는데, 여기서 전환 확률이란 방문자가 원하는 행동을 실제로 수행하는 비율을 의미하며, 이는 사용자 경험이 나빠져 사용자가 웹사이트에서 원하는 행동을 덜 하게 된다는 것을 의미합니다.
-
이러한 문제를 해결하기 위해서는 주기적으로 DOM의 크기와 깊이를 확인해야 합니다.
-
또한, Lighthouse와 같은 성능 측정 도구를 사용하여 어느 부분이 문제인지 파악해야 합니다.
-
마지막으로, CSS 선택자의 범위를 document로 바로 접근하지 말고 범위를 더 좁히는 것도 도움이 됩니다.
👍