Exponential Backoff

- API 요청 후 에러가 발생하면 재요청할 때 재시도 횟수에 따라 지연 시간이 점차 증가합니다.
const axios = require("axios");
let errorCount = 0;
const fetchData = async (url, retries, delay) => {
try {
errorCount++;
if (errorCount <= 2) {
throw new Error("Network request failed");
}
const response = await axios.get(url);
return response.data;
} catch (error) {
if (retries > 0) {
await new Promise((resolve) => setTimeout(resolve, delay));
return fetchData(url, retries - 1, delay * 2);
} else {
throw new Error("All retries failed");
}
}
};
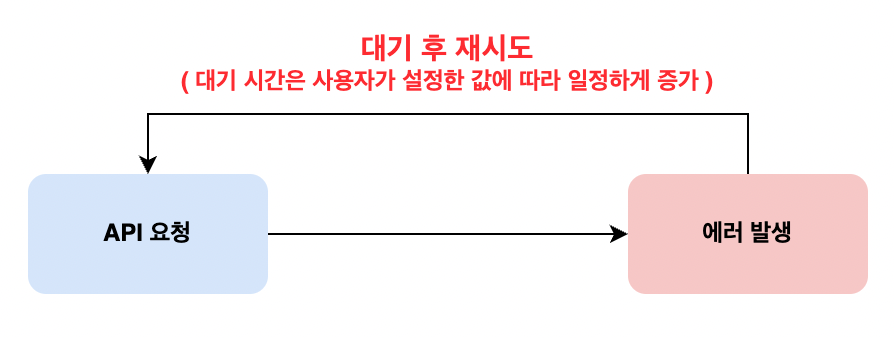
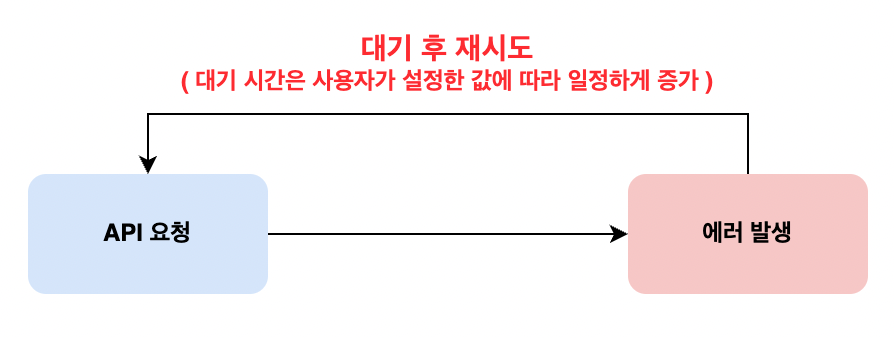
Linear Backoff

- API 요청 후 에러가 발생하면, API를 재요청할 때 사용자가 설정한 값에 따라 지연 시간이 일정하게 증가합니다.
const axios = require("axios");
let errorCount = 0;
const fetchData = async (url, retries, delay, increment) => {
try {
errorCount++;
if (errorCount <= 2) {
throw new Error("Network request failed");
}
const response = await axios.get(url);
return response.data;
} catch (error) {
if (retries > 0) {
await new Promise((resolve) => setTimeout(resolve, delay));
return fetchData(url, retries - 1, delay + increment, increment);
} else {
throw new Error("All retries failed");
}
}
};
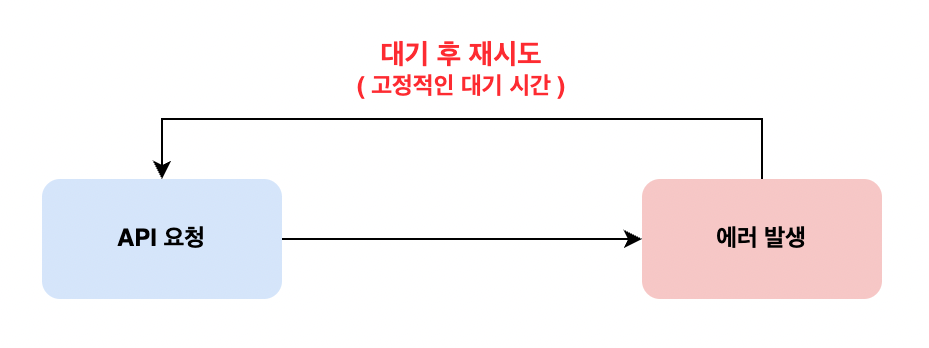
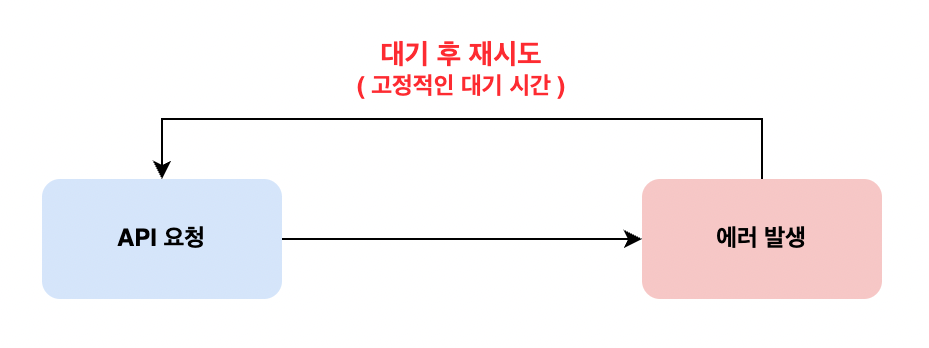
Fixed Delay

- API 요청 후 에러가 발생하면, 사용자가 설정한 일정한 지연 시간이 지난 후 재요청합니다.
const axios = require("axios");
let errorCount = 0;
const fetchData = async (url, retries, delay) => {
try {
errorCount++;
if (errorCount <= 2) {
throw new Error("Network request failed");
}
const response = await axios.get(url);
return response.data;
} catch (error) {
if (retries > 0) {
await new Promise((resolve) => setTimeout(resolve, delay));
return fetchData(url, retries - 1, delay);
} else {
throw new Error("All retries failed");
}
}
};
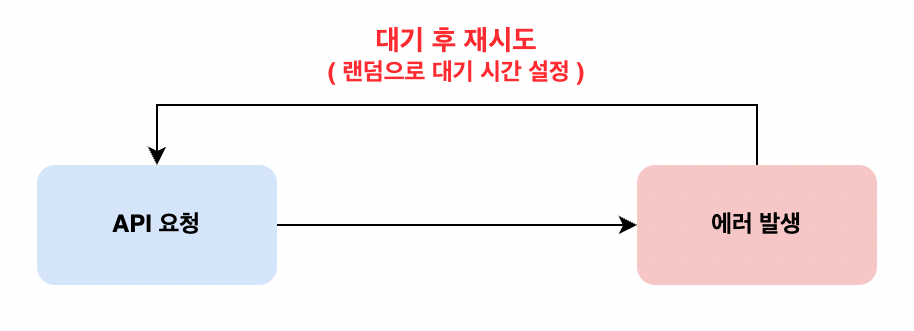
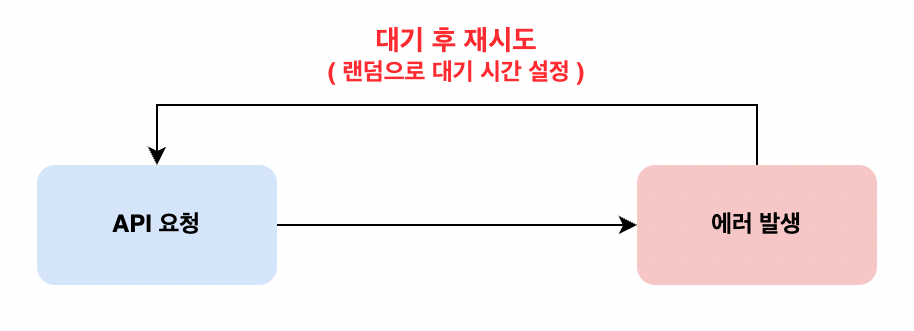
Randomised Retry

- API 요청 후 에러가 발생하면, 사용자가 설정한 최소(min) 및 최대(max) 지연 시간 사이에서 랜덤으로 지연 시간이 지난 후 재요청합니다.
const axios = require("axios");
let errorCount = 0;
const fetchData = async (url, retries, minDelay, maxDelay) => {
try {
errorCount++;
if (errorCount <= 2) {
throw new Error("Network request failed");
}
const response = await axios.get(url);
return response.data;
} catch (error) {
if (retries > 0) {
const randomDelay = Math.random() * (maxDelay - minDelay) + minDelay;
await new Promise((resolve) =>
setTimeout(resolve, Math.round(randomDelay))
);
return fetchData(url, retries - 1, minDelay, maxDelay);
} else {
throw new Error("All retries failed");
}
}
};

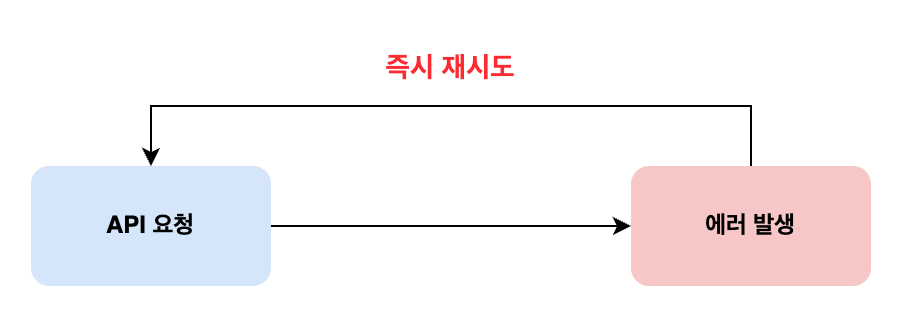
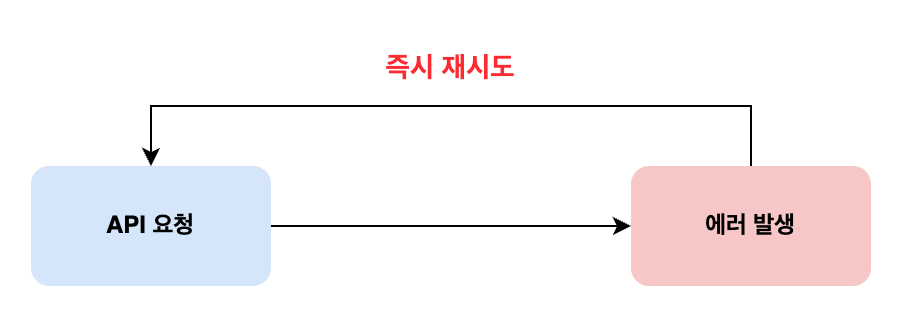
- API 요청 후 에러가 발생하면 즉시 재요청합니다.
const axios = require("axios");
let errorCount = 0;
const fetchData = async (url, retries) => {
try {
errorCount++;
if (errorCount <= 2) {
throw new Error("Network request failed");
}
const response = await axios.get(url);
return response.data;
} catch (error) {
if (retries > 0) {
return fetchData(url, retries - 1);
} else {
throw new Error("All retries failed");
}
}
};
관련 라이브러리
참고