const obj = {
name: 'sjh',
['sjh age']: 29,
weight: 70;
}
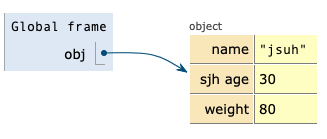
obj.name = 'jsuh';
obj['sjh age'] = 30;
obj.weight = 80;
위와 같이 객체가 선언되어 있을 때 객체 내부의 property 값에 접근해서 값을 변경할 수 있다.const obj = {
name: 'sjh',
['sjh age']: 29,
weight: 70;
}
obj = {};하지만 위와 같이 변수에 새로이 할 당할 경우 아래와 같이 Error가 발생한다. 따라서 객체를 상수로 선언했을 경우
기억해야 하는 것은 속성은 변경할 수 있으나 전체적인 재할당은 안된다는 부분이다.