구조를 나타내는 요소
<header>
소개 및 탐색에 도움을 주는 콘텐츠를 나타낸다.
웹페이지 상단에 위치하며 navigation bar위에 보통 위치한다.
주의사항
header 내에 header를 넣을 수 없다.
<footer>
웹페이지 정보, 연관된 아이콘, 연락처, 저작권 관련 정보 등이 들어가는 태그이다.
<nav>
현재 페이지가 전체 페이지 내 어디에 위치하고 있는지를 표시해준다.
한 페이지 내에서 탐색을 용이하게 해주는 부분 또한 네비게이션이라고 한다.
<aside>
별도로 구획을 지정해서 추가적인 부가적인 정보를 줄 때 사용한다.
HTML code 만으로 구획이 구분 되는 것은 아니고
CSS 스타일링을 통해 별도의 구획을 상정해서 aside 태그가 갖는 의미를 표현할 수 있다.
<main>
body 태그 내 하나만 사용할 수 있다.
문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠를 나타낼 때 사용.
<article>
독립적으로 구분해 배포하거나 재사용할 수 있는 code이다.
게시판과 블로그 글, 매거진이나 뉴스 기사 등이 있다.
article 안에 article 태그 및 section 사용 가능.
section 안에 article 태그 및 section 사용 가능.
그러나 최종적으로 시작하는 태그는 article 태그인 것을 알 수 있다.
<section>
article로 사용할 수 있다면 article 사용. 그렇지 않다면 section 사용
article 내에서 구분지어져 있는 문단을 구성하고자 할 때 section 태그를 사용해서 각각 나눌 수 있다.
목록과 표
<ol>
순위 및 단계적으로 나타내는 목록을 나타낼 때 사용
정렬 목록이라고도 한다.
attribute로 type을 지정하면 숫자 뿐만 아니라 지정한 타입으로 설정되어 순서대로 표현된다.
type의 default는 숫자이다.
<ol type="A"> A.a
<li>a</li> B.b
<li>b</li> C.c
<li>c</li>
</ol>
<ol type ='A' start='3'> C.a
<li>a</li> D.b
<li>b</li> E.c
<li>c</li>
</ol>
<ol>
<li>a</li> 1.a
<li value="3">b</li> 3.b
<li>c</li> 4.c
</ol>
<ul>
순서 없는 목록, 아이템들을 나열하고자 할 때 사용
비정렬 목록이라고도 한다.
아래와 같이 <ol>과 <ul> 그리고 위 두 태그에 속하는 <li> (list item)을 섞어서 사용할 수 있다.
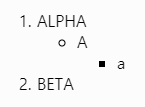
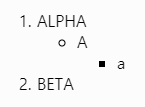
<ol>
<li>ALPHA</li>
<ul>
<li>A</li>
<ul>
<li>a</li>
</ul>
</ul>
<li>BETA</li>
</ol>

<dl> <dt> <dd> t(term), d(description)
term과 description에서 예측해 볼 수 있듯이 설명 목록을 작성할 때 해당 태그를 사용한다.
주의사항
dt와 dd의 형제로 div태그를 사용하면 안된다.
div 태그는 dl태그 안에서만 작성 될 수 있다.
<dl>
<div>
<dt>Name</dt>
<dd>Godzilla</dd>
</div>
<div>
<dt>Born</dt>
<dt>Born</dt>
<dt>Born</dt>
<dd>1952</dd>
</div>
<div>
<dt>Birthplace</dt>
<dd>Japan</dd>
<dd>Japan</dd>
<dd>Japan</dd>
</div>
</dl>
<table>
데이터를 행과 열로 표현하고자 할 때 사용한다. 보통 css나 grid를 통해 작성된다.
<table> <tr> <th> <td>
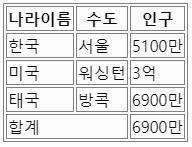
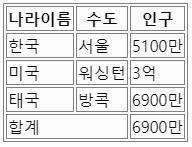
<table>
<tr>
<th scope="col">나라이름</th>
<th scope="col">수도</th>
<th scope="col">인구</th>
</tr>
<tr>
<td scope="row">한국</td>
<td>서울</td>
<td>5100만</td>
</tr>
<tr>
<td scope="row">미국</td>
<td>워싱턴</td>
<td>3억</td>
</tr>
<tr>
<td scope="row">태국</td>
<td>방콕</td>
<td>6900만</td>
</tr>
<tr>
<td scope="row">합계</td>
<td colspan="2">방콕</td>
<td>6900만</td>
</tr>
</table>

<thead> <tbody> <tfoot> 태그를 사용하여 markup 가능
부모태그로 기능하므로 CSS 스타일링 적용시 여러개 적용 가능하므로 스타일링이 용이
<table>
<thead>
<tr>
<th scope="col">나라이름</th>
<th scope="col">수도</th>
<th scope="col">인구</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row">한국</td>
<td>서울</td>
<td>5100만</td>
</tr>
<tr>
</tbody>
<tbody>
<td scope="row">미국</td>
<td>워싱턴</td>
<td>3억</td>
</tr>
<tr>
<td scope="row">태국</td>
<td>방콕</td>
<td>6900만</td>
</tr>
</tbody>
<tfoot>
<tr>
<td scope="row">합계</td>
<td colspan="2">방콕</td>
<td>6900만</td>
</tr>
</tfoot>
</table>
<caption>
표에 대한 설명을 위해 사용되는 태그이다.
caption 사용시 table 태그의 첫번째 요소로 넣어야 한다.
html code는 위의 케이스만 허용한다.
figure 태그로 table태그를 감쌀 경우 figcaption 태그를 써서 table을 감싸줍니다.