<fieldset>
블럭 요소이다.
양식의 범주를 지정해주기 위한 태그로 사용한다.
form 안에 여러 범주를 나누어서 작성하고자 할 경우 fieldset을 이용해서 구분해준다.
disabled 속성을 사용해서 비활성화 할 수도 있다.
<form>
<fieldset>
<legend>Choose your favorite monster</legend>
<input type="radio" id="Kraken" name="monster">
<label for="Kraken">Kraken</label><br>
<input type="radio" id="Sasquatch" name="monster">
<label for="Sasquatch">Sasquatch</label><br>
<input type="radio" id="Mothman" name="monster">
<label for="Mothman">Mothman</label><br>
</fieldset>
</form>

<input>
input 태그의 여러 속성에 대해서 알아보자
1) text
<form action="" method="GET">
<div>
<label>TEXT:
<input type="text" name="text" minlength="5" maxlength="10">
</label>
</div>
2) password
<div>
<label>PASSWORD :
<input type="password" name="pwd" minlength="5" maxlength="10">
</label>
</div>
3) email
<div>
<label>EMAIL :
<input type="email" name="email">
</label>
</div>
<button type="submit">submit</button>
</form>

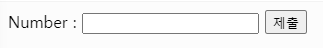
4) number
<form action="" method="GET">
<label>Number :
<input type="number" name="number" id="number">
<button type="submit">submit</button>
</label>
</form>

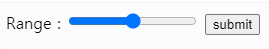
5) range
<label>Range :
<input type="range" name="range" id="range">
<button type="submit">submit</button>
</label>

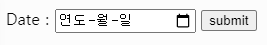
6) date
<label>Date :
<input type="date" name="date" id="date">
<button type="submit">submit</button>
</label>

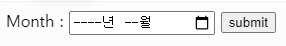
7) month
<label>Month :
<input type="month" name="month" id="month">
<button type="submit">submit</button>
</label>

8) time
<label>Time :
<input type="time" name="time" id="time">
<button type="submit">submit</button>
</label>

9) <button></button> alt <input type="submit">
<form action="" method="GET">
<input type="text" name="text" minlength="5" maxlength="10">
<input type="submit" value="submit">
</form>
<submit>submit</submit> 을 사용하지 않고도 <form></form> 태그 안에
<input type="submit" value="submit">을 사용함으로써 대체할 수 있다.
10) <input type="button" value="버튼표시기능">
위 태그는 그 버튼을 표시하는 기능을 하지만 제출하는 기능을 하지는 못한다.

11) reset
초기화 기능을 하는 버튼을 생성한다.
<form action="" method="GET">
<input type="text">
<input type="reset" value="초기화버튼">
</form>

12) checkbox
위의 해당 태그 같은 경우 name에 "check1'과 같이 value를 지정해 줌으로써
check1에 해당하는 checkbox를 미리 체크하는 것으로 기본 양식으로 만들어 줄
수 있다.
<form action="" method="GET">
<input type="checkbox" name="check1" checked>
<input type="checkbox" name="check2">
<input type="checkbox" name="check3">
<input type="submit" value="제출버튼">
</form>