이번 시간에는 html 문서 내에 스크립트 태그를 어디 위치시키면 좋을지 알아보기로 하였다.
일단 먼저 간단히 알면 좋을 개념은 HTML 태그 안에 스크립트 태그가 있으면 해당 파일을 다
운로드 하고 실행하는 2단계를 거치게 된다. 그리고 스크립트 태그 안에 어떤 옵션이 들어 있
느냐에 따라서 다운로드하고 실행하는 단계를 연속적으로 처리하는지 아니면 그렇지 않은지 설
정 할 수 있다. 아래 예시를 통해서 살펴보도록 하자.1. 스크립트 파일을 HEAD 안에 넣는 것은 지양하자
브라우저가 웹페이지를 다운로드를 받기 위해선 제일 먼저 html문서를 DOM 으로 만들어야 한다.
DOM은 나중에 다루기로 하고 DOM을 만들기 위해 제일 먼저 HTML문서를 위에서 부터 한 줄 씩 읽
어 내려간다.
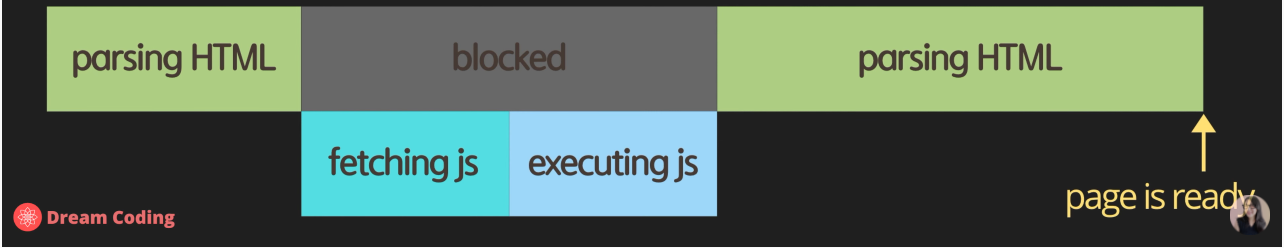
그러다가 스크립트파일을 만났을 때 서버로부터 해당 파일을 다운로드 받아야 하는데 HEAD 태그
안에 스크립트 파일이 있을 경우 HTML 문서를 모두다 렌더링 하지 않은 상태에서 script 파일을
다운로드 하고 실행시키기 때문에 HTML 문서가 다 로딩되지 않은 상태에서 진행이 된다.
단점
자바스크립트 파일이 클 경우 페이지가 준비되기 까지 많은 시간이 걸릴 수 있고 HTML 문서와 연
관지어 자바스크립트 파일을 작성 할 경우가 많을 텐데 HTML 파일을 다 다운로드 받지 않은 상태
에서 자바스크립트 파일을 다운받고 실행시키는 부분은 문제가 발생 할 수 있는 요지가 있다.
2. body + script
<body>
<script src="a.js"></script>
</body>
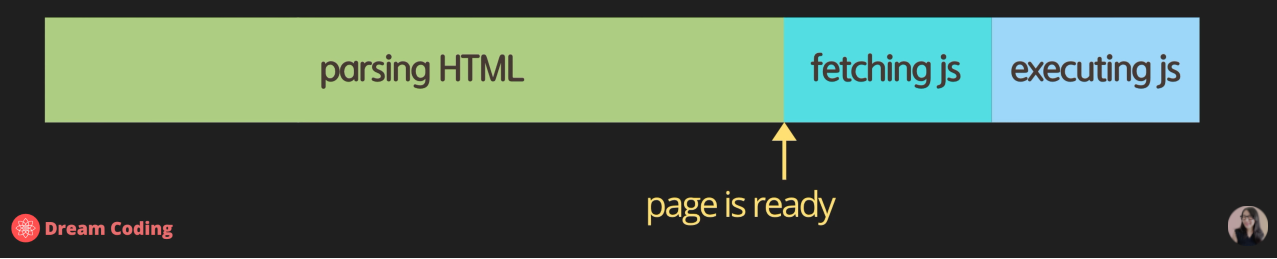
스크립트파일을 마지막에 넣게 되면 HTML 컨텐츠는 모두 다운로드 된 후에 자바스크립트 파일을 받고
해당 파일을 실행하게 된다. 매우 스탠드한 방법이다.
단점으로는 HTML 문서가 준비된 이후에 자바스크립트 관련 파일이 다운로드 되므로 파일 용량이 커서
다운 받는데 시간이 걸릴 경우 문제가 발생할 수 있다. 문제라 함은 최종 페이지가 완성되는데 시간이
걸린 다는 부분이다.
3. head + async 옵션
<head>
<script async src="a.js"></script>
<script async src="b.js"></script>
<script async src="c.js"></script>
</head>
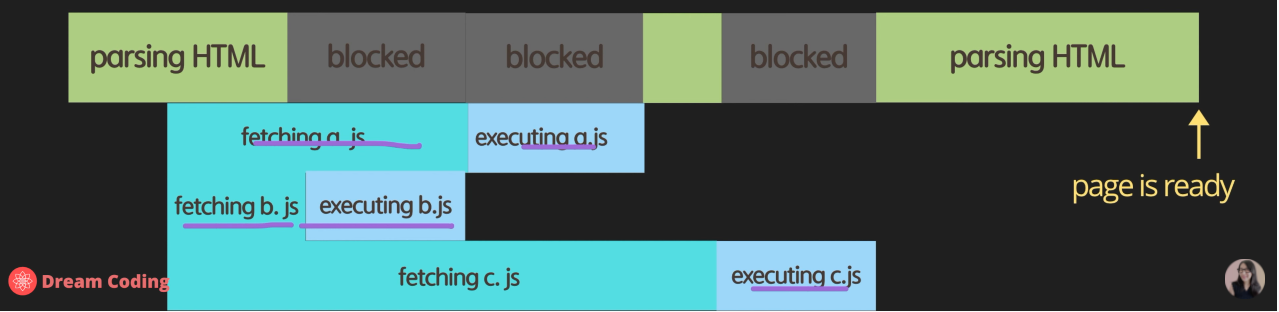
이런 식으로 head 태그 안에 script 태그가 있게 되면 만나는 순간부터 파일을 다운로드 시키고
순서에 상관없이 다운로드가 완료된 파일부터 실행을 시키게 된다. 세개의 태그 작업이 완료되는 시
점까지 HTML을 파싱하는 것은 중단하게 된다. 해당 작업이 완료 되면 파싱을 다시 시작한다.
단점
html 파싱이 완료되지 않은 상태에서 자바스크립트 파일을 다운로드 하는 것이기 때문에 문제가 생길
요지가 있다.
또한 다운로드 순으로 자바스크립트 파일이 실행되기 때문에 파일 간 실행 순서가 중요 할 경우 해당
부분도 문제가 될 수 있다.
4. head + defer 옵션
<head>
<script defer src"a.js"></script>
<script defer src"b.js"></script>
<script defer src"c.js"></script>
</head>
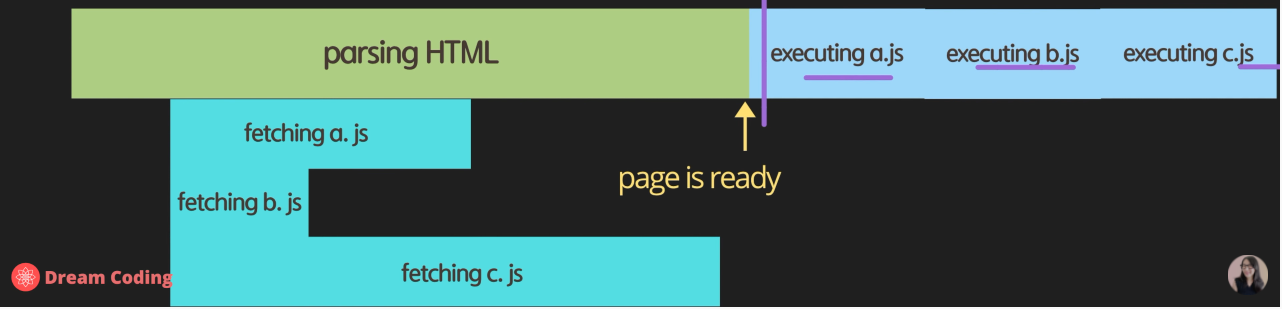
위와 같은 식으로 코드를 작성하게 되면 스크립트 파일을 다운로드를 완료하는 시점이 파일 간 서로 다를 수 있
지만 태그를 만나는 시점부터 파일을 미리 다운로드 한다는 장점이 있고 html 파일을 모두 다운로드 한 시점 이
파일 작성 순으로 자바스크립트 파일을 실행시키기 때문에 위에서 발생할 수 있는 오류 2가를 방지 할 수 있다.
html 파일을 모두 완료한 상태에서 자바스크립트를 받으므로 html 파일을 모두 받지 않은 상태에서 자바스크립트
파일을 다운로드 했을 때 발생할 수 있는 에러요소를 방지할 수 있다.
자바스크립트 파일을 작성한 순서대로 파일을 실행시켜 무작위 순서로 파일이 실행되는 것을 방지할 수 있다.
출처
Dream Coding
