Servlet
- 서버측에서 사용될 수 있도록 확장시킨 자바 프로그램
- 웹 서버에서는 서비스 이용자(Client)가 웹 페이지를 통해 요청(Request)을 하게 되면, 웹 서버에서 로직 처리를 서버에게 데이터 처리를 요청하게 된다.
- Tomcat 환경으로 예를 들면, Tomcat 이라는 Was로 요청이 들어오게 되고, WAS는 Servlet Container에 의해 요청을 처리하기 위한 Servlet을 호출하게 된다.
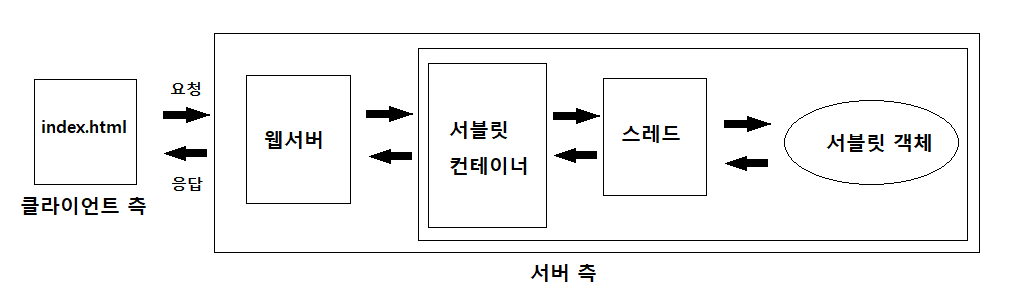
Servlet의 동작 원리
- 브라우저(Client)에서 기본 웹 페이지 요청 (index.html)
- 사용자가 입력폼에 맞게 값을 입력후 전송 -> 서블릿을 요청(Request) 함
- WAS 에서 서블릿컨테이너가 서블릿 요청을 인식하여 서블릿을 호출
- 서블릿은 스레드를 기동하여 해당 서블릿 객체를 생성하여 이를 수행 함
- 서블릿 객체의 작업이 종료되면 기동되었던 스레드가 종료 됨
- 서블릿 수행 결과(Response)가 웹 서버에 전달
- 웹 서버는 결과를 클라이언트의 웹 브라우저에 전송 함

Servlet의 LifeCycle
- Instance 생성 - 서블릿 객체 생성
- init() - 최초로 한번만 호출
- doGet() 혹은 doPost() - 요청될 때마다 호출
- destroy() - 톰캣 해제시 자원 해제
- 서블릿이 다른 웹 기술보다 뛰어난 점은 빠른 수행 속도에 있음
- 서블릿은 첫번째 요청시 서블릿 클래스를 찾아 메모리에 로딩하여 인스턴스(객체) 생성
- 이후 해댕 서블릿 호출시 메모리에 로딩된 서블릿을 가져다 씀(새롭게 생성X)
- 해당 객체가 사라지기(톰캣 종료) 전까지 계속 사용됨
- 서블릿 코드가 변경되면 톰캣을 재시작 해야 되는 불편함 있음(최신 어느 정도 개선됨)
- ASP,PHP는 코드가 변경되도 서버를 재시작 할 필요는 없음 - 타 웹 기술(PHP,ASP 등)들은 인터프리터 방식으로 해당 페이지들 마다 서버에서 매번 해석하면서 코드를 작동
Servlet의 호출 (get과 post)
웹의 사용자 데이터 전송 방식
-
html 태그 중
<form>에서 method 속성을 이용해서 방식을 결정 -
Servlet이 두 방식 중 하나로 전달 받으면 해당하는 메소드를 호출 함
-
get 방식
- URL 창에 "?" 뒤에 데이터를 입력하는 방법(쿼리 스트링)으로 보냄
- 데이터가 여러 개일 경우 &로 묶어서 보냄
- 데이터 검색 및 자원의 재사용인 경우 get 방식을 사용함
- 단점 : 데이터 크기의 한계가 있으며 보안에 취약
-
post 방식
- HTTP 헤더의 내용으로 보내는 방식으로 데이터 크기에 제한이 없음
- 헤더에 포함되어 get 방식보다는 보안성이 높음
Servlet의 메소드
-
doGet()
- 데이터 전송 방식을 get 방식으로 전송하게 되면 자동으로 호출 되는 메소드
-
doPost()
- 데이터 전송 방식을 post 방식으로 전송하게 되면 자동으로 호출 되는 메소드
Servlet 메소드의 매개변수
- 서블릿에서 doGet 이나 doPost 메소드 호출시 넘겨주는 매개변수 2가지
- HttpServletRequest request 객체
- HttpServletResponse response 객체
HttpServletRequest (interface)
- HTTP Servlets을 위한 요청정보(request information)를 제공 / 메소드 지정
- 인터페이스 구현은 컨테이너가 알아서 설정함 / 메소드만 사용하면 됨
- 상속 : javax.servlet.ServletRequest (interface)
| 메소드 | 의미 |
|---|---|
| getParameter(String) | - Client가 보내준 값을 가져오는 메소드 - 보내는 Parameter 명을 이용하여 값을 가져옴 |
| getParameterNames() | - Client가 보내준 값을 저장한 명칭을 불러오는 메소드 |
| getParameterValues(String) | - Client가 보내준 값이 여러개 일 경우 그 값을 배열로 불러오는 메소드 |
| getParameterMap() | - Client가 보내준 값에 전체를 Map 방식으로 불러오는 메소드 |
| setAttribute(String, object) | - request 객체에 전달하고 싶은 값을 String 이름으로 Object로 저장하는 메소드 |
| getAttribute(String) | - 매개변수와 동일한 객체 속성값을 불러오는 메소드 |
| removeAttribute(String) | - request 객체에 저장되어 매개변수와 동일한 속성값을 삭제하는 메소드 |
| setCharacterEncoding(String) | - 전송받은 request객체의 값 들을 CharaterSet에 설정해주는 메소드 |
| getRequestDispatcher(String) | - 서블릿에서 값을 넘겨주고 해당 페이지에서 처리할 수 있도록 하는 방법 - 컨테이너 내에서 request, response객체를 전송하여 처리할 컨포넌트(jsp파일 등)를 불러오는 메소드로 forward() 메소드와 같이 사용 |
getRequestDispatcher(String) 사용 방법
RequestDispatcher view = request.getRequestDispatcher("jsp경로"); request.setAttribute("key",value); view.forward(request,response);
- 서블릿에서 처리한 데이터를 jsp에서 가져다가 사용해야 할때 쓰는 방법임
- RequestDispatcher 는 jsp 경로를 저장하고 있는 객체
- 생성된 객체명(view)을 가지고 해당 jsp 페이지로 이동할 수 있음
- 이때 request와 response 객체를 가지고 이동할 수 있음
- 값을 넘겨주기 위해서는 이동하기 전에 request에 정보를 채워서 이동 시킴 (request.setAttribute());
- 해당 jsp페이지에서는 request.getAttribute() 메소드를 통해 꺼내서 쓸 수 있음
- 페이지를 이동할때 URL이 변경되지 않음
HttpServletResponse (interface)
- 요청에 대한 처리결과를 작성하기 위해 사용하는 객체
- 인터페이스 구현은 컨테이너가 알아서 설정 / 메소드만 이용
- 상속 : javax.servlet.ServletResponse(interface)
| 메소드 | 의미 |
|---|---|
| setContentType(String) | - 응답으로 작성하는 페이지의 type을 정하는 메소드 ex) setContentType("text/html;charset=utf-8") |
| setCharacterEncoding(String) | - 응답하는 데이터의 CharacterSet을 지정해주는 메소드 |
| getWriter() | - 문자를 페이지의 전송을 위한 Stream을 가져오는 메소드 ex) PrintWriter out = response.getWriter(); |
| getOutputStream() | - byte단위로 페이지의 전송을 위한 Stream을 가져오는 메소드 |
| sendRedirect(String) | - Client가 매개변수에 페이지를 다시 서버에 요청하게 하는 메소드 - 서블릿에서 값을 넘겨주지 않고 페이지만 이동하는 방법 - 서블릿에서 처리한 데이터를 별도로 넘길 수 없음 (session 객체 제외) - 페이지를 이동할때 URL이 변경 됨 - ex) response.sendRedirect("경로"); |
JS와 Servlet의 차이
- JavaScript는 CSS (Client Side Script) 이기 때문에 코드가 Client 그대로 노출됨
- 하지만, Servlet은 Server에서 동작하기 때문에 코드의 동작 원리 및 코드 자체가 노출되지 않음
- 요청을 하게 되면, Server에서 로직이 처리되고, 결과 처리에 대한 HTML 코드만 재생성 하여 리턴 되기 때문
- 개발을 할때 중요하지 않는 처리의 경우에는 Client에서 처리할 수 있도록 구현하고, 데이터에 영향이 가는 로직을 Server에서 처리를 해야 한다.
